标签:style blog http io os ar for 文件 2014
(一)表格
合并单元格(少用)
(合并列)
1.先选中要合并的2个或多个单元格,然后点击以下图标

代码:<td colspan="2"> </td>
2.设置colspan属性
删掉一个<td></td>
(合并行)
代码:<td rowspan="2"> </td>
1.设置rowspan属性
2.删掉对应的n-1个<td></td>
(二)锚点
<a href="#first">第一章</a>
<a href="#second">第二章</a>
在第一章的位置:<a name="first"></a>
在第二章的位置:<a name="second"></a>
1.做锚点的标签。<a name=""></a>xxx
2.做指向锚点的超链接。<a href="页面全名#锚点名">xxx</a>
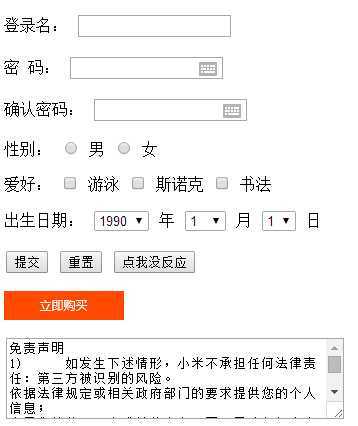
(三)表单
只要是输入的地方,都要放到<form>里面去
<form id="" name="" method="post(长度不限)/get(长度有限)" action="提交到服务器端的地址,提交给谁来处理">
</form>
action 表示提交的目标服务器
method 提交的方法get、post
*********************************文本输入类************************************
文本框<input type="text" values="">
密码框<input type="password" values="">
隐藏域<input type="hidden" values="">
文本区域
<textarea></textarea>
*****************************按钮类****************************************
提交按钮<input type="submit" values="按钮上的文字">
重置按钮<input type="reset" values="按钮上的文字">
普通按钮<input type="button" values="按钮上的文字">
图像域<input type="image" src="图片地址">
********************************选择输入类*********************************
单选按钮<input type="radio" name="用来分组" value="true" id="RadioGroup1_0" checked="checked"(初始值被勾选)/>
复选框<input type="checkbox" name="用来分组" value="true" id="RadioGroup1_0" checked="checked"(初始值被勾选)/>
下拉列表
<select name="" size="n"(列表) multiple="multiple"(多选) id="">
<option value="项的值" selected="selected">项的显示内容</option>
</select>
文件域
文件上传:<input type="file" name="" id="">

(四)框架集
-> 将页面分块布局(框架直接属于html)
-> 基本语法
<frameset cols=“30%, *” rows=“”>
<frame src=“URL” noresize=“noresize”/>
<noframes><body></body></noframes>
</frameset>
1.frameset,frame
如何横向、纵向分割窗口?frameset中的rows="100,*",cols="100,*"
如何分割复杂的窗口?framework的嵌套
如何禁用窗口大小可调?frame的noresize="noresize"
如何隐藏分割窗口的边框?frameset的frameborder="no"
如何在超链接中指定目标页面显示在哪个框架窗口中?
第一步:给要显示内容的目标frame是指name属性
第二步:给超链接的target属性赋值成第一步设置name
如何让整个frameset页面跳转到某个页面?
把超链接的target属性设置成"_top"
如何不让frame中出现滚动条?
把frame的scrolling属性设置为no
2.iframe
在原来的HTML页面上,嵌入一个小窗口,用来显示其他小窗口
<iframe frameborder="0" scrolling="no" src="">
CSS 层叠样式表
作用:美化HTML网页的
分类:
1.内联
2.内嵌
3.外部
选择器:
1.简单选择器
标签选择器: b{ }
Class选择器: .名字 <div name=“名字”>
Id选择器: #名字 <div id=“名字”>
2.复合选择器
以逗号隔开,并列同时起作用 #名字,#名字
以空格隔开,后代关系 div p (对div里的p起作用)
筛选关系 p.dd (针对p元素里的dd名起作用)
标签:style blog http io os ar for 文件 2014
原文地址:http://www.cnblogs.com/zsmj001/p/3975997.html