一、表单
含义:所有表单元素放在 form 标签里面
<form action="提交的地址" method="提交方式默认get">表单元素
</form>
页面get传值的写法
路径?属性=属性值
键值对
键=值 & 键=值
知识点:所有的表单元素,除了提交和重置和文件,其他表单 元素可以在form标签外面用
1.表单元素的类型
文本类型:disabled/readonly:不可编辑
文本框:text
密码框:password
隐藏域:hidden
*多行文本:textarea
2.按钮类型:
普通按钮:button
重置按钮:reset
提交按钮:submit
3.选择类型:
单选:radio
复选:checkbox
注意:这两个表单元素name属性不仅有键的作用还有分组的作用
checked:默认选中
disable:不可选中
label标签
单选label标签的两种用法:

1 <td><label><input type="radio" checked="checked" name="sex" value="man">男</label> 2 3 <input id="woman" type=radio name="sex" 4 value="woman"> 5 <label for="woman">女</label> 6 </td>
*下拉:<select>
<option>163</option>
<option>126</option>
<option>163</option>
</select>
selected:默认选中 是option的属性
multiple:多选 是select的属性 和size联合使用
size:显示选项的个数 select属性
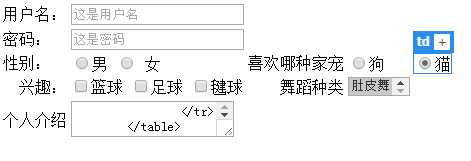
案例练习:

1 <form action="12.19.html" method="get"> 2 <input type="hidden" value="123"> 3 <table> 4 <tr> 5 <td>用户名:</td> 6 <td><input type="text" placeholder="这是用户名"></td> 7 </tr> 8 <tr> 9 <td>密码:</td> 10 <td><input type="password" placeholder="这是密码"></td> 11 </tr> 12 <tr> 13 <td align="">性别:</td> 14 <td><label><input type="radio" name="sex" value="man">男</label> 15 <input id="woman" type="radio" name="sex" 16 value="woman"> 17 <label for="woman">女</label> 18 </td> 19 <td align="left">喜欢哪种家宠</td> 20 <td><input type="radio" checked="checked" name="jc" value="dog">狗</td> 21 <td><input type="radio" checked="checked" name="jc" value="cat">猫</td> 22 </tr> 23 <tr> 24 <td align="right">兴趣:</td> 25 <td> 26 <input type="checkbox" name="xq" value="lq">篮球 27 <input type="checkbox" 28 name="xq" value="lq">足球 29 <input type="checkbox" 30 name="xq" value="jq">毽球 31 </td> 32 <td align="right">舞蹈种类</td> 33 <td> 34 <select name="" id="" multiple size="1"><option value="1">拉丁舞</option> 35 <option value="1">民族舞</option> 36 <option value="1" selected>肚皮舞</option> 37 38 </select> 39 </td> 40 <td align="right"></td> 41 </tr> 42 <tr> 43 <td align="left">个人介绍</td> 44 <td><textarea name="" id=""</td> 45 </tr> 46 </table> 47 <input type="button" value="普通按钮"> 48 <input type="reset"> 49 <input type="submit"> 50 </form>
4.文件:file
form属性enctype="multipart/form-data"
表单元素通用格式
<input type="类型" name="后台接受键" value="值" />
特殊格式
<textarea>
</textarea>
案例截图:

ifram:把别的页面以窗口的形式显示在本页面
音视频标签:<video>
<video src="音视频路径" autoplay controls></video>
<audio src="音视频路径" autoplay controls></video>
autoplay:音视频
代码练习:

1 <iframe src="12.20.html"> 2 </iframe> 3 <video src="音视频路径" autoplay controls></video>
案例截图:

二、css
含义:层叠样式表 美化页面
用法分类:
1.内联:在标签中以属性的形式表现 属性名 style
样式:样式值;
<div style="color:blanchedalmond;">
这是一个div111
</div>
注意:不推荐使用,优先级最高
2.内嵌:在head标签中以标签的形式表现 标签名style
3.外部引用:在head标签中以标签形式表现,标签名link用来引入一个CSS文件
<link rel="stylesheet" href="index.css">
项目中最常用
4.选择器:
选择器:把指定的样式应用于某一个、组、类标签上
(1).标签选择器
(2)id选择器:通过id属性值找标签 关键符号"#id值{样式}"
(3)class(类)选择器:通过class属性值找标签 关键符号".class值{样式}"
(4)复合选择器:
并列 关键符号",用法: 选择器1,选择器2{样式}"
后代 符号"空格 " 用法:选择器1 选择器2{样式} 就近原则
筛选 关键符号. 用法:选择器class选择器
属性选择器 语法:选择器[属性名=属性值]{样式}
(5)*通用选择器
{padding:0px;
margin:0px;}
优先级排列:权值
1.内联样式
2.id选择器(系统定义的属性:id(值唯一) class name value)
3.class选择器
4.标签选择器
5.通用选择器
代码练习:

1 <html> 2 <head> 3 <meta charset="utf-8"> 4 <title>图片链接变灰</title> 5 <link href="变灰.css" rel="stylesheet"> 6 7 </head> 8 9 <body> 10 <div> 11 <a href="#" class="p1"></a> 12 <a href="#" class="p2"></a> 13 <a href="#" class="p3"></a> 14 <a href="#" class="p4"></a> 15 </div> 16 17 </body> 18 </html>

1 .p1,.p2,.p3,.p4{ 2 width: 100px; 3 height: 100px; 4 display: inline-block; 5 background-repeat: no-repeat; 6 background-size: cover 7 8 } 9 .p1{background-image: url(12.22/code/images/boy.gif)} 10 .p2{background-image: url(12.22/code/images/freddie.png)} 11 .p3{background-image: url(12.22/code/images/mondriaan.gif)} 12 .p4{background-image: url(12.22/code/images/puddytat.gif)} 13 .p1:hover{background-image: url(12.22/code/images/v_boy.gif)} 14 .p2:hover{background-image: url(12.22/code/images/v_freddie.gif)} 15 .p3:hover{background-image: url(12.22/code/images/v_mondriaan.gif)} 16 .p4:hover{background-image: url(12.22/code/images/v_puddytat.gif)}
案例截图:


