标签:des style blog http color io os 使用 ar
要达成在Ext.picker.Date组件中添加时间选择组件,首先得明确一个思路,在继承Ext.form.field.Date组件,并且添加一个时间选择功能。
第一步:明确扩展组件的步骤:
创建一个Ext.form.field.Date的扩展组件:
1、定义一个Ext.form.field.Date的子类My.DateTimeField
Ext.define(‘My.DateTimeField‘,{ extend: ‘Ext.form.field.Date‘ });
2、重载Ext.panel.Panel的initComponent方法,并调用父类的initComponent方法
Ext.define(‘My.DateTimeField‘,{ extend: ‘Ext.form.field.Date‘ initComponent:function(){ this.callParent(arguments); } });
3、添加自己的配置信息到initComponent方法中
Ext.define(‘My.DateTimeField‘,{ extend: ‘Ext.form.field.Date‘, initComponent:function(){ Ext.apply(this,{ fieldLabel: ‘Time:‘, width: 400, labelWidth: 60, format: ‘Y-m-d‘, renderTo: Ext.getBody() }); this.callParent(arguments); } });
4、创建这个子类的实例
Ext.onReady(function(){ var date = Ext.create(‘My.DateTimeField‘).show(); });
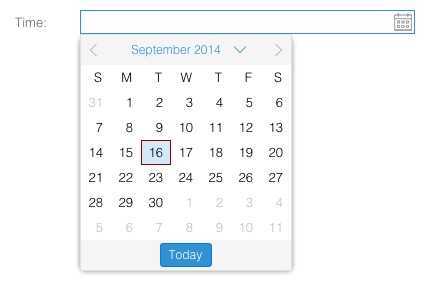
效果:

第二步:明确extjs组件的生命周期:
组件有三种类型:基本组件,工具栏组件,表单组件。
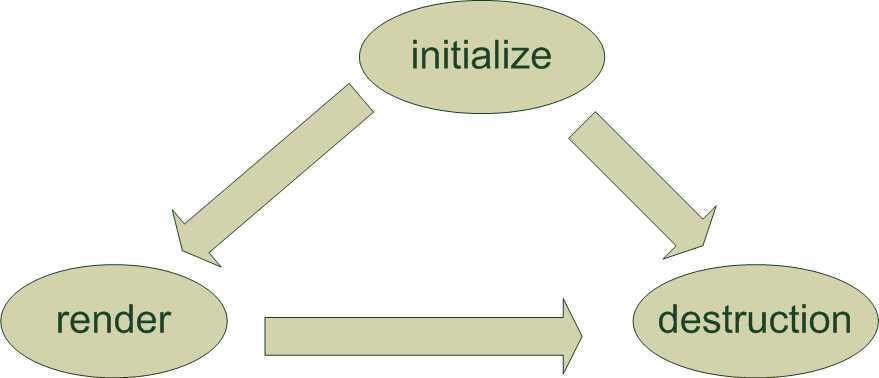
下面的每一个阶段都是从 Component 继承下来的类的生命周期中重要的阶段。

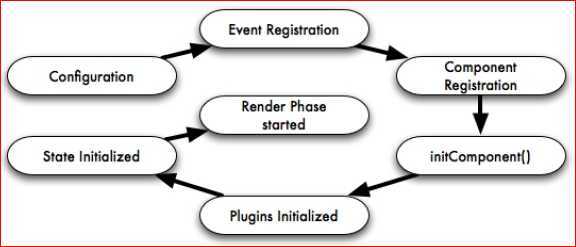
第一个阶段:初始化(initialize)

1、应用配置选项
从 Component 继承下来的类并不需要提供(通常没有提供)一个独立的构造器。Component 的构造器不仅应用从子类传过来的配置选项,同时它还做了以下的工作。
2、创建事件
任何组件都有 enabled、disable、beforeshow、show、beforehide、hide、bdforerender、render、beforedesctory、destory 事件,这些事件可以被任何组件调用。
3、在 ComponentMgr 中注册组件实例
这样就可以通过 Ext.getCmp 被获得实例引用。
4、调用 initComponent 方法
这是一个最重要的初始化步骤,它是做为一个模板方法,子类可以按需要重写这个方法。
被创建的类的 initComponent 首先被调用,然后通过组件 提供的 superclass.initComponent 向上调用。这个方法非常容易被实现,如果需要,你还可以任意覆盖构造器逻辑。
5、状态被始化
如果组件有状态,已保存的状态会被重新加载。
6、加载插件
如果组件有指定插件,则插件会在这时候被初始化。
7、组件呈现
如果有配置 renderTo 或 applyTo,组件会马上被呈现输出,否则,它会被延迟输出,直到组件被显式调用显示,或被它的容器所调用输出。
第二阶段:呈现(render)
1、触发 beforerender 事件
这是一个可取消的事件,如果需要给提供处理函数来阻止组件的继续呈现输出。
2、设置容器
如果没有父容器被指定,默认它的父对象被指定为它的容器。
3、调用 onRender 方法
这是为子类执行呈现工作的一个非常重要的方法,这是一个模板方法,在子类中可以根据需来重写它的实现逻辑。直接被创建的类的 onRender 首先被调用,然后它可以通过superclass.onRender 来调用基类的 onRender 方法。这个方法很容易被重新实现,如果需要你可以在继承关系的任意类中重写这个方法。
4、不隐藏组件
默认,大多数组件都会通过设置像 x-hidden 这个样式来使它隐藏。当 autoShow 设置为true 时,这个隐藏功能的样式会被移除。
5、应用自定义样式
所有的 Component 子类都支持指定 cls 配置属性,通过它可以为 Component 所呈现的HTML 元素指定 CSS 样式。通过添加组件的 cls 属性,使用标准的样式规则,是一个自定义可视组件显示效果的非常完美的方法。
6、render 方法被触发
简单的通知组件已经被成功的呈现了。
7、调用 afterRender
这是另一个模板方法,子类根据逻辑需要可以重新实现或覆盖该方法。所有的子类可以通过调 superclass.afterRender.来调用父类的方法。
8、组件隐藏或不可用
根据配置选项的值来设置。
9、状态事件被初始化
可以状态化的组件会定义一些事件来指定状态的初始化和保存。如果提供,这些事件会被添加。
第三阶段:销毁(destruction)
1、触发 beforedestroy 事件
这是一个可取消的事件,如果需要,可能通过提供事件代理来阻止组件被销毁。
2、调用 beforeDestroy 方法
又一个模板方法,在子类中可以重新实现和调用父类的方法。
3、移除事件监听者(代理)
如果组件已被呈现,则移除它底层的 HTML 元素的事件监听列表,然后将元素从 DOM中移除。
4、onDestroy 被调用
这个还是一个模板方法,在子类可以重新实现。这里需要注意的是,容器类提供了一个默认的 onDestroy 实现,它会循环销毁它的成员组 。
5、组件实例从 ComponentMgr 中反注册
不可以再通过 Ext.getCmp 获取到对象实例。
6、destroy 事件被触发
这只是一个简单的提醒,表示组件销毁成功。
7、移除 Component 上的事件代理
组件可以独立于元素,自己拥有事件代理,如果存在则移除它们。
标签:des style blog http color io os 使用 ar
原文地址:http://www.cnblogs.com/linxiong945/p/3975523.html