案例一(基本打包)
基本前置条件


步骤一:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> </head> <body> <input type="text" id="v1" /> + <input type="text" id="v2" /> <input type="button" id="bt" value="=" /> <input type="text" id="res" /> <script src="被打包的文件"></script> </body> </html>
步骤二:
calc.js // 1.0定义add方法 function add(x, y) { return x + y; } // 2.0导出add方法 module.exports = add;
步骤三:
main.js // 1.0获取dom对象 var v1 = document.querySelector("#v1"); var v2 = document.querySelector("#v2"); var bt = document.querySelector("#bt"); var res = document.querySelector("#res"); bt.onclick = function() { // 2.0获取calc.js中的add方法并且调用结果 var v1value = parseFloat(v1.value); var v2value = parseFloat(v2.value); // 3.0调用add方法 var add = require(‘./calc.js‘); res.value = add(v1value, v2value); }
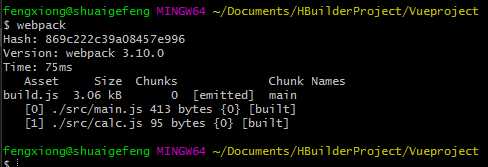
步骤四:

案例二(使用webpack.config.js配置)
基本前置条件


与案例一相比,index.htm(js文件引入路径要改变)、calc.js和main.js内容不变,仅仅只是多了个webpack.config.js配置文件,并且改变相关文件的路径
webpack.config.js
module.exports = { entry: ‘./src/main.js‘, //指定打包的入口文件 output: { path: __dirname + ‘/dist‘, //输出路径 filename: ‘build.js‘ //输出文件名 } }
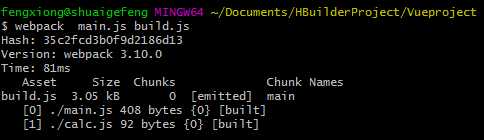
这次打包方便了很多,直接输入webpack即可

案例三(webpack中的loader)
步骤一:创建package.json文件

步骤二:安装css-loader和style-loader到项目中,同时将其配置到package.json

此时package.json文件的内容为
{ "name": "vue", "version": "1.0.0", "description": "", "main": "webpack.config.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "author": "fengxiong", "license": "ISC", "devDependencies": { "css-loader": "^0.28.7", "style-loader": "^0.19.1" } }
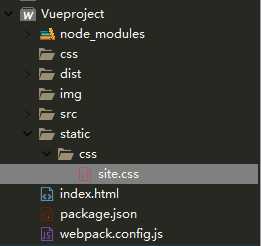
步骤三:创建一个静态文件,存放css

步骤四:配置好webpack.config.js和main.js文件
webpack.config.js module.exports = { entry: ‘./src/main.js‘, //指定打包的入口文件 output: { path: __dirname + ‘/dist‘, //输出路径 filename: ‘build.js‘ //输出文件名 }, module: { loaders: [{ test: /\.css$/, loader: ‘style-loader!css-loader‘ }] } }
main.js // 1.0获取dom对象 var v1 = document.querySelector("#v1"); var v2 = document.querySelector("#v2"); var bt = document.querySelector("#bt"); var res = document.querySelector("#res"); //导入css文件 require(‘../static/css/site.css‘) bt.onclick = function() { // 2.0获取calc.js中的add方法并且调用结果 var v1value = parseFloat(v1.value); var v2value = parseFloat(v2.value); // 3.0调用add方法 var add = require(‘./calc.js‘); res.value = add(v1value, v2value); }
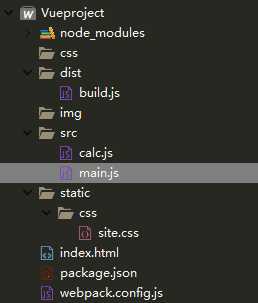
步骤五:使用命令打包、发布文件

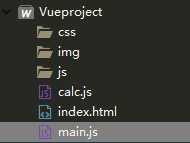
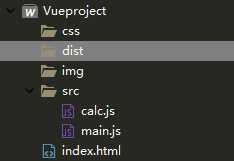
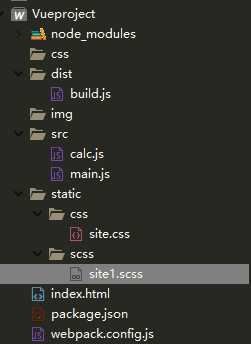
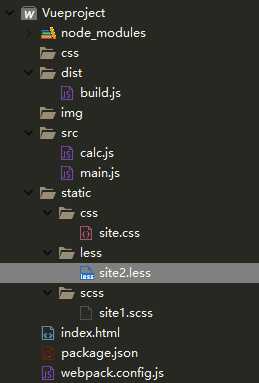
最终目录结构

案例四(打包sass)
步骤一:安装nodesass
cnpm install node-sass sass-loader style-loader --save-dev

步骤二:创建一个scss文件

$color:blue;
#v2 {
border: 1px solid $color;
}
步骤三:配置好webpack.config.js和main.js文件
webpack.config.js module.exports = { entry: ‘./src/main.js‘, //指定打包的入口文件 output: { path: __dirname + ‘/dist‘, //输出路径 filename: ‘build.js‘ //输出文件名 }, module: { loaders: [{ test: /\.css$/, //打包.css文件 loader: ‘style-loader!css-loader‘ }, { test: /\.scss$/, //打包.scss文件 loader: ‘style-loader!css-loader!sass-loader‘ }] } }
main.js // 1.0获取dom对象 var v1 = document.querySelector("#v1"); var v2 = document.querySelector("#v2"); var bt = document.querySelector("#bt"); var res = document.querySelector("#res"); //导入css文件 require(‘../static/css/site.css‘); //导入scss文件 require(‘../static/scss/site1.scss‘); bt.onclick = function() { // 2.0获取calc.js中的add方法并且调用结果 var v1value = parseFloat(v1.value); var v2value = parseFloat(v2.value); // 3.0调用add方法 var add = require(‘./calc.js‘); res.value = add(v1value, v2value); }
步骤四:使用命令打包、发布文件

package.json文件内容为
{ "name": "vue", "version": "1.0.0", "description": "", "main": "webpack.config.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "author": "fengxiong", "license": "ISC", "devDependencies": { "css-loader": "^0.28.7", "node-sass": "^4.7.2", "sass-loader": "^6.0.6", "style-loader": "^0.19.1" } }
案例五(打包less)
步骤一:安装less-loader

步骤二:创建一个less文件

@color: green;
#res {
border: 2px solid @color;
}
步骤三:配置好webpack.config.js和main.js文件
webpack.config.js
module.exports = { entry: ‘./src/main.js‘, //指定打包的入口文件 output: { path: __dirname + ‘/dist‘, //输出路径 filename: ‘build.js‘ //输出文件名 }, module: { loaders: [{ test: /\.css$/, //打包.css文件 loader: ‘style-loader!css-loader‘ }, { test: /\.scss$/, //打包.scss文件 loader: ‘style-loader!css-loader!sass-loader‘ }, { test: /\.less$/, //打包.less文件 loader: ‘style-loader!css-loader!less-loader‘ }] } }
main.js // 1.0获取dom对象 var v1 = document.querySelector("#v1"); var v2 = document.querySelector("#v2"); var bt = document.querySelector("#bt"); var res = document.querySelector("#res"); //导入css文件 require(‘../static/css/site.css‘); //导入scss文件 require(‘../static/scss/site1.scss‘); //导入less文件 require(‘../static/less/site2.less‘); bt.onclick = function() { // 2.0获取calc.js中的add方法并且调用结果 var v1value = parseFloat(v1.value); var v2value = parseFloat(v2.value); // 3.0调用add方法 var add = require(‘./calc.js‘); res.value = add(v1value, v2value); }
步骤四:使用命令打包、发布

package.json文件内容
{ "name": "vue", "version": "1.0.0", "description": "", "main": "webpack.config.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "author": "fengxiong", "license": "ISC", "devDependencies": { "css-loader": "^0.28.7", "less": "^2.7.3", "less-loader": "^4.0.5", "node-sass": "^4.7.2", "sass-loader": "^6.0.6", "style-loader": "^0.19.1" } }
案例六(打包其他资源)
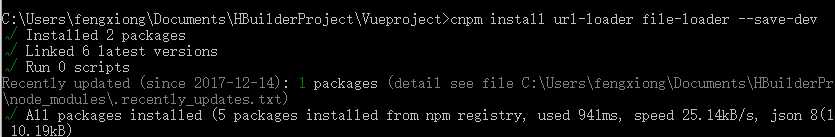
步骤一:安装url-loader和file-loader
cnpm install url-loader file-loader --save-dev(需要在管理员权限下安装)

步骤二:配置webpack.config.js文件
module.exports = { entry: ‘./src/main.js‘, //指定打包的入口文件 output: { path: __dirname + ‘/dist‘, //输出路径 filename: ‘build.js‘ //输出文件名 }, module: { loaders: [{ test: /\.css$/, //打包.css文件 loader: ‘style-loader!css-loader‘ }, { test: /\.scss$/, //打包.scss文件 loader: ‘style-loader!css-loader!sass-loader‘ }, { test: /\.less$/, //打包.less文件 loader: ‘style-loader!css-loader!less-loader‘ }, { //注意url可能请求多个资源,所以将来在项目中通过url导入的 //资源必须配置在这里 test: /\.(png|jpg|gif|ttf)$/, //打包url()请求的资源文件 //如果图片很大的话,那么会造成build.js也比较大,加载的时候 //导致效率低下。因此使用limit限制图片大小,当图片大小<40k, //则把它当做base64字符串存储到build.js中 //否则单独将图片存放到磁盘上,将路径打包仅build.js中 loader: ‘url-loader?limit=40000‘ } ] } }
步骤三:在html文件创建一个区域,在css、less或者scss中为那个区域添加一张图片
#v1 {
border: 1px solid red;
}
#bg {
width: 300px;
height: 100px;
background: url(../../img/bg.jpg);
}
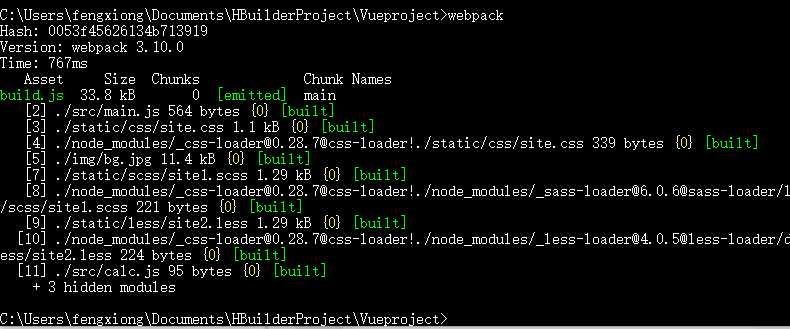
步骤四:步骤四:使用命令打包、发布

案例七(实现实时更新热操作)
步骤一:安装服务cnpm install webpack webpack-dev-server html-webpack-plugin --save-dev

步骤二:配置package.json
{
"name": "vue",
"version": "1.0.0",
"description": "",
"main": "webpack.config.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev":"webpack-dev-server --inline --hot --open --port 5008"
},
"author": "fengxiong",
"license": "ISC",
"devDependencies": {
"css-loader": "^0.28.7",
"file-loader": "^1.1.6",
"html-webpack-plugin": "^2.30.1",
"less": "^2.7.3",
"less-loader": "^4.0.5",
"node-sass": "^4.7.2",
"sass-loader": "^6.0.6",
"style-loader": "^0.19.1",
"url-loader": "^0.6.2",
"webpack": "^3.10.0",
"webpack-dev-server": "^2.9.7"
}
}
参数说明:
--inline 自动刷新
--hot 热加载
--port 指定监听端口
--open 自动在默认浏览器中打开
--host 可以指定服务器的if
步骤三:配置webpack.config.js文件
var htmlwp = require(‘html-webpack-plugin‘); module.exports = { entry: ‘./src/main.js‘, //指定打包的入口文件 output: { path: __dirname + ‘/dist‘, //输出路径 filename: ‘build.js‘ //输出文件名 }, module: { loaders: [{ test: /\.css$/, //打包.css文件 loader: ‘style-loader!css-loader‘ }, { test: /\.scss$/, //打包.scss文件 loader: ‘style-loader!css-loader!sass-loader‘ }, { test: /\.less$/, //打包.less文件 loader: ‘style-loader!css-loader!less-loader‘ }, { //注意url可能请求多个资源,所以将来在项目中通过url导入的 //资源必须配置在这里 test: /\.(png|jpg|gif|ttf)$/, //打包url()请求的资源文件 //如果图片很大的话,那么会造成build.js也比较大,加载的时候 //导致效率低下。因此使用limit限制图片大小,当图片大小<40k, //则把它当做base64字符串存储到build.js中 //否则单独将图片存放到磁盘上,将路径打包仅build.js中 loader: ‘url-loader?limit=40000‘ } ] }, plugins: [ new htmlwp({ title: ‘首页‘, //生成页面标题 filename: ‘index.html‘, template: ‘index.html‘ }) ] }
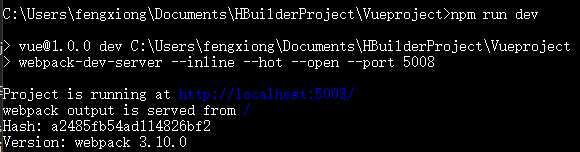
步骤四:使用npm run dev运行项目

案例八(实现es6转es5)
步骤一:安装四个包
babel-core
babel-loader
babel-preset-es2015
babel-plugin-transform-runtime:这个包主要是打包.vue组件页面中的es6语法需要

步骤二:配置webpack.config.js文件
var htmlwp = require(‘html-webpack-plugin‘); module.exports = { entry: ‘./src/main.js‘, //指定打包的入口文件 output: { path: __dirname + ‘/dist‘, //输出路径 filename: ‘build.js‘ //输出文件名 }, module: { loaders: [{ test: /\.css$/, //打包.css文件 loader: ‘style-loader!css-loader‘ }, { test: /\.scss$/, //打包.scss文件 loader: ‘style-loader!css-loader!sass-loader‘ }, { test: /\.less$/, //打包.less文件 loader: ‘style-loader!css-loader!less-loader‘ }, { //注意url可能请求多个资源,所以将来在项目中通过url导入的 //资源必须配置在这里 test: /\.(png|jpg|gif|ttf)$/, //打包url()请求的资源文件 //如果图片很大的话,那么会造成build.js也比较大,加载的时候 //导致效率低下。因此使用limit限制图片大小,当图片大小<40k, //则把它当做base64字符串存储到build.js中 //否则单独将图片存放到磁盘上,将路径打包仅build.js中 loader: ‘url-loader?limit=40000‘ }, { //将当前项目中所有的.js文件都要进行es6转es操作 //node_modules除外 test: /\.js$/, //打包.js文件 loader: ‘babel-loader?presets[]=es2015‘, //node_modules中的所有.js文件不去转换,提高打包性能 exclude: /node_modules/ } ] }, //babel: { //presets: [‘es2015‘], //配置将es6语法转换成es5语法 //plugins: [‘transform-runtime‘] //为了解决打包.vue文件不报错 //}, plugins: [ new htmlwp({ title: ‘首页‘, //生成页面标题 filename: ‘index.html‘, template: ‘index.html‘ }) ] }
步骤三:改变main.js和calc.js的语法
main.js
// 1.0获取dom对象
var v1 = document.querySelector("#v1");
var v2 = document.querySelector("#v2");
var bt = document.querySelector("#bt");
var res = document.querySelector("#res");
//导入css文件
//require(‘../static/css/site.css‘);
//导入scss文件
//require(‘../static/scss/site1.scss‘);
//导入less文件
//require(‘../static/less/site2.less‘);
import ‘../static/css/site.css‘; //es6语法
import addObj from ‘./calc.js‘; //es6语法
bt.onclick = function() {
// 2.0获取calc.js中的add方法并且调用结果
var v1value = parseFloat(v1.value);
var v2value = parseFloat(v2.value);
// 3.0调用add方法
//var add = require(‘./calc.js‘);
res.value = addObj.add(v1value, v2value);
}
calc.js
// 1.0定义add方法
function add(x, y) {
return x + y;
}
// 2.0导出add方法
//module.exports = add;
//es6语法
export default {
add //es6语法,当属性名称和属性值变量同名的时候可以只写一个
}
步骤四:使用命令npm run dev运行项目