基于webpack开发案例(二)
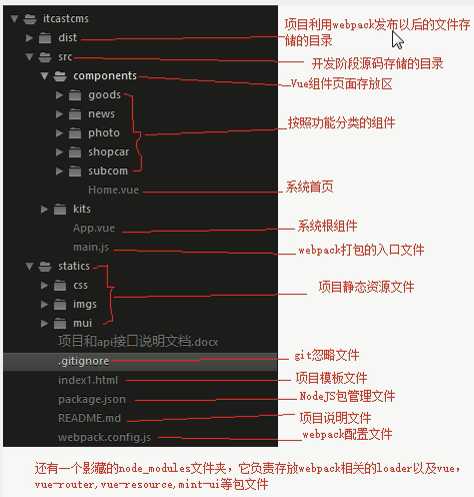
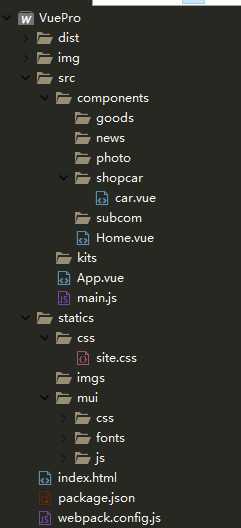
项目结构

案例一(实现根组件的头部和底部样式)
App.vue
<!--以后项目的根组件--> <template> <div> <!--1.0利用mint-ui中的header组件实现整个系统的头部--> <mt-header fixed title="hello"></mt-header> <!--2.0利用vue-router的<router-view></router-view>进行占位--> <router-view></router-view> <!--3.0利用mui中的tabbar组件实现系统的底部--> <nav class="mui-bar mui-bar-tab"> <a class="mui-tab-item mui-active" href="#tabbar"> <span class="mui-icon mui-icon-home"></span> <span class="mui-tab-label">首页</span> </a> <a class="mui-tab-item" href="#tabbar-with-chat"> <span class="mui-icon mui-icon-email"></span> <span class="mui-tab-label">会员</span> </a> <a class="mui-tab-item" href="#tabbar-with-contact"> <span class="mui-icon mui-icon-contact"><span class="mui-badge">0</span></span> <span class="mui-tab-label">购物车</span> </a> <a class="mui-tab-item" href="#tabbar-with-map"> <span class="mui-icon mui-icon-gear"></span> <span class="mui-tab-label">搜索</span> </a> </nav> </div> </template> <script> // 2.0负责导出.vue这个组件对象,它本质上是一个Vue对象 // 所以Vue中该定义的元素都可以使用 export default { } </script> <style> /* 3.0当前页面的CSS样式写到这里,其中scoped表示这个里面 写的CSS代码知识在当前组件页面上有效,不会影响到其他组件页面 * */ </style>
main.js
//1.0导入vue核心包
import Vue from ‘vue‘;
//2.0 导入App.vue的vue对象
import App from ‘./App.vue‘;
//3.0 导入vue-router
import vueRouter from ‘vue-router‘;
//3.0.1将vueRouter对象绑定到Vue对象上
Vue.use(vueRouter);
//3.0.2导入路由规则对应的组件对象
//import login from ‘./components/account/login.vue‘;
//import register from ‘./components/account/register.vue‘;
//3.0.3定义路由规则
var router1 = new vueRouter({
});
//4.0注册mint-ui
//导入mint-ui的css文件
import ‘mint-ui/lib/style.min.css‘;
//导入mint-ui组件对象
import mintui from ‘mint-ui‘;
//在Vue中全局使用mintui
Vue.use(mintui);
//5.0注册mui的css样式
import ‘../statics/mui/css/mui.css‘;
//6.0导入一个当前系统的全局基本样式
import ‘../statics/css/site.css‘;
//7.0利用Vue对象进行解析渲染
new Vue({
el: ‘#app‘,
//使用路由对象实例
router: router1,
render: c => c(App) //es6写法
})
案例二(实现根组件底部的按钮激活时样式设定)
目录结构

步骤一:修改App.vue文件
<!--以后项目的根组件--> <template> <div> <!--1.0利用mint-ui中的header组件实现整个系统的头部--> <mt-header fixed title="hello"></mt-header> <!--2.0利用vue-router的<router-view></router-view>进行占位--> <router-view></router-view> <!--3.0利用mui中的tabbar组件实现系统的底部--> <nav class="mui-bar mui-bar-tab"> <router-link class="mui-tab-item" to="/home"> <span class="mui-icon mui-icon-home"></span> <span class="mui-tab-label">首页</span> </router-link> <router-link class="mui-tab-item" to="#tabbar-with-chat"> <span class="mui-icon mui-icon-email"></span> <span class="mui-tab-label">会员</span> </router-link> <router-link class="mui-tab-item" to="/shopcar"> <span class="mui-icon mui-icon-contact"><span class="mui-badge">0</span></span> <span class="mui-tab-label">购物车</span> </router-link> <router-link class="mui-tab-item" to="#tabbar-with-map"> <span class="mui-icon mui-icon-gear"></span> <span class="mui-tab-label">搜索</span> </router-link> </nav> </div> </template> <script> // 2.0负责导出.vue这个组件对象,它本质上是一个Vue对象 // 所以Vue中该定义的元素都可以使用 export default { } </script> <style> /* 3.0当前页面的CSS样式写到这里,其中scoped表示这个里面 写的CSS代码知识在当前组件页面上有效,不会影响到其他组件页面 * */ </style>
步骤二:创建car.vue和Home.vue组件
car.vue
<template> <div id="tml"> <h3>购物车</h3> </div> </template> <script> export default { } </script> <style> </style>
Home.vue <template> <div id="tml"> <h3>首页</h3> </div> </template> <script> export default { } </script> <style> </style>
步骤三:创建全局样式
site.css
body {
background: #fff;
}
.router-link-active {
color: #007aff;
}
#tml {
margin-top: 45px;
margin-bottom: 50px;
}
步骤四:配置入口文件
//1.0导入vue核心包
import Vue from ‘vue‘;
//2.0 导入App.vue的vue对象
import App from ‘./App.vue‘;
//3.0 导入vue-router
import vueRouter from ‘vue-router‘;
//3.0.1将vueRouter对象绑定到Vue对象上
Vue.use(vueRouter);
//3.0.2导入路由规则对应的组件对象
import home from ‘./components/Home.vue‘;
import shopcar from ‘./components/shopcar/car.vue‘;
//3.0.3定义路由规则
var router1 = new vueRouter({
linkActiveClass:‘mui-active‘, //改变路由激活时的class名称
routes:[
{path:‘/home‘,component:home},
{path:‘/shopcar‘,component:shopcar}
]
});
//4.0注册mint-ui
//导入mint-ui的css文件
import ‘mint-ui/lib/style.min.css‘;
//导入mint-ui组件对象
import mintui from ‘mint-ui‘;
//在Vue中全局使用mintui
Vue.use(mintui);
//5.0注册mui的css样式
import ‘../statics/mui/css/mui.css‘;
//6.0导入一个当前系统的全局基本样式
import ‘../statics/css/site.css‘;
//7.0利用Vue对象进行解析渲染
new Vue({
el: ‘#app‘,
//使用路由对象实例
router: router1,
render: c => c(App) //es6写法
})
案例三(实现首页轮播图)
步骤一:修改Home.vue文件
<template> <div id="tml"> <!--轮播图--> <mt-swipe :auto="4000"> <mt-swipe-item v-for="item in list"> <img :src="item.img"> </mt-swipe-item> </mt-swipe> </div> </template> <script> export default { data() { return { list: [{ "url": "", "img": "https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1514605009&di=9253c7bf43894d72950b1620a53cd0d4&imgtype=jpg&er=1&src=http%3A%2F%2Fimg2.niutuku.com%2Fdesk%2Fanime%2F4703%2F4703-633.jpg" }, { "url": "", "img": "https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1514010295848&di=a5fa0ca29ea37ecd176728b069d2472c&imgtype=0&src=http%3A%2F%2Fimgsrc.baidu.com%2Fimgad%2Fpic%2Fitem%2F8718367adab44aedad9a0930b91c8701a08bfb0a.jpg" }, { "url": "", "img": "https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1514010700663&di=16c364bcc4ae3880fed24e4c8aa1bf08&imgtype=0&src=http%3A%2F%2Fimgsrc.baidu.com%2Fimgad%2Fpic%2Fitem%2F43a7d933c895d14356f837f779f082025baf075c.jpg" } ] } } } </script> <style> .mint-swipe { height: 300px; } .mint-swipe-item { width: 100%; height: 300px; } .mint-swipe-item img { width: 100%; } </style>
案例四(使用vue-resource实现首页轮播图)
步骤一:安装vue-resource

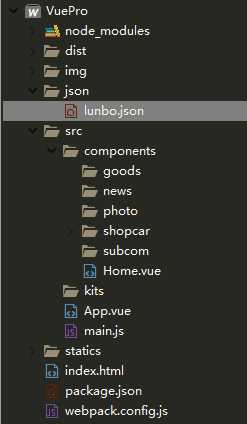
步骤二:创建一个json文件,伪服务端
{ "status": 0, "message": [ { "url": "", "img": "https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1514605009&di=9253c7bf43894d72950b1620a53cd0d4&imgtype=jpg&er=1&src=http%3A%2F%2Fimg2.niutuku.com%2Fdesk%2Fanime%2F4703%2F4703-633.jpg" }, { "url": "", "img": "https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1514010295848&di=a5fa0ca29ea37ecd176728b069d2472c&imgtype=0&src=http%3A%2F%2Fimgsrc.baidu.com%2Fimgad%2Fpic%2Fitem%2F8718367adab44aedad9a0930b91c8701a08bfb0a.jpg" }, { "url": "", "img": "https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1514010700663&di=16c364bcc4ae3880fed24e4c8aa1bf08&imgtype=0&src=http%3A%2F%2Fimgsrc.baidu.com%2Fimgad%2Fpic%2Fitem%2F43a7d933c895d14356f837f779f082025baf075c.jpg" } ] }

步骤三:配置入口文件
main.js
//1.0导入vue核心包
import Vue from ‘vue‘;
//2.0 导入App.vue的vue对象
import App from ‘./App.vue‘;
//3.0 导入vue-router
import vueRouter from ‘vue-router‘;
//3.0.1将vueRouter对象绑定到Vue对象上
Vue.use(vueRouter);
//3.0.2导入路由规则对应的组件对象
import home from ‘./components/Home.vue‘;
import shopcar from ‘./components/shopcar/car.vue‘;
//3.0.3定义路由规则
var router1 = new vueRouter({
linkActiveClass:‘mui-active‘, //改变路由激活时的class名称
routes:[
{path:‘/home‘,component:home},
{path:‘/shopcar‘,component:shopcar}
]
});
//4.0注册mint-ui
//导入mint-ui的css文件
import ‘mint-ui/lib/style.min.css‘;
//导入mint-ui组件对象
import mintui from ‘mint-ui‘;
//在Vue中全局使用mintui
Vue.use(mintui);
//5.0注册mui的css样式
import ‘../statics/mui/css/mui.css‘;
//6.0导入一个当前系统的全局基本样式
import ‘../statics/css/site.css‘;
//7.0将vue-resource在vue中绑定,自动在vue对象实例上注入一个$http对象就可以使用ajax方法了
import vueResource from ‘vue-resource‘;
Vue.use(vueResource);
//8.0利用Vue对象进行解析渲染
new Vue({
el: ‘#app‘,
//使用路由对象实例
router: router1,
render: c => c(App) //es6写法
})
步骤四:修改Home.vue文件
<template> <div id="tml"> <!--轮播图--> <mt-swipe :auto="4000"> <mt-swipe-item v-for="item in list"> <img :src="item.img"> </mt-swipe-item> </mt-swipe> </div> </template> <script> import { Toast } from ‘mint-ui‘; export default { data() { return { list: [] } }, created() { //当页面中的data和methods对象都创建完毕以后,就会自动调用created this.getimgs(); }, methods: { getimgs() { //实现轮播组件中国的数据请求 // 1.0确定url var url = ‘../../json/lunbo.json‘ // 2.0调用$http.get() this.$http.get(url).then(function(response) { var data = response.body; //错误处理 if(data.status != 0) { Toast(data.message); return; } //如果服务器返回数据正常,则赋值给list this.list = data.message; }) } } } </script> <style> .mint-swipe { height: 300px; } .mint-swipe-item { width: 100%; height: 300px; } .mint-swipe-item img { width: 100%; } </style>
步骤五:命令行npm run dev运行
案例五(实现首页导航区域九宫格图标)
步骤一:将MUI的九宫格图标样式导入进Home.vue
<template> <div id="tml"> <!--mint-ui轮播图--> <mt-swipe :auto="4000"> <mt-swipe-item v-for="item in list"> <img :src="item.img"> </mt-swipe-item> </mt-swipe> <!--2.0利用MUI的九宫格--> <div class="mui-content"> <ul class="mui-table-view mui-grid-view mui-grid-9"> <li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-3"> <a href="#"> <span class="mui-icon mui-icon-home"></span> <div class="mui-media-body">新闻资讯</div> </a> </li> <li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-3"> <a href="#"> <span class="mui-icon mui-icon-email"></span> <div class="mui-media-body">图片分享</div> </a> </li> <li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-3"> <a href="#"> <span class="mui-icon mui-icon-chatbubble"></span> <div class="mui-media-body">商品购买</div> </a> </li> <li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-3"> <a href="#"> <span class="mui-icon mui-icon-location"></span> <div class="mui-media-body">留言反馈</div> </a> </li> <li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-3"> <a href="#"> <span class="mui-icon mui-icon-search"></span> <div class="mui-media-body">视频专区</div> </a> </li> <li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-3"> <a href="#"> <span class="mui-icon mui-icon-phone"></span> <div class="mui-media-body">联系我们</div> </a> </li> </ul> </div> </div> </template> <script> import { Toast } from ‘mint-ui‘; export default { data() { return { list: [] } }, created() { //当页面中的data和methods对象都创建完毕以后,就会自动调用created this.getimgs(); }, methods: { getimgs() { //实现轮播组件中国的数据请求 // 1.0确定url var url = ‘../../json/lunbo.json‘ // 2.0调用$http.get() this.$http.get(url).then(function(response) { var data = response.body; //错误处理 if(data.status != 0) { Toast(data.message); return; } //如果服务器返回数据正常,则赋值给list this.list = data.message; }) } } } </script> <style> /*重写轮播图样式*/ .mint-swipe { height: 300px; } .mint-swipe-item { width: 100%; height: 300px; } .mint-swipe-item img { width: 100%; } /*重写九宫格样式*/ .mui-content, .mui-content ul li a { background: #fff; } </style>
步骤二:改变九宫格图标样式,首先得先准备好相关的图片资源,然后改Home.vue代码

Home.vue <template> <div id="tml"> <!--mint-ui轮播图--> <mt-swipe :auto="4000"> <mt-swipe-item v-for="item in list"> <img :src="item.img"> </mt-swipe-item> </mt-swipe> <!--2.0利用MUI的九宫格--> <div class="mui-content"> <ul class="mui-table-view mui-grid-view mui-grid-9"> <li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-3"> <a href="#"> <span class="mui-icon mui-icon-home"></span> <div class="mui-media-body">新闻资讯</div> </a> </li> <li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-3"> <a href="#"> <span class="mui-icon mui-icon-email"></span> <div class="mui-media-body">图片分享</div> </a> </li> <li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-3"> <a href="#"> <span class="mui-icon mui-icon-chatbubble"></span> <div class="mui-media-body">商品购买</div> </a> </li> <li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-3"> <a href="#"> <span class="mui-icon mui-icon-location"></span> <div class="mui-media-body">留言反馈</div> </a> </li> <li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-3"> <a href="#"> <span class="mui-icon mui-icon-search"></span> <div class="mui-media-body">视频专区</div> </a> </li> <li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-3"> <a href="#"> <span class="mui-icon mui-icon-phone"></span> <div class="mui-media-body">联系我们</div> </a> </li> </ul> </div> </div> </template> <script> import { Toast } from ‘mint-ui‘; export default { data() { return { list: [] } }, created() { //当页面中的data和methods对象都创建完毕以后,就会自动调用created this.getimgs(); }, methods: { getimgs() { //实现轮播组件中国的数据请求 // 1.0确定url var url = ‘../../json/lunbo.json‘ // 2.0调用$http.get() this.$http.get(url).then(function(response) { var data = response.body; //错误处理 if(data.status != 0) { Toast(data.message); return; } //如果服务器返回数据正常,则赋值给list this.list = data.message; }) } } } </script> <style> /*重写轮播图样式*/ .mint-swipe { height: 300px; } .mint-swipe-item { width: 100%; height: 300px; } .mint-swipe-item img { width: 100%; } /*重写九宫格样式*/ .mui-content, .mui-content ul li a { background: #fff; } /*改变九宫格图标样式*/ .mui-grid-9 .mui-icon-home:before, .mui-grid-9 .mui-icon-email:before, .mui-grid-9 .mui-icon-chatbubble:before, .mui-grid-9 .mui-icon-location:before, .mui-grid-9 .mui-icon-search:before, .mui-grid-9 .mui-icon-phone:before { content: ‘‘; display: inline-block; width: 50px; height: 50px; background-repeat: round; } .mui-grid-9 .mui-icon-home:before { background-image: url(../../statics/imgs/1.png); } .mui-grid-9 .mui-icon-email:before { background-image: url(../../statics/imgs/2.png); } .mui-grid-9 .mui-icon-chatbubble:before { background-image: url(../../statics/imgs/3.png); } .mui-grid-9 .mui-icon-location:before { background-image: url(../../statics/imgs/4.png); } .mui-grid-9 .mui-icon-search:before { background-image: url(../../statics/imgs/5.png); } .mui-grid-9 .mui-icon-phone:before { background-image: url(../../statics/imgs/6.png); } </style>
步骤三:添加路由(将Home.vue中a标签换成router-link,href换成to)
<template> <div id="tml"> <!--mint-ui轮播图--> <mt-swipe :auto="4000"> <mt-swipe-item v-for="item in list"> <img :src="item.img"> </mt-swipe-item> </mt-swipe> <!--2.0利用MUI的九宫格--> <div class="mui-content"> <ul class="mui-table-view mui-grid-view mui-grid-9"> <li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-3"> <router-link to="/news/newlist"> <span class="mui-icon mui-icon-home"></span> <div class="mui-media-body">新闻资讯</div> </router-link> </li> <li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-3"> <router-link to="/photo/photolist"> <span class="mui-icon mui-icon-email"></span> <div class="mui-media-body">图片分享</div> </router-link> </li> <li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-3"> <router-link to="/goods/goodslist"> <span class="mui-icon mui-icon-chatbubble"></span> <div class="mui-media-body">商品购买</div> </router-link> </li> <li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-3"> <router-link to="/feedback"> <span class="mui-icon mui-icon-location"></span> <div class="mui-media-body">留言反馈</div> </router-link> </li> <li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-3"> <router-link to="/vide"> <span class="mui-icon mui-icon-search"></span> <div class="mui-media-body">视频专区</div> </router-link> </li> <li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-3"> <router-link to="/callme"> <span class="mui-icon mui-icon-phone"></span> <div class="mui-media-body">联系我们</div> </router-link> </li> </ul> </div> </div> </template> <script> import { Toast } from ‘mint-ui‘; export default { data() { return { list: [] } }, created() { //当页面中的data和methods对象都创建完毕以后,就会自动调用created this.getimgs(); }, methods: { getimgs() { //实现轮播组件中国的数据请求 // 1.0确定url var url = ‘../../json/lunbo.json‘ // 2.0调用$http.get() this.$http.get(url).then(function(response) { var data = response.body; //错误处理 if(data.status != 0) { Toast(data.message); return; } //如果服务器返回数据正常,则赋值给list this.list = data.message; }) } } } </script> <style> /*重写轮播图样式*/ .mint-swipe { height: 300px; } .mint-swipe-item { width: 100%; height: 300px; } .mint-swipe-item img { width: 100%; } /*重写九宫格样式*/ .mui-content, .mui-content ul li a { background: #fff; } /*改变九宫格图标样式*/ .mui-grid-9 .mui-icon-home:before, .mui-grid-9 .mui-icon-email:before, .mui-grid-9 .mui-icon-chatbubble:before, .mui-grid-9 .mui-icon-location:before, .mui-grid-9 .mui-icon-search:before, .mui-grid-9 .mui-icon-phone:before { content: ‘‘; display: inline-block; width: 50px; height: 50px; background-repeat: round; } .mui-grid-9 .mui-icon-home:before { background-image: url(../../statics/imgs/1.png); } .mui-grid-9 .mui-icon-email:before { background-image: url(../../statics/imgs/2.png); } .mui-grid-9 .mui-icon-chatbubble:before { background-image: url(../../statics/imgs/3.png); } .mui-grid-9 .mui-icon-location:before { background-image: url(../../statics/imgs/4.png); } .mui-grid-9 .mui-icon-search:before { background-image: url(../../statics/imgs/5.png); } .mui-grid-9 .mui-icon-phone:before { background-image: url(../../statics/imgs/6.png); } </style>
步骤四:npm run dev
