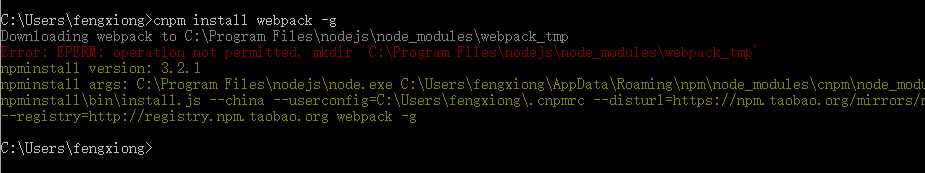
1、安装webpack失败问题

错误原因:
这主要是我以普通用户的身份进行webpack的全局安装,权限不够。
【普通用户】
说白了就是通过运行window+r+cmd进入的命令行

解决方式:
用管理员权限打开命令行

然后输入cnpm install webpack -g即可
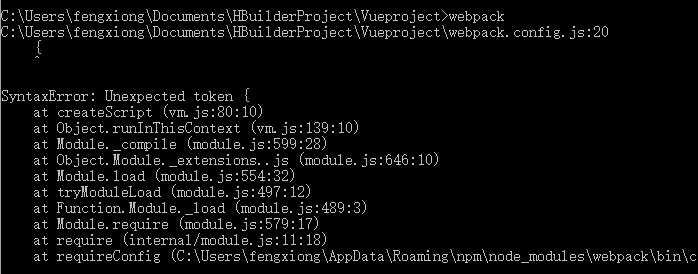
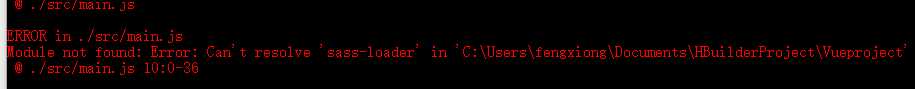
2、webpack运行错误问题
要么是代码出了错误

要么就是文件丢失

解决方式:
代码错了就根据提示修改过来;
文件丢失就把node_modules删除掉,然后重新cnpm install下载。这种情况往往发生在把一个项目复制过来,然后运行,根本原因是因为内部路径已经改变了,然而node_modules还是原生项目的配置。
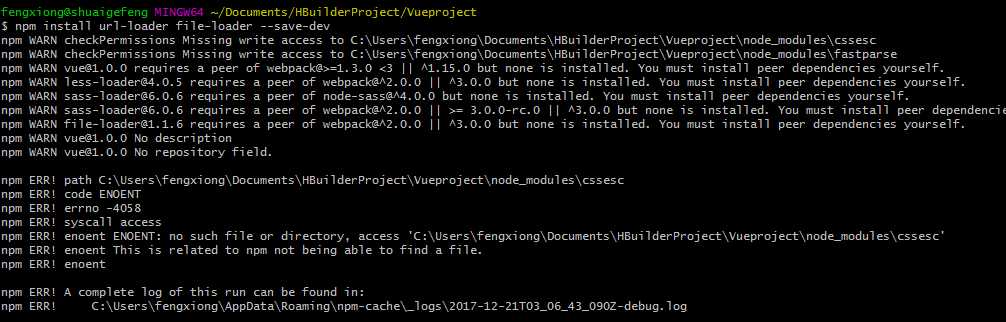
3、安装url-roader失败

错误原因:
可能是权限不够
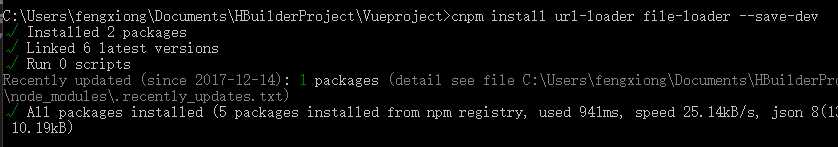
解决方式:
用管理员方式进入命令行,执行命令cnpm install url-loader file-loader --save-dev

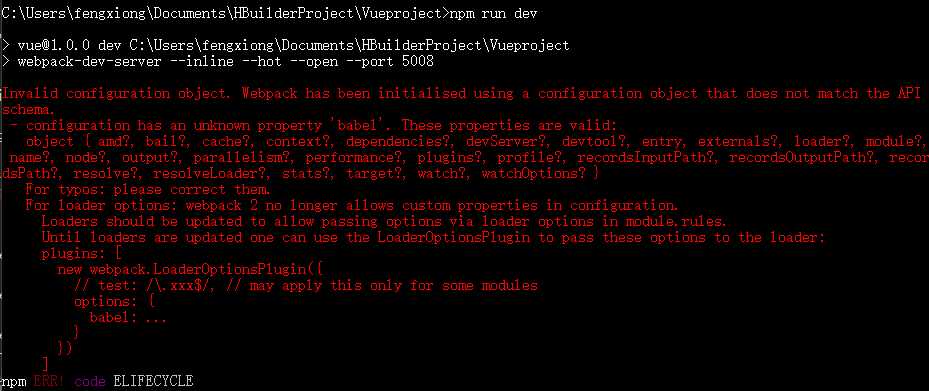
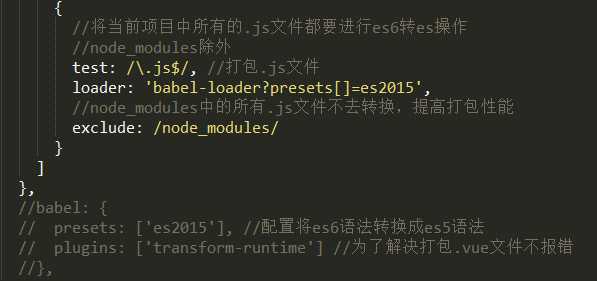
4、es6转es5出现的错误

错误原因:
babel配置错误
解决方式:
在webpack.config.js中把babel注释掉,在module:{loaders:[]}进行配置

持续更新。。。。
