一、HTML
1.全局架构标签
<!doctype html>=>声明页面是一个HTML页面,无需电脑自己判断
<html>=>给HTML的内容划定一个范围,所有的HTML内容都必须写在HTML标签中
<head>=>HTML的头部分,也叫灵魂部分
<title>标题</title>=>页面的标题
<meta charset="UTF-8">=>字符集编码格式
</head>
<body>=>HTML的身体部分,也叫实体内容部分
</body>
</html>
2.body标签
Bgcolor 页面的背景颜色属性
1.英文单词:red,green, yellow,orange,cyan
2.RGB模式:RGB(红色值,绿色值,蓝色值)
所有颜色的取值范围是0-255
3.HEX模式:#红色值绿色值蓝色值
所有颜色的取值范围为00-ff比如说红色是:#FF0000
Background 设置页面的背景图片属性
Background=”图片的地址”
二、文本标签
1.h系列标签 标题标签
h1,h2,h3,h4,h5,h6 内容标题标签
特征:
A 每个h标签独占一行
B 每个h标签都是粗体字
C 从h1-h6字体逐渐变小
总结:
A h1标签一个页面只能用一个,表示当前页面的主要内容。
B h2标签用于标识和当前页面内容并列的信息,或者是次重点,不限个数。
C h3标签用于标识页面中的其他标题内容,不限个数。
D h4-h6基本不用,即使需要用到小字体的标题,也是h3标签,利用css代码改变字体大小。
2.样式系列
B 粗体标签
I 斜体标签
U 下划线标签
3.自定义样式标签
Font 字体标签或者自定义样式标签
Color 标识字体颜色
Face 标识字体的类型,必须使用电脑中存在的字体
Size 标识字体的大小 属性值:1-7的数字,字体逐渐增大
示例代码:
<!--自定义样式标签,也有人叫做字体标签,color是字体颜色,face是字体类型,size是字体大小:1-7逐渐增大。-->
<font color="red" face="宋体" size="5">好好学习,天天向上。</font>
<font color="red" face="宋体" size="7">男金庸,女琼瑶,不男不女看三毛</font>
<br />
<font color="red" face="黑体" size="8">男金庸,女琼瑶,不男不女看三毛</font>
4.格式标签
P 段落标签,就是用来标识段落使用,而且具有表达页面内容的意义
特征:每个P标签独占一行,段落的开头没有缩进,他是一个块状标签,可以给宽高,可以给边框。
br 强制换行标签
Hr 水平线标签
Center 设置内容水平居中,<!--居中标签,一般嵌套在所有标签的外部-->
Div 没有意义的标签,在页面中用来当做块使用,并且部分标签自带了块标签的属性
Span 没有意义的标签,在页面中用来选中或者标注文本内容的部分
5.列表标签
ul 无序列表 unorder list
Li 标签 必须和其他列表标签配合使用,li标签存放列表的具体内容
Ol 有序列表 order list
配合li使用
Type 设置标识类型,数字或者字母(可以设置其他标识,但是浏览器不支持)
Start 设置开始的标识位置
示例代码:
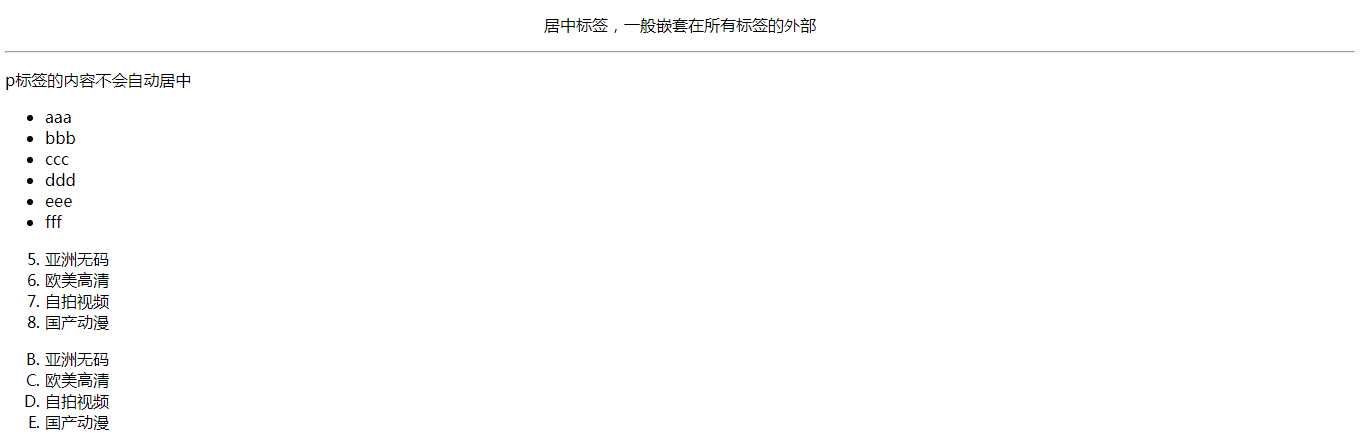
<!doctype html> <html> <head> <meta charset="UTF-8"> <title>格式标签</title> </head> <body> <!--居中标签,一般嵌套在所有标签的外部--> <center><p>居中标签,一般嵌套在所有标签的外部</p></center> <hr /> <p>p标签的内容不会自动居中</p> <!--无序列表--> <ul> <li>aaa</li> <li>bbb</li> <li>ccc</li> <li>ddd</li> <li>eee</li> <li>fff</li> </ul> <!--有序列表--> <!-- Type 设置标识类型,数字或者字母(可以设置其他标识,但是浏览器不支持) Start 设置开始的标识位置 --> <!-- 数字 --> <ol type ="1" start="5"> <li>亚洲无码</li> <li>欧美高清</li> <li>自拍视频</li> <li>国产动漫</li> </ol> <!-- 大写字母 --> <ol type ="A" start="2"> <li>亚洲无码</li> <li>欧美高清</li> <li>自拍视频</li> <li>国产动漫</li> </ol> </body> </html>
效果:

6.img 图像标签
<img>
Src 用于引入其他文件的地址
Width 设定图像的宽度
Height 设定图像的高度
如果单独设定宽度或者高度,则另一边等比例缩放。如果同时设定宽度和高度则图像强制拉伸。
Border 设定图片的边框 属性值为数字整数
一般情况下是用于取消图片边框的
Alt 图像描述标签 IE专用
Title 图像描述标签 其他浏览器使用
7.a 超链接标签
<a></a>
Href 设置超链接的目标地址
