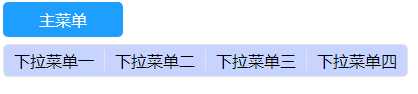
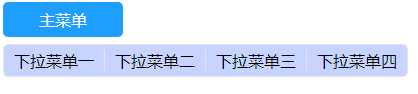
今天实现一个很简单的下拉菜单的小实例,也就是鼠标移入菜单,它的子菜单出现并延迟消失。大概效果如下图:

来看下布局:
<div class="menu" id="menu">主菜单</div> <ul class="mList" id="mList"> <li>下拉菜单一</li> <li>下拉菜单二</li> <li>下拉菜单三</li> <li>下拉菜单四</li> </ul>
关于css代码:
<style> ul,li{list-style: none;margin: 0;padding:0;} a{text-decoration: none} .menu{padding:0 10px;border-radius:5px;background-color:#1E9FFF;color:#fff;width:100px;height:35px;line-height:35px;text-align: center;float:left;margin-right:10px;} .mList {overflow: hidden;position:absolute;top:50px;border:1px solid #e5e5e5;border-radius: 5px;background-color: #c6d4ff; display:none;} .mList li{float:left;padding:0 10px;margin:5px 0;border-right:1px solid #e5e5e5;} .mList li:last-child{border-right:none;} </style>
js如下:
<script> window.onload=function(){ var oMenu=document.getElementById("menu"); var omList=document.getElementById("mList"); var timer=null; oMenu.onmouseover=function(){ show(); }; oMenu.onmouseout=function(){ hide(); }; omList.onmouseover=function(){ show(); }; omList.onmouseout=function(){ hide(); }; //代码合并 function show(){ clearInterval(timer);//鼠标移入时,先要清除掉定时器 omList.style.display="block" } function hide(){//鼠标移出时要让子菜单缓缓(先显示1秒)的消失 timer=setTimeout(function(){ omList.style.display="none" },1000); } } </script>
以上例子总结一下三点:
1、首先看布局,主菜单div没有包含子菜单,这样的话不同于被包含的关系,扩展性应该会强一些;
2、鼠标移出事件开启时,并没有让子菜单立刻消失,而是先显示了1秒,方便鼠标移入子菜单;
3、鼠标移入主菜单时,一定要先清除定时器,否则显示效果会受到影响。
好了,就是这样了,不过这是单个菜单的若是多个的话应该也是可以扩展的,大家可以试试看!
