新建目录:
demo(文件夹)
——views(文件夹)
——demo.html
——app(文件夹)
——components(文件夹)
——demo.jsx
——js(文件夹)
——demo_1.js
——demo_2.js
——css(文件夹)
——demo.css
——main.js(入口文件)
编辑内容:
1、demo.html的内容为:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>React使用——webpack</title> </head> <body> <div id="demo"></div> <!-- 这里引入的js文件是把所有js打包后的文件 --> <script type="text/javascript" src="bundle.js"></script> </body> </html>
2、demo.jsx的内容为:
//ES6的写法 import React from ‘react‘; //引入react import styles from ‘../css/demo.css‘; //导入相应css的样式 //创建组件类:名字首字母必须大写 class demo extends React.Component { render() { return ( // react里面类名一定要用className因为class是关键字 //使用cssModule添加类名的方法避免全局污染 <div className={styles.demo}>Hello World!</div> ) } } //导出组件 export default demo;
3、main.js的内容为:
// 引入react import React from ‘react‘; // 引入react-dom import ReactDOM from ‘react-dom‘; // 引入demo.jsx这个组件,import后面引用的组件一定要大写 import Demo from ‘./components/demo.jsx‘; // 引用demo_1和demo_2这两个模块 var demo_1 = require(‘./js/demo_1.js‘); var demo_2 = require(‘./js/demo_2.js‘); // 重构dom树,通过id找到demo这个元素,并且将Demo这个组件显示出来 ReactDOM.render( <Demo />, document.getElementById(‘demo‘) );
4、demo.css的内容为:
.demo{ color:red; }
5、demo_1.js的内容为:
console.log("你看,我demo_1被打包执行了哟~~~");
6、demo_2.js的内容为:
console.log("你看,我demo_2被打包执行了哟~~~");
使用Webpack:
1、npm install -g webpack //全局安装
2、npm install --save-dev webpack //安装到你的项目目录
3、npm init //自动帮你创建package.json文件
4、npm install --save-dev webpack //安装Webpack依赖包
5、根目录瞎新建webpack的配置文件webpack.config.js,内容为:
module.exports = { devtool: "eval-source-map", //使得编译后的代码可读性更高,也更容易调试 entry: __dirname + "/public/main.js", //已多次提及的唯一入口文件 output: { path: __dirname + "/views", //文件打包后的文件存放的地方 filename: "bundle.js" //打包后输出文件的文件名 // 相当于将你所有的js文件打包成一个js文件,变成bundle.js文件 }, // 使webpack能实现对不同格式的文件的处理 module: { rules: [ // 处理jsx或者js文件 { test: /(\.jsx|\.js)$/, use: { loader: "babel-loader" }, exclude: /node_modules/ }, // 处理css文件 { test: /\.css$/, // 同时引入CSS module,Webpack对CSS模块化提供了非常好的支持 use: [{ //只需要在CSS loader中进行简单配置即可,然后就可以直接把CSS的类名传递到组件的代码中,这样做有效避免了全局污染。 loader: "style-loader" }, { loader: "css-loader", options: { modules: true, // 指定启用css modules localIdentName: ‘[name]__[local]--[hash:base64:5]‘ // 指定css的类名格式 } }] } ] } }
6、.babelrc的内容为(webpack会自动调用.babelrc里的babel配置选项,方便以后babel配置选项过多):
{ "presets": ["react", "env"] }
7、修改package.json文件
"scripts": { "test": "echo \"Error: no test specified\" && exit 1", "start": "webpack" //此处是方便我们直接通过npm start打包,package.json里不要有注释 }
8、安装babel依赖项:
npm install --save-dev babel-core babel-loader babel-preset-env babel-preset-react
9、安装ES6和JSX支持的React 和 React-DOM:
npm install --save react react-dom
10、安装webpack提供两个工具处理样式表,css-loader 和 style-loader
npm install --save-dev style-loader css-loader
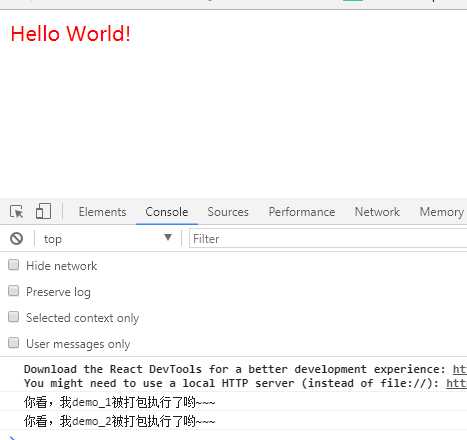
11、npm start再开打你的demo.html

总结一下:webpack打包工具为我们提供了方便,通过main.js文件将所有的文件打包成bundle.js文件输出到views文件夹里面,减少了多而乱的<srcipt>标签的引用,同时webpack打包工具还有更多的功能,可以参考一下其他博客,我这里也只是一个简单的demo,通过react和webpack的学习相信做出更多的demo项目。
