一.表单:
所有表单元素放在 form 标签里面
<form action="提交的地址" method="提交方式默认get">
表单元素
</form>
页面get传值的写法:
路径 ? 键 = 值 & 键 = 值
键值对
键 = 值
代码及其用法:
name 值 给表单起名字
method get/post(本页打开/新建网页) 表单的传输方式
action URL 传输目标
enctype="multipart/form-data"
表单元素的类型
文本类型:disabled/readonly:不可编辑
文本框:text 格式:<input type="text" >
密码框:password 格式:<input type="password">
隐藏域::textarea 格式:<input type="hidden">
多行文本:<textarea>
按钮类型:
普通按钮:button
重置按钮:reset
提交按钮:submit
提交类型:
单选:radio
复选:checkbox
悬浮窗体
<iframe>
注意:这两个表单元素的name属性不仅有键的作用,还有分组的作用
checked:默认选中
disabled:不可选中
lable标签
*下拉选项:
<select>
<option>163</option>
<option>126</option>
<option>yeah</option>
</select>
(selected:默认选中 是option的属性
multiple:多选 是select的属性 和size联合使用
size:显示选项的个数 select属性)
文件:file
form属性enctype="multipart/form-data"
表单元素通用格式
<imput type="类型" name="后台接收的键" value="值"/>
特殊格式
<textarea>
内容/值
</textarea>
<select>
<option>163</option>
<option>126</option>
<option>yeah</option>
</select>
<form action="untitled.html" method="get">
举例:

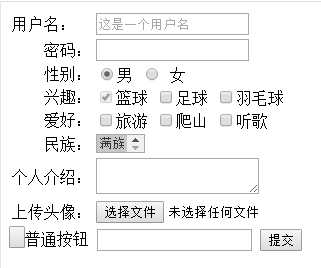
1 <form action="untitled.html" method="get"> 2 <input type="hidden" value="123"> 3 <table> 4 <tr> 5 <td>用户名:</td> 6 <td><input type="text" placeholder="这是一个用户名"></td> 7 </tr> 8 <tr> 9 <td align="right">密码:</td> 10 <td><input type="password" ></td> 11 </tr> 12 <tr> 13 <td align="right">性别:</td> 14 <td> 15 <lable><input type="radio" checked="cheecked" name="sex" value="man">男</lable> 16 17 <input type="radio" name="sex" value="women"> 18 <lable for="women">女</lable> 19 </td> 20 </tr> 21 <tr> 22 <td align="right">兴趣:</td> 23 <td> 24 <input type="checkbox" name="xq" value="lq" checked disabled>篮球 25 <input type="checkbox" name="xq" value="zq">足球 26 <input type="checkbox" name="xq" value="ymq">羽毛球 27 </td> 28 </tr> 29 <tr> 30 <td align="right">爱好:</td> 31 <td> 32 <input type="checkbox" name="ah" value="ly">旅游 33 <input type="checkbox" name="ah" value="ps">爬山 34 <input type="checkbox" name="ah" value="听歌">听歌 35 </td> 36 </tr> 37 <tr> 38 <td align="right">民族:</td> 39 <td> 40 <select name="" id="" multiple size="1"> 41 <option value="1">汉族</option> 42 <option value="1">回族</option> 43 <option value="1" selected>满族</option> 44 </select> 45 </td> 46 </tr> 47 <tr> 48 <td align="right">个人介绍:</td> 49 <td> 50 <textarea name="" id=""></textarea> 51 </td> 52 </tr> 53 <tr> 54 <td align="right">上传头像:</td> 55 <td> 56 <input type="file"> 57 </td> 58 </tr> 59 </table> 60 <input type="button">普通按钮 61 <input type="rest"> 62 <input type="submit"> 63 64 </form>
效果图:

二、音频知识点及格式:
iframe:把别的网页以窗口的形式显示在本页
<iframe src="/index.html"></iframe>
音视频标签:<video><audio>
<video src="音视频路径" autoplay controls></video>
<audio src="音视频路径" autoplay controls></audio>
autoplay :音视频加载完直接播放
controls:显示播放按钮
loop:循环播放

