1.HTTP简介
http是用于客户端与服务端之间的通信
实际情况中客户端与服务端角色有可能互换,但从一条通信线路来说服务器端和客户端角色是确定的,http协议知道那个是服务端那个是客户端呢。
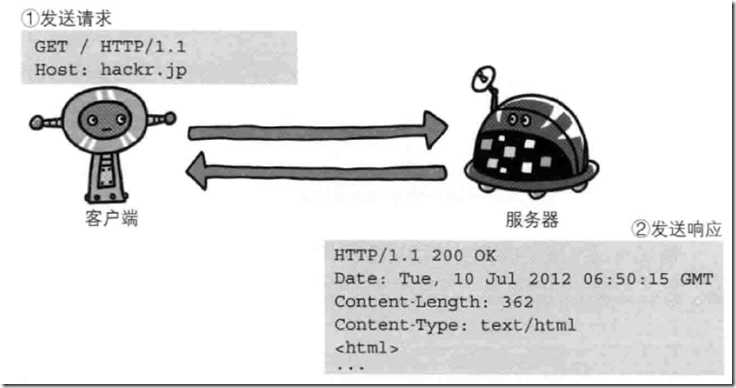
http协议规定,请求从客户端发出,服务端响应请求并返回。服务端没有接受请求时是不会发送响应。
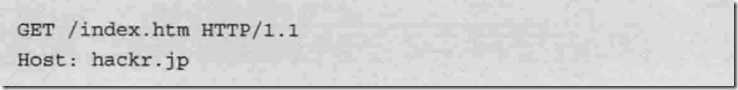
客户端发送给服务器端的请求报文中内容
GET:请求类型,称之为方法(method);
/index.htm:请求的资源对象,也叫作URI(request-URI);
HTTP/1.1:http的版本号
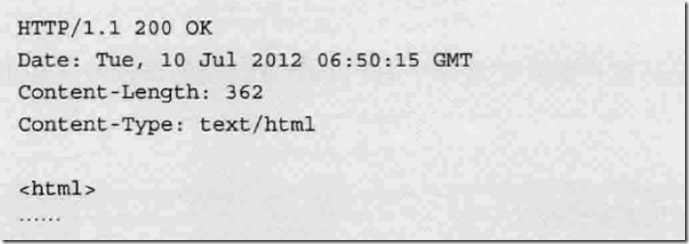
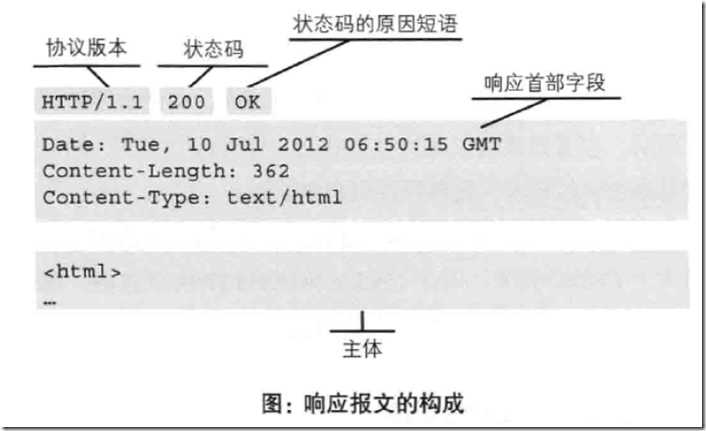
服务器端相应内容如下
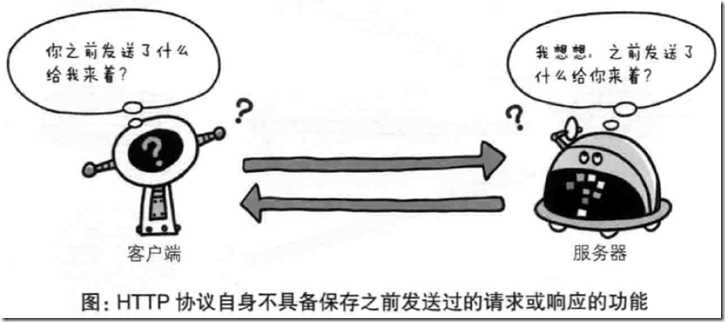
2.HTTP是无状态协议
http协议不保存请求和响应信息
每当有新的请求发送时,就会有对应的新响应产生,协议本身不保留之前一切的请求或响应报文的信息,这是为了更快的处理大量事务,确保协议的可伸缩性,而特意把HTTP协议涉及成如此简单的。
虽然HTTP协议是无状态协议,但是为了实现期望的保持状态功能,于是引入了Cookie技术,有了Cookie就可以管理状态了。
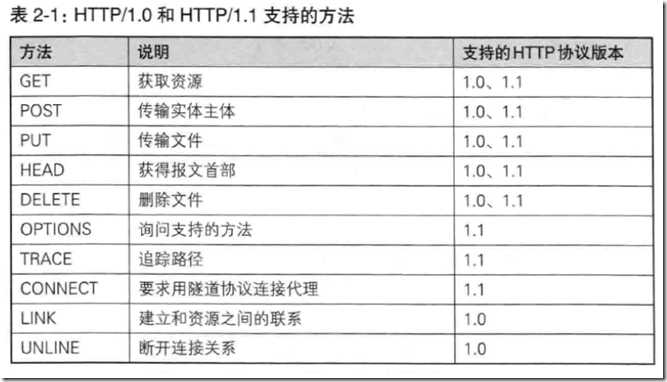
3.HTTP协议的方法
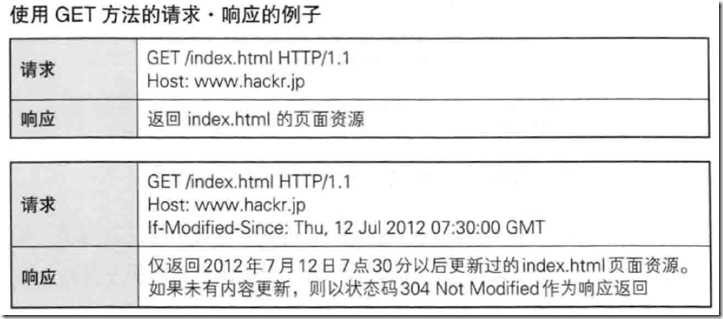
GET:获取资源
GET方法用来请求访问已被URI识别的资源,指定的资源经服务器端解析后返回相应内容。
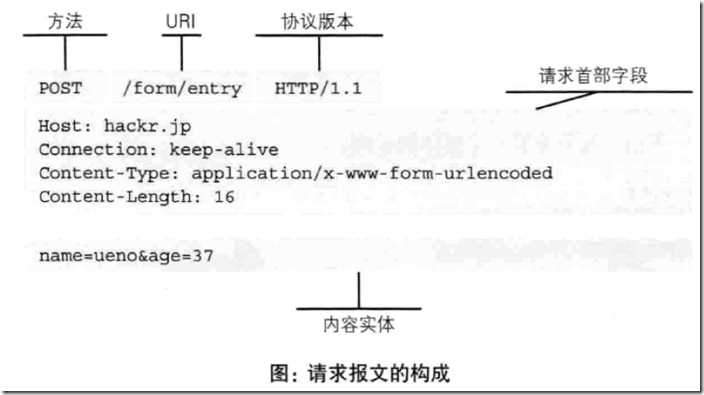
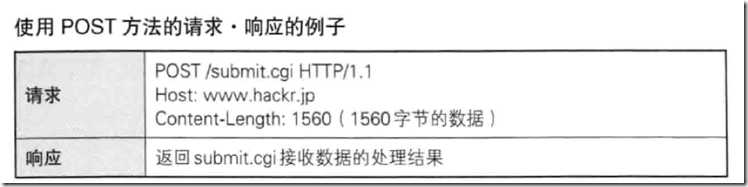
POST:传输实体主体
post方法用来传输实体的主体,虽然get方法也可以传输实体的主体,但是一般情况不使用get方法传输,而是使用post方法传输。post的功能和get很相似,但是post的主要目的并不是获取响应的主体内容。
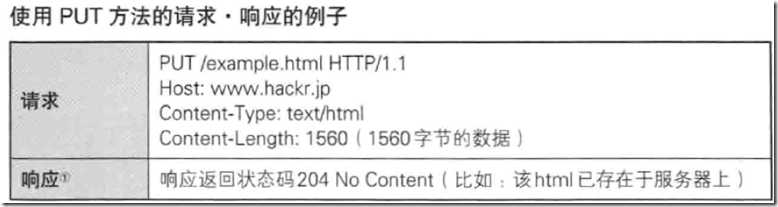
PUT:传输文件
put方法用来传输文件,就像FTP协议的文件上传一样,要求请求报文的主体中包含文件内容,然后保存到请求的URI指定的位置。但是由于HTTP/1.1的PUT方法自身不带验证机制,任何人都可以上传文件,存在安全性问题,因此一般WEB网站不使用该方法。若配合WEB应用程序的验证机制,或架构设计采用REST(REpresentational State Transfer,表征状态转移)标准的同类Web网站,就可能开发使用PUT方法。
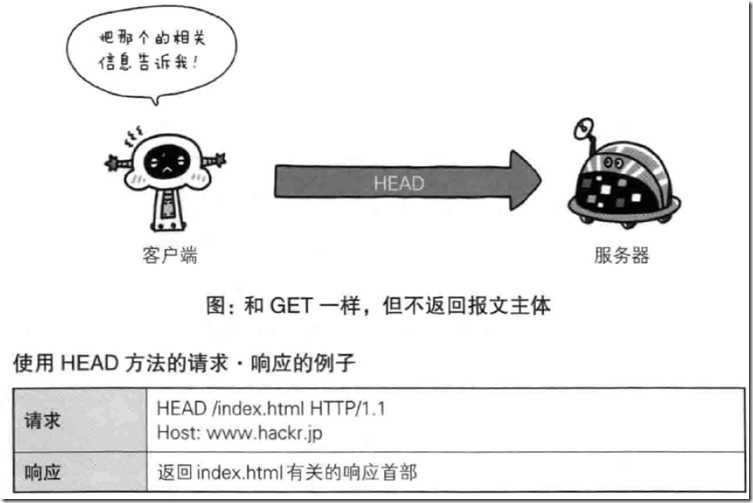
HEAD:获得报文首部
head方法和get方法一样,知识不返回报文主体部分,用于确认URI的有效性及资源更新的日期时间等。
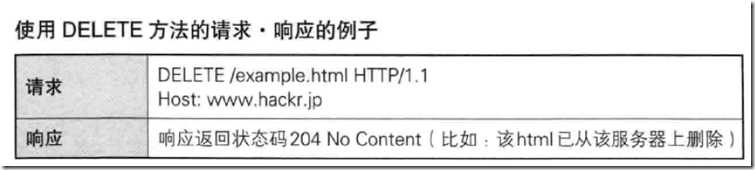
DELETE:删除文件
delete方法与put方法相反,用于请求删除指定文件,情况与put方法一样。
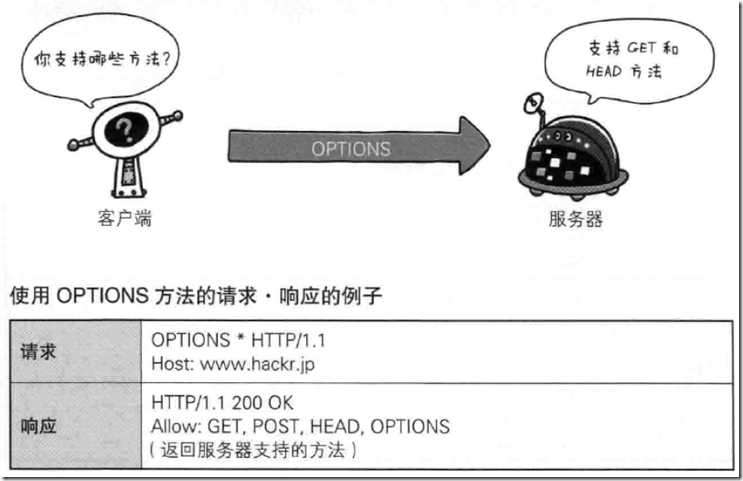
OPTIONS:询问支持的方法
options方法用来查询针对请求URI的资源支持的方法。
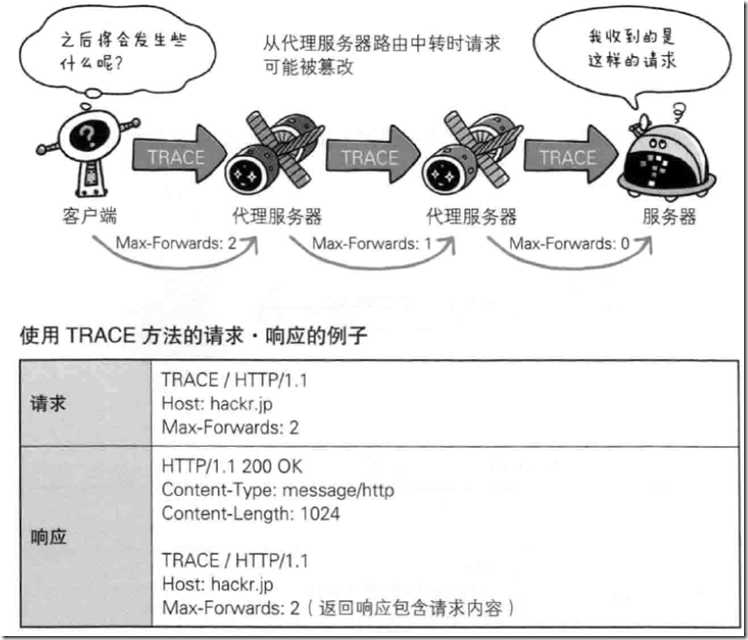
TRACE:追踪路径
trace方法是让web服务器端将之前的请求通信环回给客户端的方法。发送请求时,在Max-Forwards首部字段中填入数值,没经过一个服务器端就将该数字减1,当数值刚好减到0时,就停止继续传输,最后接收到请求的服务器端则放回状态码200OK的响应。
客户端通过trace方法可以查询发出的请求时怎样被加工修改/窜改的,但是它容易引发XST攻击,通常不会用到。
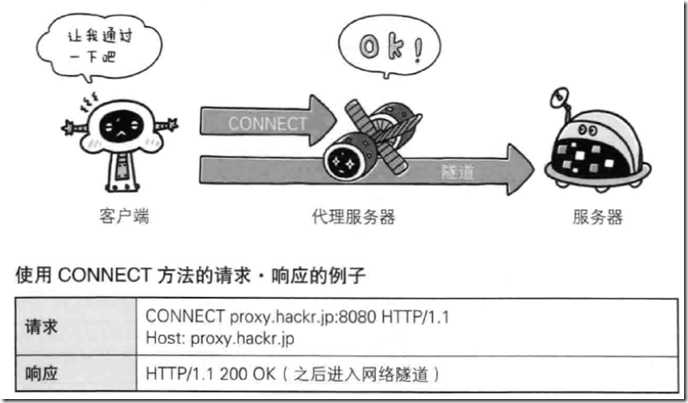
CONNECT:要求用隧道协议连接代理
它要求在于代理服务器通信是建立隧道,实现用隧道协议进行TCP通信,主要使用SSL(安全套接字)和TLS(传输层安全)协议把通信内容加密后经网络隧道传输
connect方法格式:
3.持久连接节省通信量
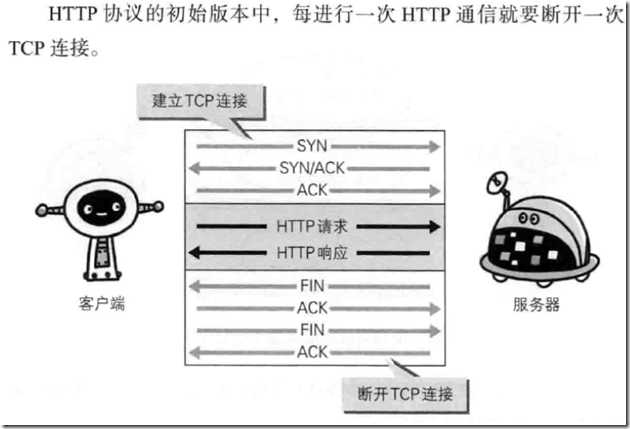
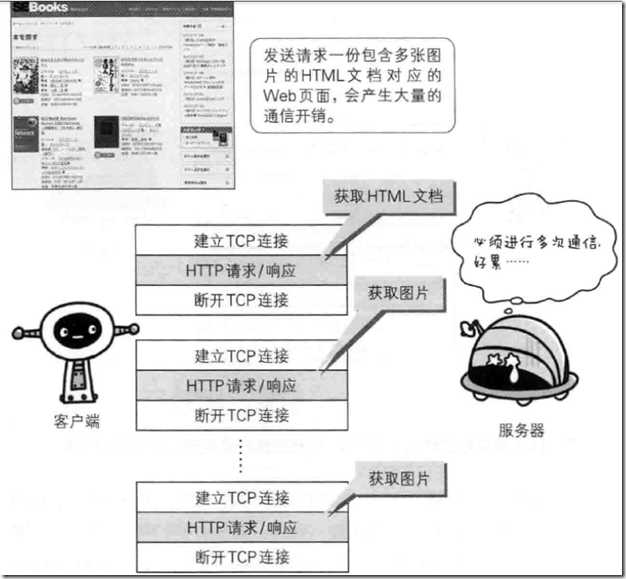
之前通信情况都是传输较小的文本,所以问题不大,随着HTTP的普及,文档中包含大量图片的情况多了起来,比如一个浏览器浏览一个包含多张图片的页面时,也会请求html页面中包含的其他资源,每次请求都会造成无谓的TCP连接的建立和断开,增加通信量的开销。
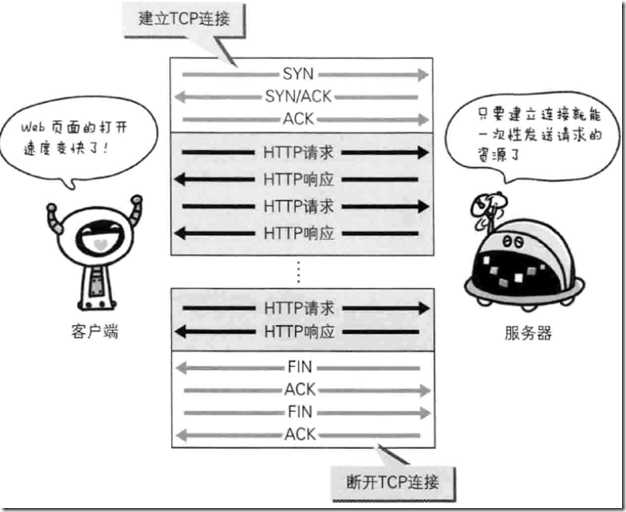
为了解决上述TCP连接的问题,HTTP/1.1提出了持久连接的方法。持久连接的特点就是,只要任意一端没有明确提出断开连接,则保持TCP连接状态。
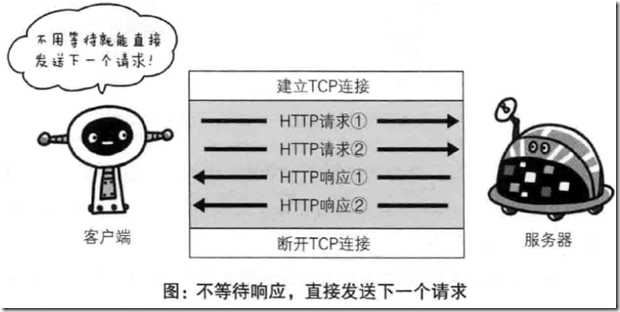
管线化
持久连接是的多数请求以管线化方式发送成为可能。之前发送请求后需等待并受到响应才能发送下一个请求,管线化技术出现后不用等待响应可直接发送下一个请求。这样就可以做到同时并行发送多个请求,而不需要一个接一个的等待响应。
4.Cookie状态管理
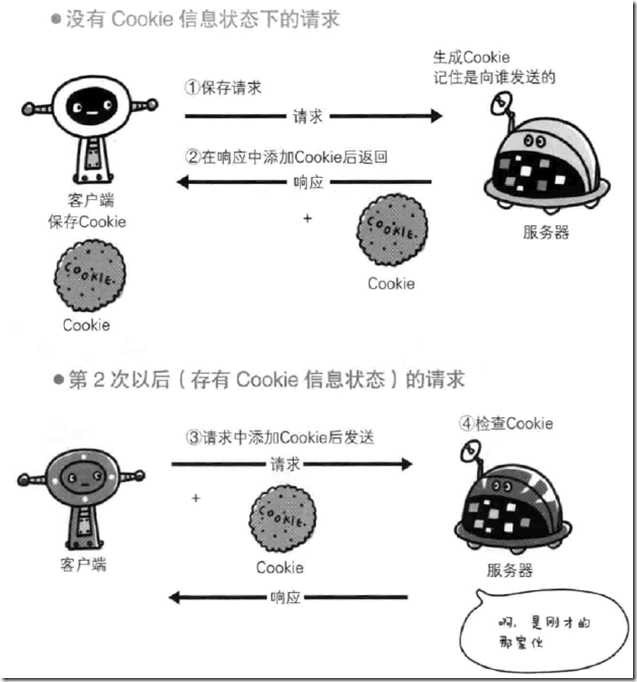
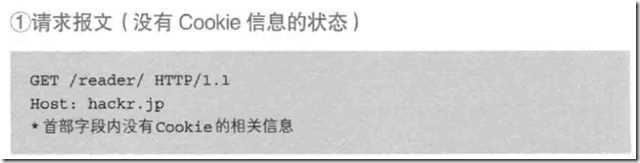
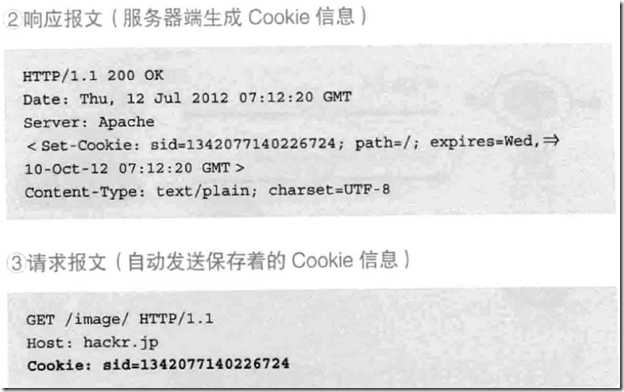
Cookie技术通过请求和响应报文中写入Cookie信息来控制客户端的状态
Cookie通过响应报文中的Set-Cookie的首部字段信息,通知客户端保存Cookie,当下次客户端再次发往服务器请求时,客户端会自动在请求报文中加入cookie值。服务器端发现客户端发送来得Cookie后,检查从哪个客户端发来的连接请求,然后对比服务器的记录,最后得到状态信息。