在用npm run build 打包的时候,正常img标签中的src图片路径和css中的图片路径是可以正常识别的,
但是在打包js获取的图片路径时,打包后无法找到图片,原因是
js动态生成的路径无法被url-loader解析到,如果你去build,会发现图片甚至不会打包输出到dist目录(webpack是按需打包的)。
如果你是vue-cli初始化的项目,解决的办法:
第一步,把图片放到src同级的static目录(build/build.js文件中有一段代码是把static目录拷贝到dist/static的),比如图片放在static/img/a.png
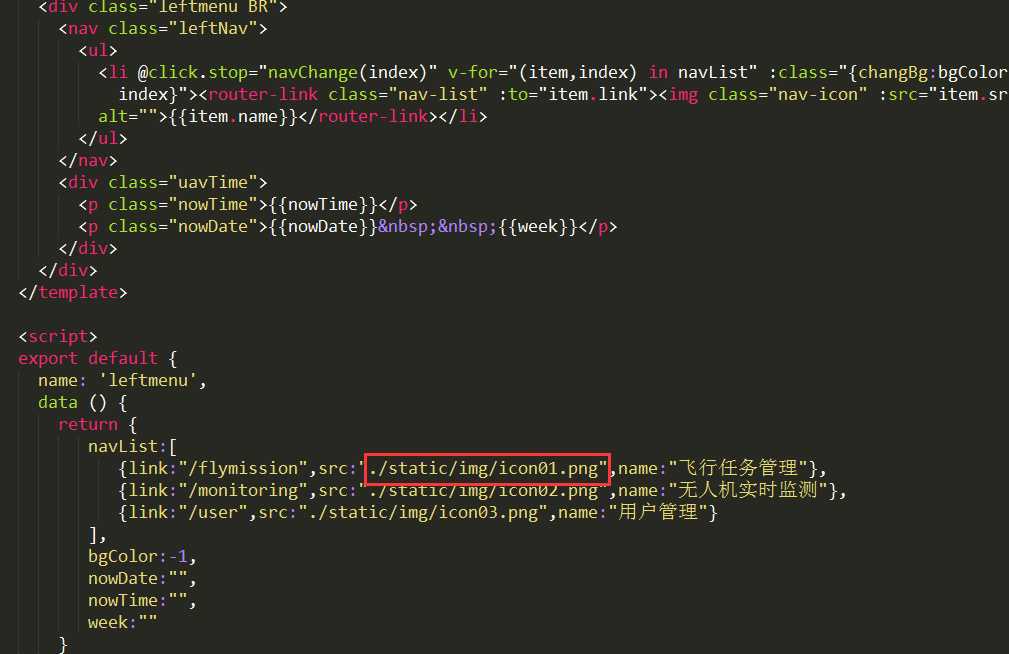
第二步,js中使用./static/img/a.png去引用就行了。