基于webpack开发案例(一)进行开发
案例一(利用webpack解析和打包.vue组件页面)
前置参考知识:vue项目中的每个页面其实都是一个.vue的文件,这种文件,Vue称之为组件页面,必须借助于webpack的vue-loader才能运行,所以必须安装相关的包。

步骤一:需要安装以下几个包
vue:vue.js核心包
vue-loader:.vue文件编译loader
vue-template-compiler:.vue模板编译,被vue-loader所依赖
babel-plugin-transform-runtime:es6实时转换成es5语法

先把上次最后一个案例复制一份,删除node_modules,然后使用cnpm install重新安装

然后安装vue相关的依赖包(--save-dev意思是将包安装到开发环境下)

接着安装vue核心包(--save意思将包安装到运行环境下)

最终package.json文件内容
{
"name": "vue",
"version": "1.0.0",
"description": "",
"main": "webpack.config.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "webpack-dev-server --inline --hot --open --port 5008"
},
"author": "fengxiong",
"license": "ISC",
"devDependencies": {
"babel-core": "^6.26.0",
"babel-loader": "^7.1.2",
"babel-plugin-transform-runtime": "^6.23.0",
"babel-preset-es2015": "^6.24.1",
"css-loader": "^0.28.7",
"file-loader": "^1.1.6",
"html-webpack-plugin": "^2.30.1",
"less": "^2.7.3",
"less-loader": "^4.0.5",
"node-sass": "^4.7.2",
"sass-loader": "^6.0.6",
"style-loader": "^0.19.1",
"url-loader": "^0.6.2",
"vue-loader": "^13.6.0",
"vue-template-compiler": "^2.5.13",
"webpack": "^3.10.0",
"webpack-dev-server": "^2.9.7"
},
"dependencies": {
"vue": "^2.5.13"
}
}
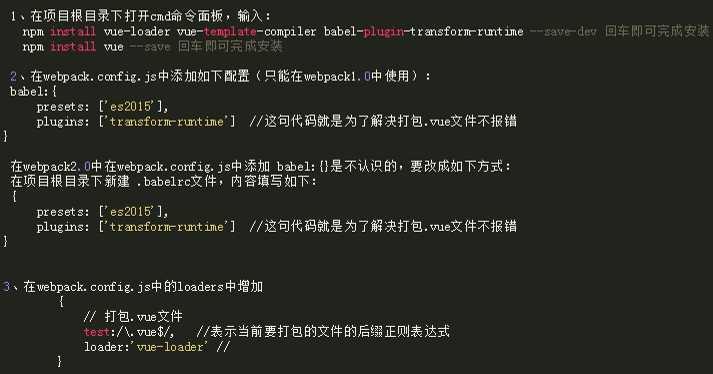
步骤二:配置webpack.config.js文件
var htmlwp = require(‘html-webpack-plugin‘); module.exports = { entry: ‘./src/main.js‘, //指定打包的入口文件 // entry:path.resolve(__dirname,‘./src/main.js‘), output: { path: __dirname + ‘/dist‘, //输出路径 // path:path.resolve(__dirname,‘/dist‘), filename: ‘build.js‘ //输出文件名 }, module: { loaders: [{ test: /\.css$/, //打包.css文件 loader: ‘style-loader!css-loader‘ }, { test: /\.scss$/, //打包.scss文件 loader: ‘style-loader!css-loader!sass-loader‘ }, { test: /\.less$/, //打包.less文件 loader: ‘style-loader!css-loader!less-loader‘ }, { //注意url可能请求多个资源,所以将来在项目中通过url导入的 //资源必须配置在这里 test: /\.(png|jpg|gif|ttf)$/, //打包url()请求的资源文件 //如果图片很大的话,那么会造成build.js也比较大,加载的时候 //导致效率低下。因此使用limit限制图片大小,当图片大小<40k, //则把它当做base64字符串存储到build.js中 //否则单独将图片存放到磁盘上,将路径打包仅build.js中 loader: ‘url-loader?limit=40000‘ }, { //将当前项目中所有的.js文件都要进行es6转es操作 //node_modules除外 test: /\.js$/, //打包.js文件 loader: ‘babel-loader?presets[]=es2015‘, //node_modules中的所有.js文件不去转换,提高打包性能 exclude: /node_modules/ }, { test: /\.vue$/, //解析.vue组件页面的文件 loader: ‘vue-loader‘ } ] }, //babel: { // presets: [‘es2015‘], //配置将es6语法转换成es5语法 // plugins: [‘transform-runtime‘] //为了解决打包.vue文件不报错 //}, plugins: [ new htmlwp({ title: ‘首页‘, //生成页面标题 filename: ‘index.html‘, template: ‘index.html‘ }) ] }
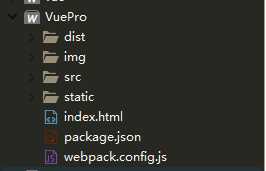
步骤三:删除src下的calc.js文件,修改main.js文件,修改index.html文件,增加App.vue文件
main.js
// 1.0导入vue核心包
import Vue from ‘vue‘;
//2.0 导入App.vue的vue对象
import App from ‘./App.vue‘;
// 3.0利用Vue对象进行解析渲染
new Vue({
el:‘#app‘,
// render:function(create){create(App)} //es5的写法
render:c=>c(App) //es6写法
})
index.html
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> <title></title> </head> <body> <div id="app"></div> </body> </html>
App.vue <!--以后项目的根组件--> <template> <!--1.0 template主要是存放html元素(页面结构)--> <span>{{msg}}</span> </template> <script> // 2.0负责导出.vue这个组件对象,它本质上是一个Vue对象 // 所以Vue中该定义的元素都可以使用 export default { data() { //等价于es5的data:function(){} return { msg: ‘hello vue‘ } }, methods: { }, created() { } } </script> <style> /* 3.0当前页面的CSS样式写到这里,其中scoped表示这个里面 写的CSS代码知识在当前组件页面上有效,不会影响到其他组件页面 * */ span { color: blue; } </style>

步骤四:命令行运行npm run dev

案例二(项目中使用的ECMAScript6语法总结)
1、对象的写法
es5中对象:{add:add,substrict:substrict}
es6中对象:{add,substrict} 注意这种写法的属性名称和值变量是同一个名称才可以简写
App.vue <!--以后项目的根组件--> <template> <div> <!--1.0 template主要是存放html元素(页面结构)--> <span>{{msg}}</span> <button @click="add(3,1)">add</button> </div> </template> <script> // 2.0负责导出.vue这个组件对象,它本质上是一个Vue对象 // 所以Vue中该定义的元素都可以使用 function add(x, y) { console.log(x + y) } export default { data() { //等价于es5的data:function(){} return { msg: ‘hello vue‘ } }, methods: { // add:add //es5写法 add //es6写法 }, created() { } } </script> <style> /* 3.0当前页面的CSS样式写到这里,其中scoped表示这个里面 写的CSS代码知识在当前组件页面上有效,不会影响到其他组件页面 * */ span { color: red; } </style>
2、在对象中方法的写法
es5:{add:function(){},substrict:function(){} }
es6:{add:(){},substrict(){} }
<!--以后项目的根组件--> <template> <div> <!--1.0 template主要是存放html元素(页面结构)--> <span>{{msg}}</span> <button @click="add(3,1)">add</button> </div> </template> <script> // 2.0负责导出.vue这个组件对象,它本质上是一个Vue对象 // 所以Vue中该定义的元素都可以使用 function add(x, y) { console.log(x + y) } export default { data() { //等价于es5的data:function(){} return { msg: ‘hello vue‘ } }, methods: { // add:add //es5写法 add //es6写法 }, created() { } } </script> <style> /* 3.0当前页面的CSS样式写到这里,其中scoped表示这个里面 写的CSS代码知识在当前组件页面上有效,不会影响到其他组件页面 * */ span { color: red; } </style>
3、对象的导出写法
es5:module.exports = function(){};或者exprots.add = function(){};
es6:export default{ add(){} };或者export function add(){}
<!--以后项目的根组件--> <template> <div> <!--1.0 template主要是存放html元素(页面结构)--> <span>{{msg}}</span> <button @click="add(3,1)">add</button> </div> </template> <script> // 2.0负责导出.vue这个组件对象,它本质上是一个Vue对象 // 所以Vue中该定义的元素都可以使用 function add(x, y) { console.log(x + y) } //module.exports = { //es5导出对象的写法 export default { //es6导出对象的写法 data() { //等价于es5的data:function(){} return { msg: ‘hello vue‘ } }, methods: { // add:add //es5写法 add //es6写法 }, created() { } } </script> <style> /* 3.0当前页面的CSS样式写到这里,其中scoped表示这个里面 写的CSS代码知识在当前组件页面上有效,不会影响到其他组件页面 * */ span { color: red; } </style>
4、对象的导入
es5:var add = require(‘./calc.js‘);
es6:如果导出的是export default { add(){} },那么可以通过import obj from ‘./calc.js‘
如果导出的是export function add(){};export const PI = 3.15,那么可以通过按需加载import { add,PI } from ‘./calc.js‘
calc.js
function add(x, y) {
console.log(x + y);
}
function substrict() {
console.log(x - y);
}
export default {
add,
substrict
}
App.vue <!--以后项目的根组件--> <template> <div> <!--1.0 template主要是存放html元素(页面结构)--> <span>{{msg}}</span> <button @click="newadd(3,1)">add</button> </div> </template> <script> import calc from ‘./calc.js‘; // 2.0负责导出.vue这个组件对象,它本质上是一个Vue对象 // 所以Vue中该定义的元素都可以使用 function add(x, y) { console.log(x + y) } //module.exports = { //es5导出对象的写法 export default { //es6导出对象的写法 data() { //等价于es5的data:function(){} return { msg: ‘hello vue‘ } }, methods: { // add:add //es5写法 add, //es6写法 newadd:calc.add, substrict:calc.substrict }, created() { } } </script> <style> /* 3.0当前页面的CSS样式写到这里,其中scoped表示这个里面 写的CSS代码知识在当前组件页面上有效,不会影响到其他组件页面 * */ span { color: red; } </style>
案例三(集成vue-router)
步骤一:安装vue-router
cnpm install vue-router --save

步骤二:增加login.vue、register.vue和修改App.vue

login.vue <template> <div> <h3>登录组件</h3> </div> </template> <script> export default { } </script> <style> </style>
register.vue <template> <div> <h3>注册组件</h3> </div> </template> <script> export default { } </script> <style> </style>
App.vue <!--以后项目的根组件--> <template> <div> <!--1.0 template主要是存放html元素(页面结构)--> <span>{{msg}}</span> <button @click="newadd(3,1)">add</button> <router-link to="/login">登录</router-link> <router-link to="/register">注册</router-link> <!--路由占位符--> <router-view></router-view> </div> </template> <script> import calc from ‘./calc.js‘; // 2.0负责导出.vue这个组件对象,它本质上是一个Vue对象 // 所以Vue中该定义的元素都可以使用 function add(x, y) { console.log(x + y) } export default { data() { return { msg: ‘hello vue‘ } }, methods: { add, newadd:calc.add, substrict:calc.substrict }, created() { } } </script> <style> /* 3.0当前页面的CSS样式写到这里,其中scoped表示这个里面 写的CSS代码知识在当前组件页面上有效,不会影响到其他组件页面 * */ span { color: red; } </style>
步骤三:配置入口文件
main.js // 1.0导入vue核心包 import Vue from ‘vue‘; //2.0 导入App.vue的vue对象 import App from ‘./App.vue‘; //3.0 导入vue-router import vueRouter from ‘vue-router‘; //3.0.1将vueRouter对象绑定到Vue对象上 Vue.use(vueRouter); //3.0.2导入路由规则对应的组件对象 import login from ‘./components/account/login.vue‘; import register from ‘./components/account/register.vue‘; //3.0.3定义路由规则 var router1 = new vueRouter({ routes:[ {path:‘/login‘,component:login}, {path:‘/register‘,component:register} ] }); // 4.0利用Vue对象进行解析渲染 new Vue({ el:‘#app‘, //使用路由对象实例 router:router1, render:c=>c(App) //es6写法 })
步骤四:命令行运行npm run dev
案例四(移动组件mint-ui)
步骤一:安装mint-ui
cnpm install mint-ui --save

步骤二:配置入口文件
main.js
//1.0导入vue核心包 import Vue from ‘vue‘; //2.0 导入App.vue的vue对象 import App from ‘./App.vue‘; //3.0 导入vue-router import vueRouter from ‘vue-router‘; //3.0.1将vueRouter对象绑定到Vue对象上 Vue.use(vueRouter); //3.0.2导入路由规则对应的组件对象 import login from ‘./components/account/login.vue‘; import register from ‘./components/account/register.vue‘; //3.0.3定义路由规则 var router1 = new vueRouter({ routes: [{ path: ‘/login‘, component: login }, { path: ‘/register‘, component: register } ] }); //4.0注册mint-ui //导入mint-ui的css文件 import ‘mint-ui/lib/style.min.css‘; //导入mint-ui组件对象 import mintui from ‘mint-ui‘; //在Vue中全局使用mintui Vue.use(mintui); //5.0利用Vue对象进行解析渲染 new Vue({ el: ‘#app‘, //使用路由对象实例 router: router1, render: c => c(App) //es6写法 })
步骤三:配置根组件
App.vue
<!--以后项目的根组件--> <template> <div> <!--1.0 template主要是存放html元素(页面结构)--> <span>{{msg}}</span> <button @click="newadd(3,1)">add</button> <router-link to="/login">登录</router-link> <router-link to="/register">注册</router-link> <!--路由占位符--> <router-view></router-view> <!--使用mint-ui中的button组件--> <mt-button type="primary" size="large" @click="tip">primary</mt-button> </div> </template> <script> import calc from ‘./calc.js‘; //导入mint-ui的js模块 import {Toast} from ‘mint-ui‘; // 2.0负责导出.vue这个组件对象,它本质上是一个Vue对象 // 所以Vue中该定义的元素都可以使用 function add(x, y) { console.log(x + y) } export default { data() { return { msg: ‘hello vue‘ } }, methods: { add, newadd:calc.add, //使用mint-ui中的js tip:function(){ Toast(‘hello‘); } }, created() { } } </script> <style> /* 3.0当前页面的CSS样式写到这里,其中scoped表示这个里面 写的CSS代码知识在当前组件页面上有效,不会影响到其他组件页面 * */ span { color: red; } </style>
步骤四:运行项目
案例五(移动组件MUI的使用)
步骤一:进入官网,点击右上角的github地址,将源代码下载到本地,然后将源码中的examples文件夹下的hello-mui导入进编辑器中,方便查找和copy相关的样式到项目里。

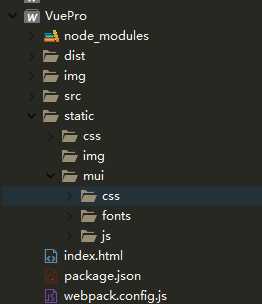
步骤二:将mui源代码的dist文件夹下的三个文件复制到vue项目中

(注意:当编译出错的时候,要将mui->css->mui.css文件中url里的单引号改为双引号)
步骤三:配置入口文件
//1.0导入vue核心包 import Vue from ‘vue‘; //2.0 导入App.vue的vue对象 import App from ‘./App.vue‘; //3.0 导入vue-router import vueRouter from ‘vue-router‘; //3.0.1将vueRouter对象绑定到Vue对象上 Vue.use(vueRouter); //3.0.2导入路由规则对应的组件对象 import login from ‘./components/account/login.vue‘; import register from ‘./components/account/register.vue‘; //3.0.3定义路由规则 var router1 = new vueRouter({ routes: [{ path: ‘/login‘, component: login }, { path: ‘/register‘, component: register } ] }); //4.0注册mint-ui //导入mint-ui的css文件 import ‘mint-ui/lib/style.min.css‘; //导入mint-ui组件对象 import mintui from ‘mint-ui‘; //在Vue中全局使用mintui Vue.use(mintui); //5.0注册mui的css样式 import ‘../static/mui/css/mui.css‘; //6.0利用Vue对象进行解析渲染 new Vue({ el: ‘#app‘, //使用路由对象实例 router: router1, render: c => c(App) //es6写法 })
步骤四:九宫格示例(App.vue)
<!--以后项目的根组件--> <template> <div> <!--1.0 template主要是存放html元素(页面结构)--> <span>{{msg}}</span> <button @click="newadd(3,1)">add</button> <router-link to="/login">登录</router-link> <router-link to="/register">注册</router-link> <!--路由占位符--> <router-view></router-view> <!--使用mint-ui中的button组件--> <mt-button type="primary" size="large" @click="tip">primary</mt-button> <!--使用mui中九宫格的样式--> <div class="mui-content"> <ul class="mui-table-view mui-grid-view mui-grid-9"> <li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-3"> <a href="#"> <span class="mui-icon mui-icon-home"></span> <div class="mui-media-body">Home</div> </a> </li> <li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-3"> <a href="#"> <span class="mui-icon mui-icon-email"><span class="mui-badge">5</span></span> <div class="mui-media-body">Email</div> </a> </li> <li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-3"> <a href="#"> <span class="mui-icon mui-icon-chatbubble"></span> <div class="mui-media-body">Chat</div> </a> </li> </ul> </div> </div> </template> <script> import calc from ‘./calc.js‘; //导入mint-ui的js模块 import { Toast } from ‘mint-ui‘; // 2.0负责导出.vue这个组件对象,它本质上是一个Vue对象 // 所以Vue中该定义的元素都可以使用 function add(x, y) { console.log(x + y) } export default { data() { return { msg: ‘hello vue‘ } }, methods: { add, newadd: calc.add, //使用mint-ui中的js tip: function() { Toast(‘hello‘); } }, created() { } } </script> <style> /* 3.0当前页面的CSS样式写到这里,其中scoped表示这个里面 写的CSS代码知识在当前组件页面上有效,不会影响到其他组件页面 * */ </style>
步骤五:运行查看
