1、智能提示
对于JS文件中的API,你若需要让那个JS文件中的方法能够在你写的那个JS文件中能够智能显示的话,直接把它拉进你的JS文件中就好了。
举个例子:你想 在你正在写的a.js文件中引用b.js中的功能与函数。很简单,你只需要把b.js文件拉到你的a.js文件中就好了。这时在你的文件
顶端会显示这样一行内容:/// <reference path="../angular.js" />。
就是这样,智能显示的很全面,就像你自己写类文件一样,里面的注释什么的都全部显示出来了。
如果有人整理过SDK中js的api的一个类库,那么这个类库对开发的帮助还是蛮大的,智能提示大大提高了开发的效率,不用老去查sdk了,因为那么多的api真没法都记住。但到了vs2017这种方式失效了,没法拖动到js文件中进行引用。
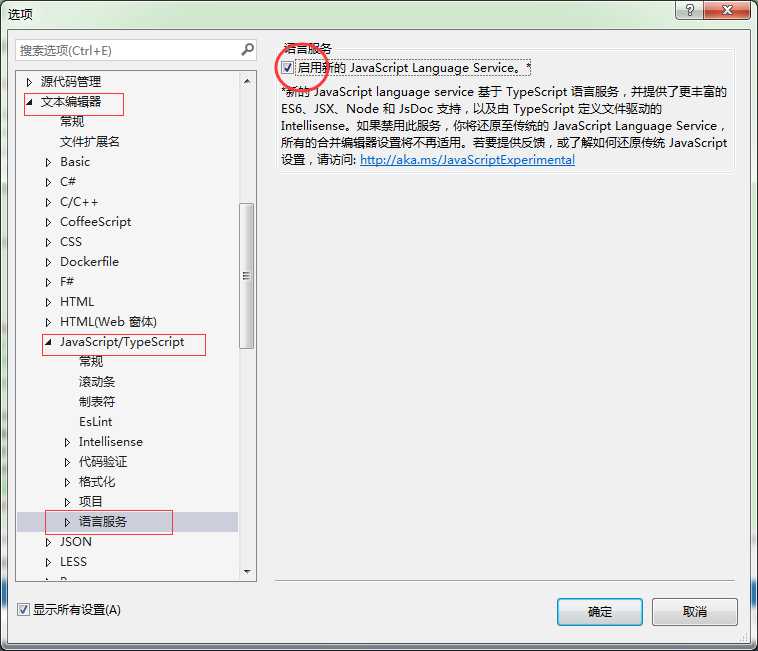
解决办法是去工具-选项-文本编辑-javascript/typescript-语言服务-把启用新语言服务前的勾去掉即可。

2 在VS2017中的调试JS
(1)在VS中的调试效果
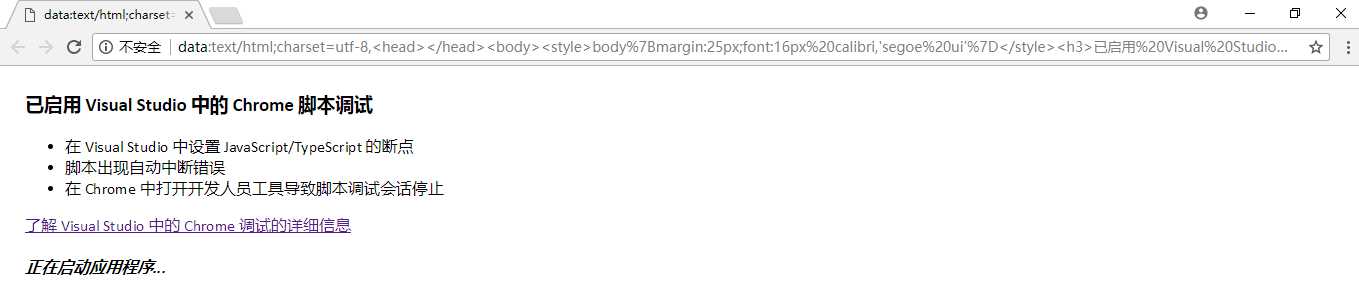
当开启VS2017JS调试功能时,我们用VS2017打开解决方案时,会出现如下界面:

(2) 关闭VS2017 js调试功能
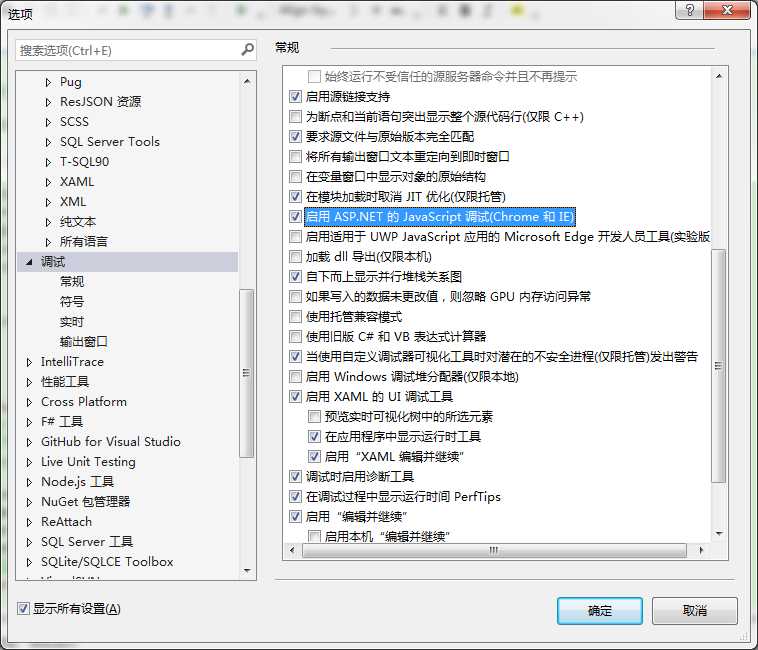
关闭在VS中调试JS脚本,可在如下设置中,取消勾选。

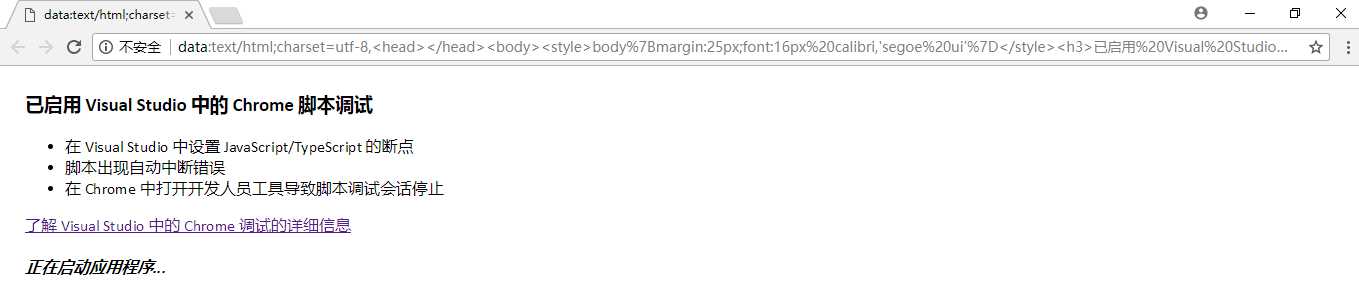
用VS2017启动解决方案,就不会弹出如下界面,且关闭Chrome时,VS解决方案不会关闭

参考文章
Visual studio 2017中 Javascript无法智能提示的解决办法
Alan_beijing, 【VS2017新特性】在VS中调试javascript脚本
