出于安全考量,操作系统分配给浏览器的权限较低,而单个网页所拥有对用户电脑操作的权限就更低了,这是为了防止因用户的操作不当导致恶意网页随意增删改动用户本地的文件,所以在前端网页中所有的文件操作必须全都由用户来主动操作触发文件上传。
用户触发文件上传操作的类型大致有以下几种常用方法
-
使用input标签,通过一个type设置为file的输入框可以选中本地文件
-
通过html5的拖拽方法进行文件上传
-
通过在编辑框进行文件复制
下面我们就对这几种不同的上传方法进行一个详细的分析,分析不同方法的一个特效和优劣
input上传
input上传
<form>
<input type="file" id="uploadfile" >
</form>
接着我们可以通过给这个input绑定一个change事件,当监测到该元素选中文件时我们就获取当前一个object对象并对其files的属性值进行操作,具体代码如下:
var file=document.querySelector("#uploadfile");
file.onchange=function(){
var object=this;
console.log(object.files);
for(var i=0;i<object.files.length;i++){
var url=window.URL.createObjectURL(object.files[i]);
}
} 
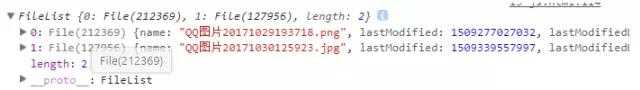
此时在控制台中会输出一个filelist的对象,其中就包含当前选中的多个文件,我们通过这个对象进行属性访问即可获得我们需要的window.file的实例,我们可以通过对这个实例的type,size进行过滤选中我们需要的文件类型和文件大小。
我们接下来可以通过window.URL.createObjectURL这个方法获取一个window.file实例的路径从而获取该文件在用户电脑中的路径,这个路径的写法和我们常用的不同,它对前端开发人员也是透明的,不能够直接读取里面的内容但是计算机可以进行读取。它的地址指向的是一个blob的本地数据,这个数据可直接给页面上的img、video、audio等元素设置一个路径方便用户在前端页面上进行预览操作
H5拖拽
<div class="img-container">
将图片拖拽至此
</div>他会在页面中显示一个框,然后我们可以监听他的拖拽事件
var file=document.querySelector(".img-container");
file.ondragover=function(){
var object=event.originalEvent.dataTransfer;
console.log(object.files);
for(var i=0;i<object.files.length;i++){
var url=window.URL.createObjectURL(object.files[i]);
}
}
我们对这个拖拽事件的原始时间对象进行读取即可获得一个类filelist的对象,接下来的操作方法同上
文件粘贴
<div class="img-container" contenteditable="true">
将图片粘贴至此
</div>如果使用图片粘贴方法的话,咱们通常需要给这个目标div设置一个contenteditable为true的属性,因为默认情况下div元素皆是不可编辑的
var file=document.querySelector(".img-container");
file.onpaste=function(){
var object=event.originalEvent.clipboardData;
console.log(object.files);
for(var i=0;i<object.files.length;i++){
var url=window.URL.createObjectURL(object.files[i]);
}
}
使用粘贴方法的话,此时待粘贴的数据全部藏在事件的.originalEvent.clipboardData属性值中,获取到的也是一个filelist,接下来的操作方法同上
