基本概念
1、传统方式我们以document.cookie来进行存储的,但是由于其存储大小只有4k左右,并且解析也相当的复杂,给开发带来诸多不便
2、h5存储设置、读取方便,而且容量较大,sessionStorage约5M、localStorage约20M
3、h5存储只能存储字符串,可以将对象JSON.stringify() 编码后存储
window.sessionStorage
1、在同一个窗口下数据可以共享
2、生命周期为关闭浏览器窗口(内存即毁灭)
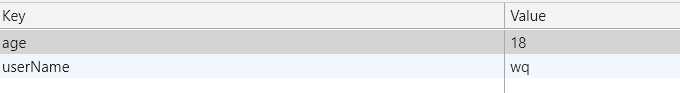
window.sessionStorage.setItem("userName", "wq");//设置值 window.sessionStorage.setItem("userName", "qw");//更新值 window.sessionStorage.setItem("age", 18);//设置值 window.sessionStorage.getItem("userName");//获取值 window.sessionStorage.removeItem("userName");//移除值 window.sessionStorage.clear();//清空所有值

window.localStorage
1、可以多窗口共享
2、永久生效,除非手动删除(存储在硬盘上)
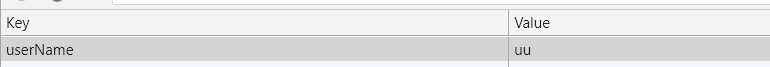
window.localStorage.setItem("userName", "kk");//设置值 window.localStorage.setItem("userName", "uu");//更新值 window.localStorage.getItem("userName");//获取值 window.localStorage.removeItem("userName");//移除值 window.localStorage.clear();//清空值

其他
WebSQL、IndexDB已经被w3c 放弃了..生命周期差异,存储空间差异
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> </head> <body> <label for=""> 用户名: <input type="text" class="userName"/> </label> <br/><br/> <label for=""> 密 码: <input type="password" class="pwd"/> </label> <br/><br/> <label for=""> <input type="checkbox" class="ckb"/> 记住密码 </label> <br/><br/> <button>登录</button> <script> var userName=document.querySelector(‘.userName‘); var pwd=document.querySelector(‘.pwd‘); var sub=document.querySelector(‘button‘); var ckb=document.querySelector(‘.ckb‘); sub.onclick=function(){ //如果记住密码 被选中存储,用户信息 if(ckb.checked){ window.localStorage.setItem(‘userName‘,userName.value); window.localStorage.setItem(‘pwd‘,pwd.value); }else{ window.localStorage.removeItem(‘userName‘); window.localStorage.removeItem(‘pwd‘); } //否则清除用户信息 } window.onload=function(){ //当页面加载完成后,获取用户名,密码,填充表单 userName.value=window.localStorage.getItem(‘userName‘); pwd.value=window.localStorage.getItem(‘pwd‘); } </script> </body> </html>
