实现过程:
1. npm引入:npm install marked --save
2.在需要的文件(.ts)里import Marked from "marked"; 如果.js: var marked = require(‘marked‘);
3.使用
let preview = Marked(textareaString);
$(‘#preview-div‘).html(preview);
致谢项目: https://github.com/chjj/marked
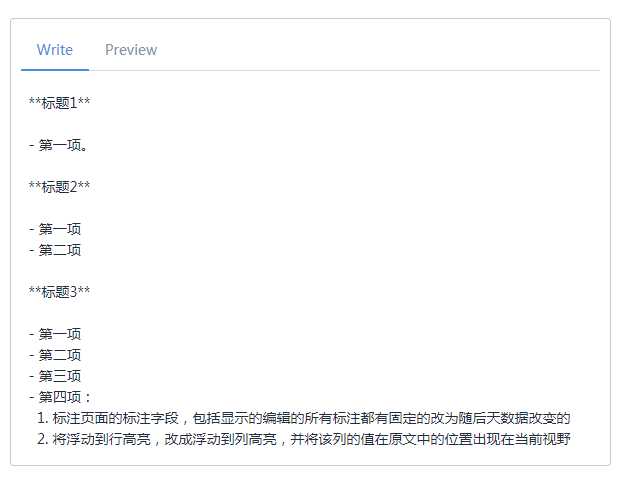
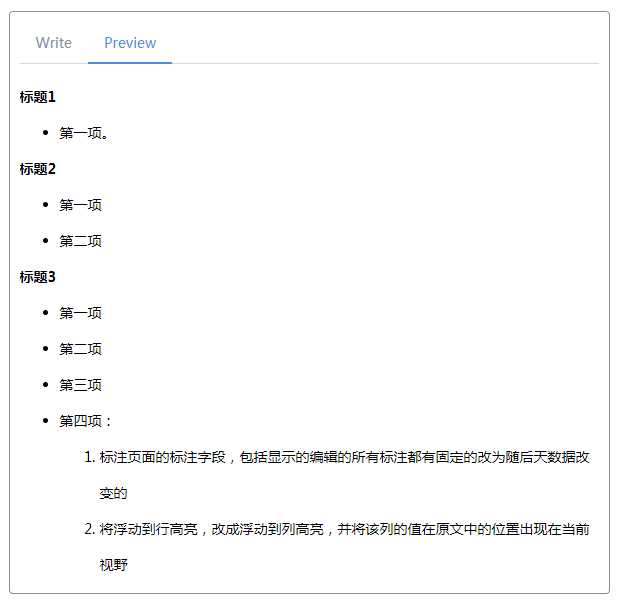
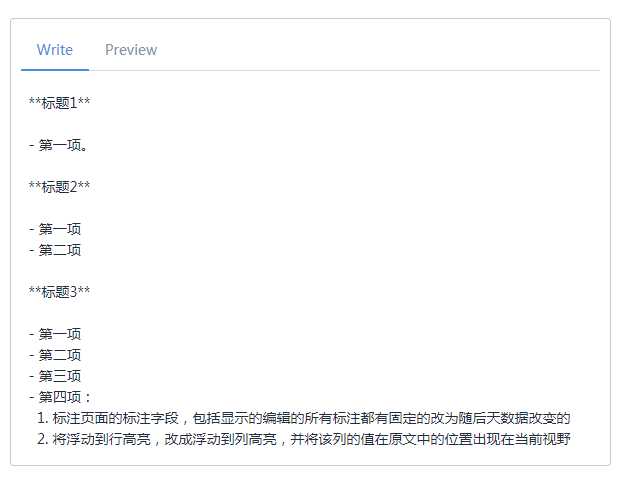
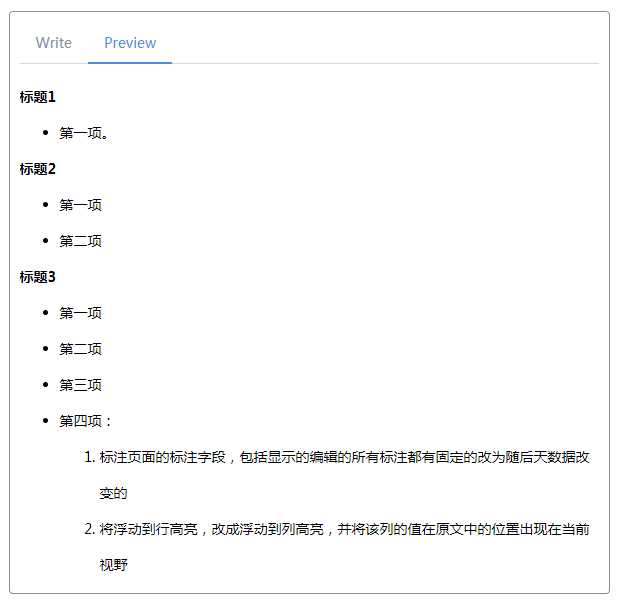
实现效果:



标签:microsoft blog marked github 实现 install mil UI src
实现过程:
1. npm引入:npm install marked --save
2.在需要的文件(.ts)里import Marked from "marked"; 如果.js: var marked = require(‘marked‘);
3.使用
let preview = Marked(textareaString);
$(‘#preview-div‘).html(preview);
致谢项目: https://github.com/chjj/marked
实现效果:



标签:microsoft blog marked github 实现 install mil UI src
原文地址:http://www.cnblogs.com/XHappyness/p/8097756.html