最新搞了个微信小程序,一切东西都是从头学习。我简单的介绍一下开发中遇到的几个技术点和前提--------博客园老牛大讲堂
注意事项:1、小程序要认证,不认证将来就没办法让别人看到,别人就搜索不到。
2、不要用margin和pandding。因为用这些的话,容易横向屏幕溢出的情况
3、小程序的开发和angular类似,跟其他的都差的远。
第一,怎么做小程序的底部导航。----博客园老牛大讲堂

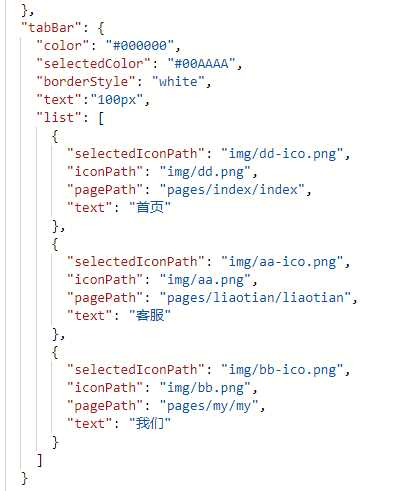
代码:在app.json文件里面添加代码,selectedIconPath是选中状态的图片,iconPath是没有选中的图片。----博客园老牛大讲堂
pagePath是跳转的网页。text是底部导航下面的文字。
如果不知道图标从那里下载,我推荐个网站,东西都是免费的。网站地址

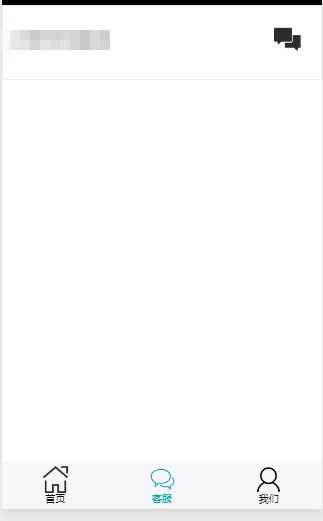
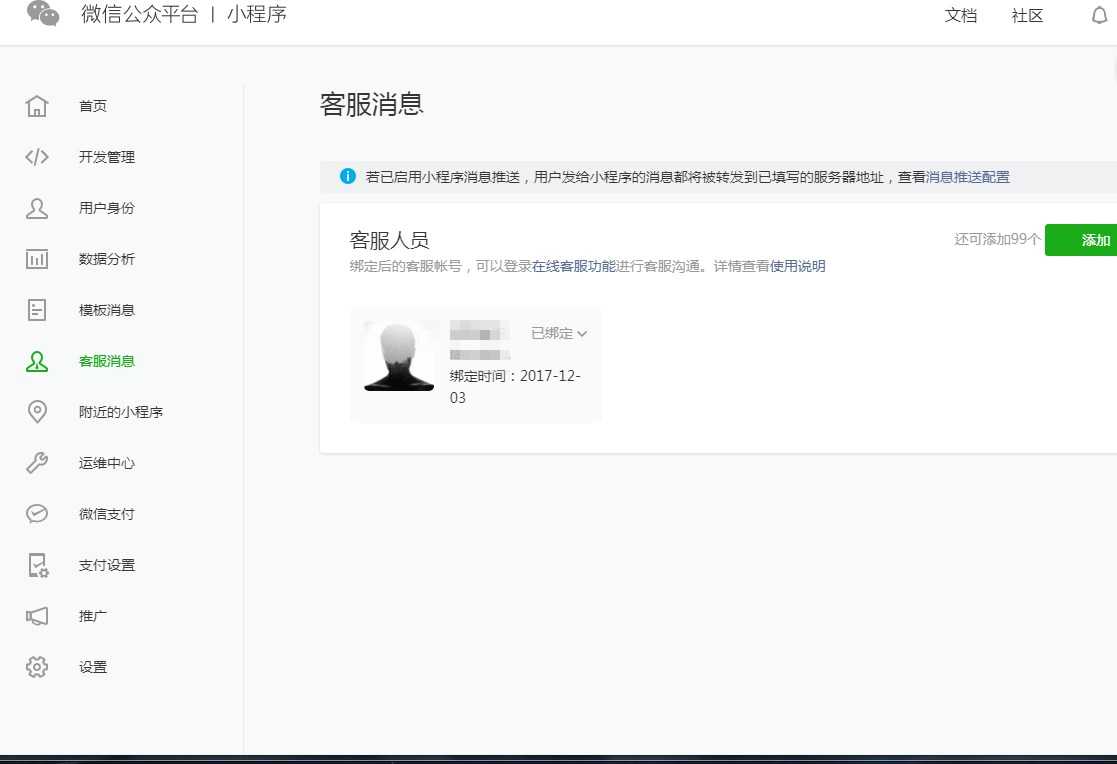
第二、 实现客服功能----博客园老牛大讲堂

我的css代码:.niu-liaotian{
width: 100%;
}
.niu-kefu{
padding: 10px;
display: table;
width: 100%;
height: 40px;
border: 1px solid #EEEEEE;
line-height: 45px;
table-layout: fixed;
//这个可以让margin和pandding起作用。
-moz-box-sizing: border-box; /*Firefox3.5+*/
-webkit-box-sizing: border-box; /*Safari3.2+*/
-o-box-sizing: border-box; /*Opera9.6*/
-ms-box-sizing: border-box; /*IE8*/
box-sizing: border-box;
}
.niu-kefu-left{
float: left;
color: #606060;
}
.niu-kefu-right{
padding-right: 10px;
padding-top: 5px;
float: right;
}
.niu-kefu-img{
width: 30px;
height: 30px;
}
.niu-kefu-ico{
padding-top: 5px;
color: #FF0000;
}
我的wxml代码
<view class=‘niu-kefu niu-liaotian‘>
<view class=‘niu-kefu-left‘>老家柘城客服</view>
<view class=‘niu-kefu-right‘>
<contact-button class=‘niu-kefu-ico‘ size="200" session-from="weapp">
</contact-button>
</view>
</view>
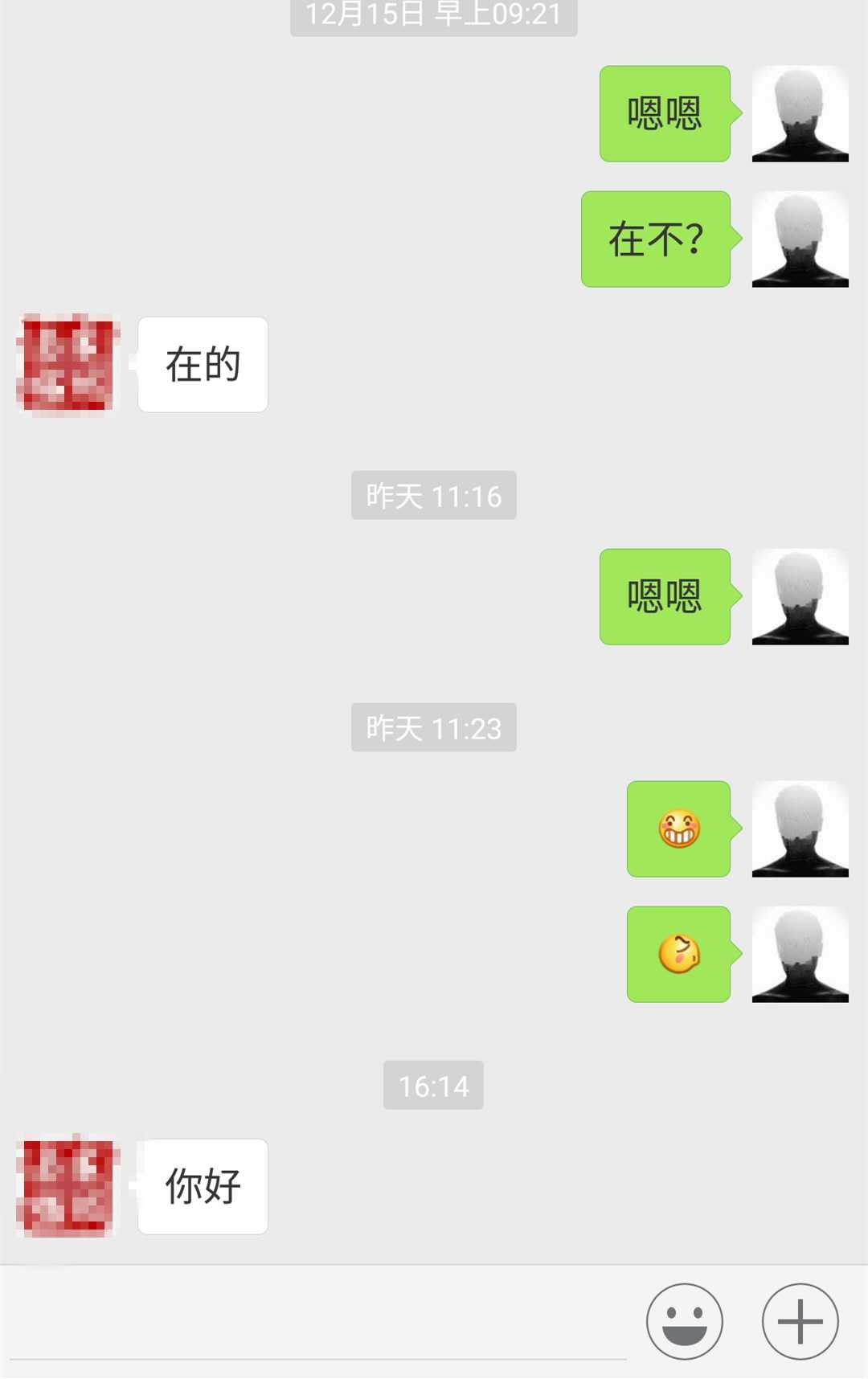
但是,我发微信了,对方是怎么回复的呢?

进入你的后台,有个在线客服功能。路径是:https://mpkf.weixin.qq.com/
进入网址就能访问了。----博客园老牛大讲堂

第三:图片那么多,微信小程序只让存2M的空间,图片可定不能放在本地了,肯定要存储到服务器(自己买吧)----博客园老牛大讲堂
