组合继承就是将原型链和构造函数结合起来发挥二者优势的一种模式。
继承:是类型与类型之间的继承
继承目的:
把子类型相同成员提取到父类型,实现代码重用
大体思路是:
使用原型链实现对原型属性和方法的继承,而通过借用构造函数来实现对实例属性的继承,很好地解决了原型链继承的缺点,是较为常用的一种继承方式。
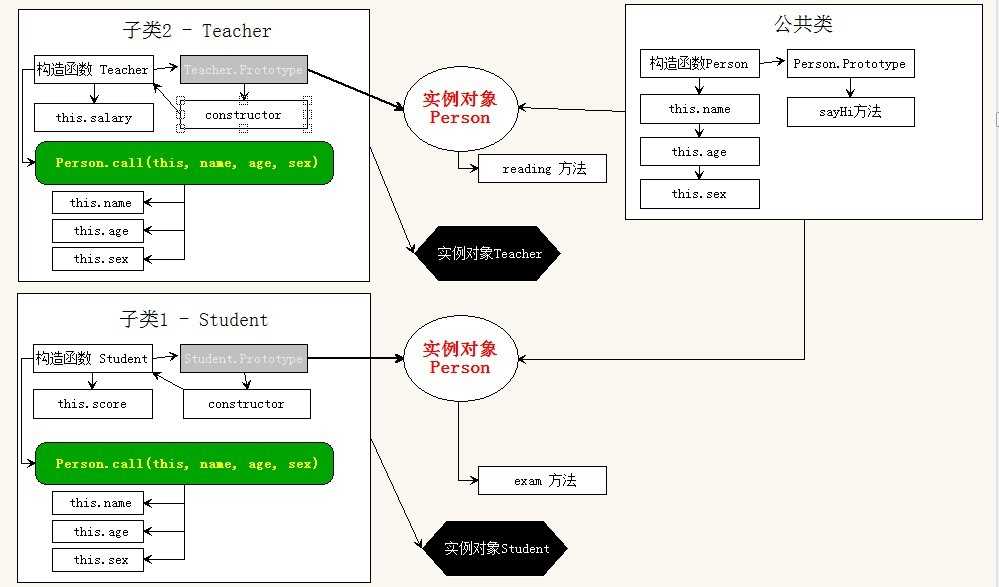
//一:借用构造函数(借用父类型extend) 缺点:无法继承父类型的方法
//父类型 function Person(name,age,sex){
this.anme=name;
this.age=age;
this.sex=sex;
}
Person.prototype.sayHi=function (){
console.log(this.name);
}
//子类型
function Student(name,age,sex,score){
Person.call(this,name,age,sex); //借用父类型extendthis.score=score;
}
Student.prototype.siyou = function () {
console.log(‘只是Student私有,Person访问不到‘)
}
var s1=new Student(‘李克强‘,19,‘男‘,100);
console.dir(s1);
//二:原型继承 缺点:无法设置参数
Student.prototype= new Person();
Student.prototype.constructor=Student;
// Student.prototype = Person.prototype; //原型extend
// 但是这样写,会造成子类型添加了私有方法其他的子类型 或者 父类型 都能访问到
// 因为堆内存中prototype 只有一个,Student.prototype = Person.prototype
// 只是赋值给Student.prototype一个引用地址,他们都指向内存中的同一个 prototype
// new Person() 是:Person实例对象(作为Student的原型对象)
//实现原型继承 必须将 constructor 指向自身
//否则的话:Student.prototype 的__proto__指向Person


//扩展:如何证明 fn是Function的实例对象?
fn.__proto__ ===Function.prototype //true
