1、简介
SeekBar继承ProgressBar,相关属性和三种不同状态下的触发方法:
<!--<SeekBar-->
<!--android:layout_width="match_parent"-->
<!--android:layout_height="wrap_content"-->
<!--android:max="100"-->
<!--android:progress="30"-->
<!--android:id="@+id/seekbar"-->
<!--android:thumb="@mipmap/ic_launcher_round"/>-->//设置滑块的
seekBar.setOnSeekBarChangeListener(new SeekBar.OnSeekBarChangeListener() { @Override//进度发生改变 public void onProgressChanged(SeekBar seekBar, int i, boolean b) { } @Override//按下 public void onStartTrackingTouch(SeekBar seekBar) { } @Override//放开 public void onStopTrackingTouch(SeekBar seekBar) { } });
2、简单使用

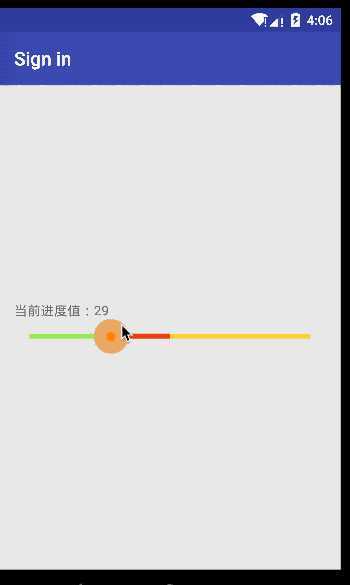
这是一个简单自定义的SeekBar,浅绿色是进度条颜色,红色是二级进度条颜色,黄色是背景色!
滑块的selector文件:
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_pressed="true" android:drawable="@drawable/seekbar_thumb_pressed" /> <item android:state_pressed="false" android:drawable="@drawable/seekbar_thumb_normal"/> </selector>
进度条颜色layer-list文件:layer-list创建的图形列表,也就是一个drawable 图形。
<?xml version="1.0" encoding="utf-8"?> <layer-list xmlns:android="http://schemas.android.com/apk/res/android"> <item android:id="@android:id/background"> <shape> <solid android:color="#FFFFD042" /> </shape> </item> <item android:id="@android:id/secondaryProgress"> <clip> <shape> <solid android:color="#f23f21" /> </shape> </clip> </item> <item android:id="@android:id/progress"> <clip> <shape> <solid android:color="#FF96E85D" /> </shape> </clip> </item> </layer-list>
整体xml布局文件:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center" android:orientation="vertical" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context=".LoginActivity"> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:text="当前进度值:30" android:id="@+id/textview"/> <SeekBar android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@+id/seekbar" android:progress="30" android:secondaryProgress="50" android:maxHeight="5dp" android:minHeight="5dp" android:progressDrawable="@drawable/sb_bar" android:thumb="@drawable/sb_thumb"/> </LinearLayout>
Java文件三种状态事件的触发:
public class LoginActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_login); // Set up the login form. SeekBar seekBar = (SeekBar)findViewById(R.id.seekbar); final TextView textView = (TextView)findViewById(R.id.textview); seekBar.setOnSeekBarChangeListener(new SeekBar.OnSeekBarChangeListener() { @Override//进度发生改变 public void onProgressChanged(SeekBar seekBar, int i, boolean b) { textView.setText("当前进度值:"+i); } @Override//按下 public void onStartTrackingTouch(SeekBar seekBar) { Toast.makeText(LoginActivity.this,"按下",Toast.LENGTH_SHORT).show(); } @Override//放开 public void onStopTrackingTouch(SeekBar seekBar) { Toast.makeText(LoginActivity.this,"放开",Toast.LENGTH_SHORT).show(); } }); } }
