什么也不想说
1 <%@ page language="java" import="java.util.*" pageEncoding="utf-8"%> 2 <% 3 String path = request.getContextPath(); 4 String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; 5 %> 6 7 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> 8 <html> 9 <head> 10 <base href="<%=basePath%>"> 11 12 <title>My JSP ‘index.jsp‘ starting page</title> 13 <meta http-equiv="pragma" content="no-cache"> 14 <meta http-equiv="cache-control" content="no-cache"> 15 <meta http-equiv="expires" content="0"> 16 <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> 17 <meta http-equiv="description" content="This is my page"> 18 <!-- 19 <link rel="stylesheet" type="text/css" href="styles.css"> 20 --> 21 </head> 22 what is HTML? 23 HTML 是超文本标记语言,它是Inernet 上用于编写网页的主要标记语言 24 25 <body> 26 标题 27 <!-- 作为标题标记,h1-h6由大变小 --> 28 <h1>文刀山豆几</h1> 29 <h2>文刀山豆几</h2> 30 <h3>文刀山豆几</h3> 31 <h4>文刀山豆几</h4> 32 <h5>文刀山豆几</h5> 33 <h6>文刀山豆几</h6> 34 段落 35 <!-- align 取值范围为left,center,right --> 36 <p align="center">这是段落的标签</p> 37 滚动 38 <marquee direction="滚动方向" behavior="滚动方式">看看我滚没滚</marquee> 39 <!-- 40 direction 可选的值有 :up down left right 41 behavior 可选的值有:scroll,slide,alternate,分别表示循环滚动, 只滚动一次和来回交替滚动 42 loop 值为整数 43 scrollamount 的值为文字每次移动的长度,以像素为单位,scrolldelay 的单位为ms . --> 44 列表 45 <!-- 无序的列表 --> 46 <ul> 47 48 <li>列表项</li> 49 <li>列表项</li> 50 <li>列表项</li> 51 52 </ul> 53 <!-- 有序的列表 --> 54 <ol> 55 <li>看看这个</li> 56 <li>看看这个</li> 57 <li>看看这个</li> 58 </ol> 59 图像与多媒体 60 <img alt="" src="图像文件的路径及名称"> 61 超链接 62 <a href="链接路径" target="目标窗口的打开方式">链接内容</a> 63 <!-- target的属性值可以为_self、_blank、_top以及_parent.其中 _self是target默认值--> 64 表格 65 <!-- 表格 --> 66 <table> 67 <tr> 68 <td colspan="跨的列数值">单元格中的内容</td> 69 <td rowspan="跨的行数值">单元格中的内容</td> 70 </tr> 71 <!-- 一组中有几个<tr></tr>就表示该表格有几行,一行中有几个<td></td>,就表示该行中有几个单元格 --> 72 </table> 73 表单 74 <!-- 表单 非常非常重要--> 75 <!-- action 属性值是表单中提交的地址,即表单中收集到的信息后传递到某页面,例如和控制器之间 76 name 属性给表单命名一个名称,可以控制表单与后台程序之间的关系。 77 method get 或者post 方式提交,只需要记住,get提交方式不安全,且有字符限制,最大8192个字符,post没有信息长度的限制,还很安全 78 entype 表单信息提交的编码方式,上传文件时候必须选择指定的格式。 79 --> 80 81 <form action="表单的处理程序"> 82 <input> 83 <!-- input 标记是最常用的表单标记,该标记允许用户在表单中(文本框,单选框,复选框,输入 84 类型是由类型属性type定义的,常用的输入类型如下) --> 85 <!-- 文本框和密码框 属性值为text 代表的是单行文本框,属性值为password ,代表密码框 --> 86 </form> 87 <input type="file" name="文件域的名称"> 88 使用文件上传时,一定别忘记设置form 表单提交信息的编码方式enctype = "multipart/form-data" 89 <form> 90 <input type="radio" value="male" name="sex" checked/>男 91 <input type="radio" value="female" name="sex" checked/>女 92 </form> 93 94 <input type="checkbox" value="复选框的值" name="复选框的名称" checked/> 95 <!-- 按钮 --> 96 <input type="button" value="按钮的值" name="按钮的名称"> 97 <input type="reset" value="按钮的值" name="按钮的名称"> 98 <!--下拉列表--> 99 <select name="下拉列表的名称" size="显示的项数" multiple> 100 <option value="选项值1" selected> 选项1显示的内容 101 <option value="选项值2" selected> 选项2显示的内容 102 </select> 103 文本区 104 <textarea rows="文本区的名称" cols="列数" rows="行数"></textarea> 105 </body> 106 </html>
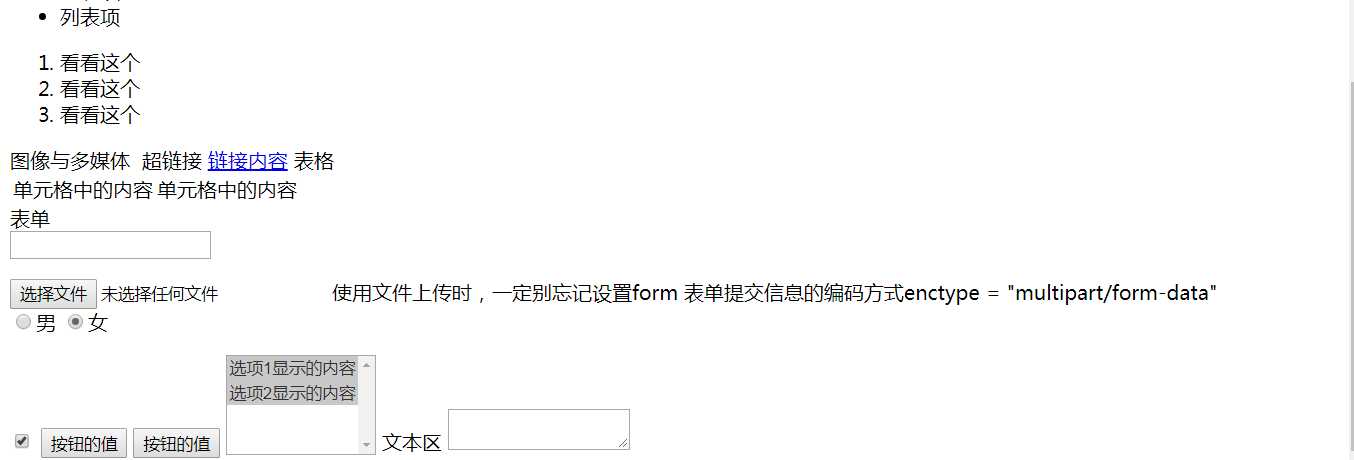
对应的WEB页面