nodejs 调试,在官方文档(英文),常用的两种:
- 一个在chrome安装插件inspector
- 第二种利用编辑
这里我使用vscode编辑来调试。
主要是配置 launch.json(用vscode打开项目是,会生成.vscode文件,launch.json就在里面),
launch.json配置如下:
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Electron Main",
"runtimeExecutable": "${workspaceFolder}/node_modules/.bin/electron",
"program": "${workspaceFolder}/main.js",
"protocol": "legacy"
},
{
"type": "node",
"request": "launch",
"name": "Current file",
"program": "${file}",
"cwd": "${cwd}"
},
]
}文档
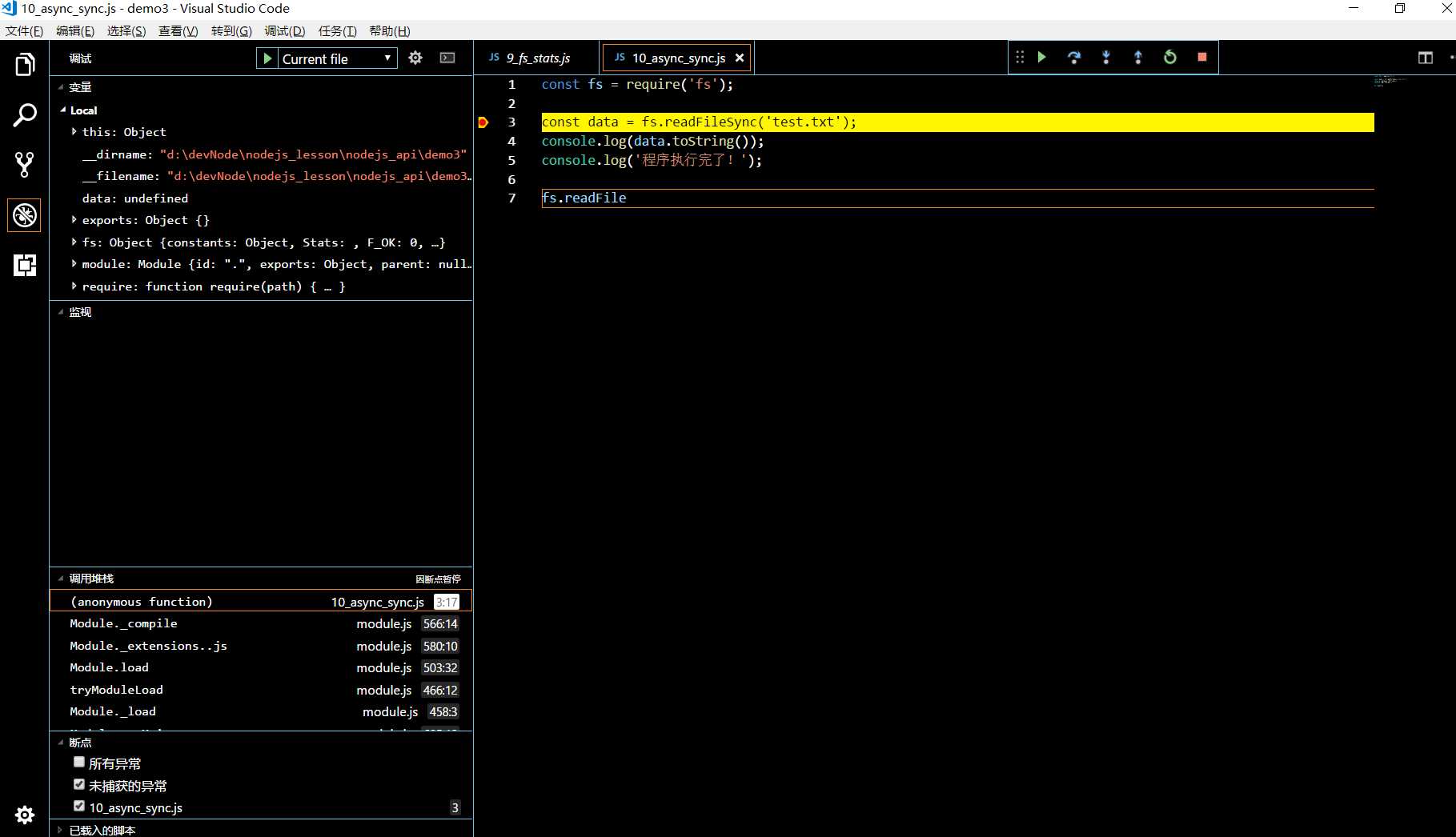
完这两篇调试,vscode调试模式和chrome对普通js断点调试差不多:

效果图
