基本概念
1、父盒子设置了伸缩属性,子盒子设置伸缩比例
2、以上设置完之后子盒子会按照比例分布在父盒子中
3、当设置伸缩比例时默认会按照x轴方向分配,因为默认情况下伸缩布局主轴方向是x轴方向
4、设置伸缩属性,没有设置具体宽度,默认是100%
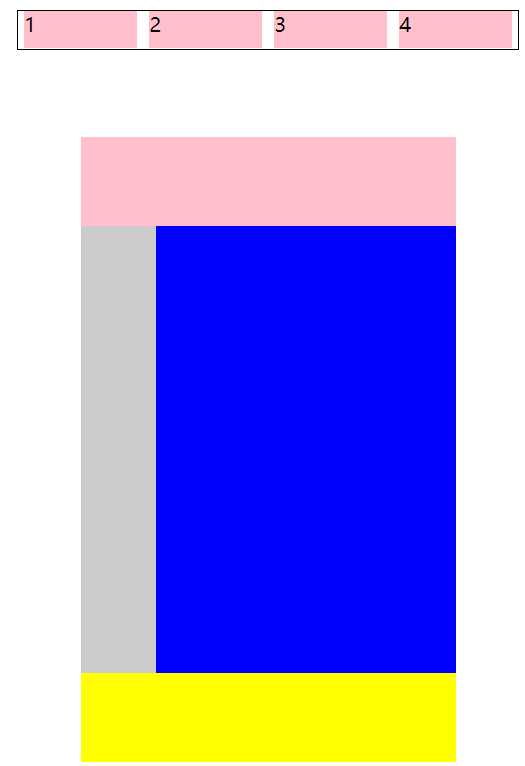
案例描述
1、父盒子设置了伸缩布局,子盒子设置了比例
2、上述设置完之后,子盒子无需设置宽高,会自动填满
3、注意调换主轴方向
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> * { padding: 0; margin: 0; list-style: none; } ul { width: 400px; height: 30px; display: flex; margin: 70px auto; border: 1px solid #000; } li { background-color: pink; margin: 0 5px; } li { flex: 1; } .layout { width: 300px; margin: 20px auto; height: 500px; display: flex; flex-direction: column; } .nav { background-color: pink; flex: 1; } .section { flex: 5; display: flex; } .section .left { flex: 1; background-color: #ccc; } .section .right { flex: 4; background-color: blue; } .footer { flex: 1; background-color: yellow; } </style> </head> <body> <ul> <li>1</li> <li>2</li> <li>3</li> <li>4</li> </ul> <div class="layout"> <div class="nav"></div> <div class="section"> <div class="left"></div> <div class="right"></div> </div> <div class="footer"></div> </div> </body> </html>