一、设备支持情况
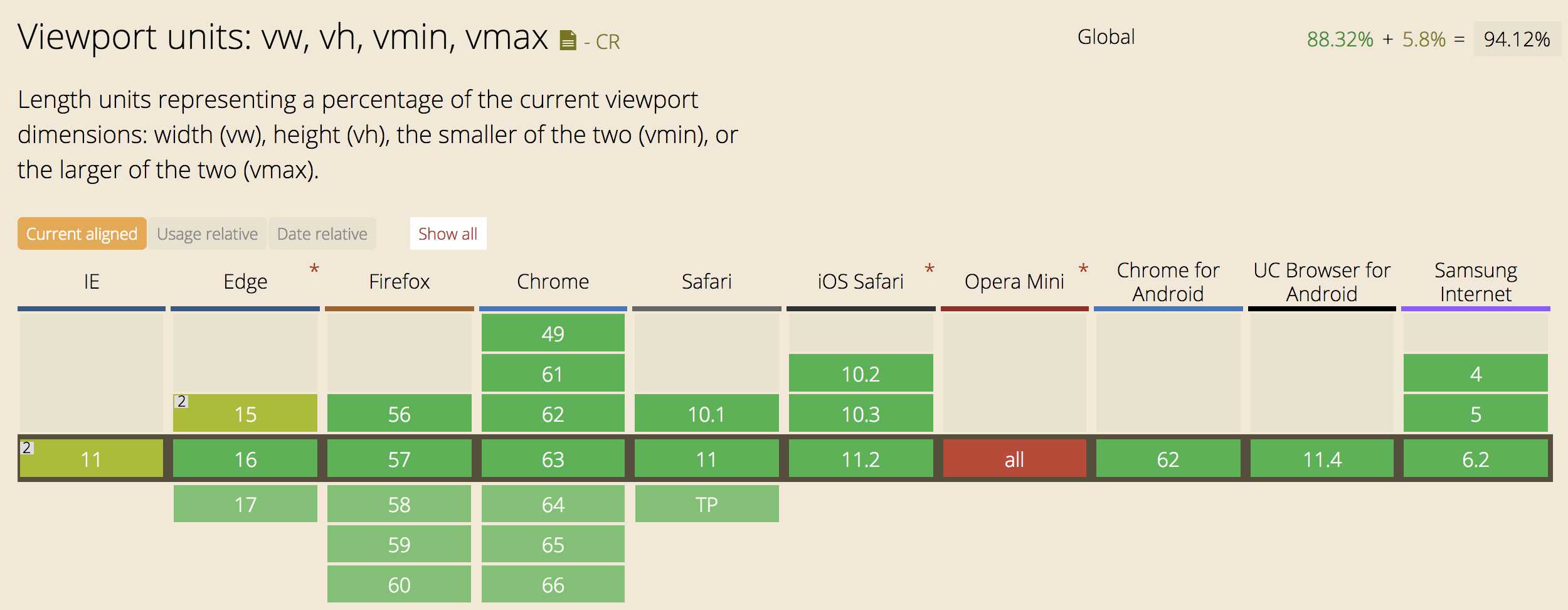
测试网站:https://caniuse.com/#search=vw
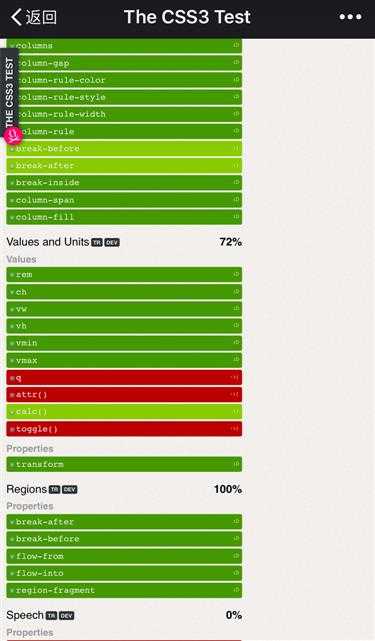
css3test:https://airen.github.io/css3test/,https://github.com/airen/css3test
1、PC端

2、mobile端


二、vw的不足
比如当容器使用vw单位,margin采用px单位时,很容易造成整体宽度超过100vw,从而影响布局效果。对于类似这样的现象,我们可以采用相关的技术进行规避。比如将margin换成padding,并且配合box-sizing。只不过这不是最佳方案,随着将来浏览器或者应用自身的Webview对calc()函数的支持之后,碰到vw和px混合使用的时候,可以结合calc()函数一起使用,这样就可以完美的解决。
