css介绍:
css(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素。浏览器读到样式表是,它就会按照这个样式表来对文档进行格式化。
css的引入方式:
- 内联样式:<p style="color:red"> Hello world</p>
- 嵌入样式:在头文件中创建style在里边设置样式
- 由文件导入:<link href="mystyle.css" rel="stylesheet" type="text/css"/>
css选择器:
基本选择器:
标签选择器 ----------------------------- p{color:"red"} ID选择器 ----------------------------- #i1{background:"red"} 类别选择器 ---------------------------- .c1{font-size:14px} 注意: 样式类名不要用数字开头(有的浏览器不认)。 标签中的class属性如果有多个,要用空格分隔。 通用选择器 -----------------------------* {margin:0}
层级选择器:
组合选择器: /*为所有的div和p标签设置边框属性*/ div, p {border: 1px solid red;} 后代选择器: /*li内部的a标签设置字体颜色*/ li a {color: green;} 儿子选择器: /*选择所有父级是 <div> 元素的 <p> 元素*/ div>p {font-family: "Arial Black", arial-black, cursive;} 毗邻选择器 /*选择所有紧接着<div>元素之后的<p>元素*/ div+p {margin: 5px;} 弟弟选择器 /*i1后面所有的兄弟p标签*/ #i1~p { border: 2px solid royalblue;}
属性选择器:
/*用于选取带有指定属性的元素。*/ p[title] { color: red; } /*用于选取带有指定属性和值的元素。*/ p[title="213"] { color: green; } /*上面常用↑*/ /*用于选取属性值包含指定值的每个元素*/ div[class~="c2"] { color: red; } /*用于选取带有以指定值开头的属性值的元素,该值必须是整个单词。*/ div[class|="c2"] { color: red; } /*匹配属性值以指定值开头的每个元素*/ div[class^="my"] { color: red; } /*匹配属性值以指定值结尾的每个元素*/ div[class$="s"] { color: red; } /*匹配属性值以指定值结尾的每个元素*/ div[class$="s"] { color: red; } /*匹配属性值包含指定值的每个元素*/ div[class*="sb"] { color: red; }
伪类选择器:
a:link {color: #FF0000} /* 未访问的链接 */ a:visited {color: #00FF00} /* 已访问的链接 */ a:hover {color: #FF00FF} /* 鼠标移动到链接上 */ a:active {color: #0000FF} /* 选定的链接 */
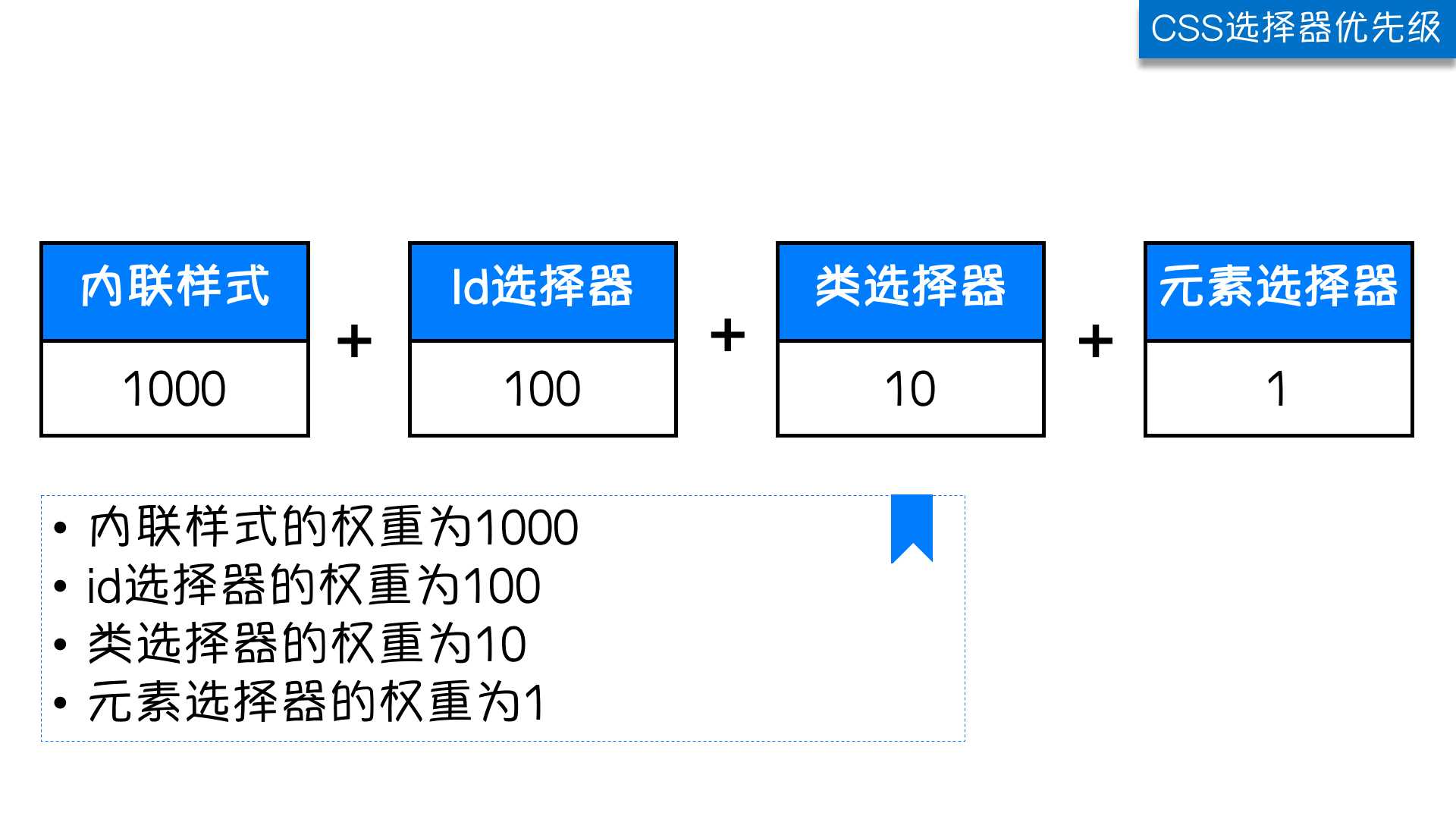
选择器的优先级:
css继承
继承是css的一个主要特征,它依赖于祖先-后代的关系,继承是一种机制,它不仅可以应用于某个特定元素,还可以应用于它的后代。而css继承性权重非常低。
css优先级:

只要加了!importan它就是优先级最高的(不建议使用)
css属性操作:
css文本:
文本颜色:
颜色属性被用来设置文字的颜色。
颜色是通过CSS最经常的指定:
- 十六进制值 - 如: #FF0000
- 一个RGB值 - 如: RGB(255,0,0)
- 颜色的名称 - 如: red
