大家好!上篇文章已经介绍了搭建文件夹,以及加载js文件。现在讲一下加载css ,以及对baseUrl的理解
1.对项目结构的认知
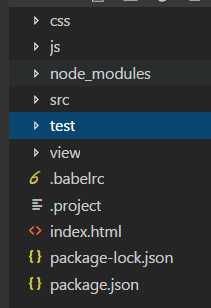
一个项目的结构是根据项目的架构来决定的,当然也可以做到更智能,但是意义不大。下边看一下我的结构
我用到第三方库(js),未编译的es6代码(test),编译后的es5代码(src),样式表文件(css)。项目中用到了require css.js用来加载css文件。


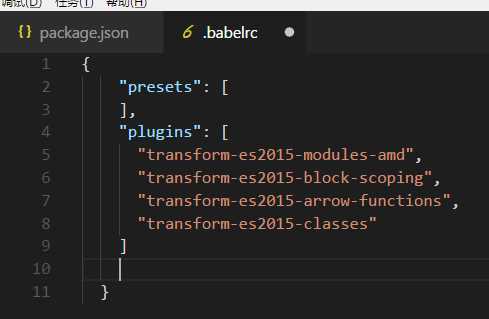
安装插件的方式举个例子 npm install --save-dev babel-plugins-transform-es2015-classes
2.常用babel工具
- check-es2015-constants // 检验const常量是否被重新赋值
- transform-es2015-arrow-functions // 编译箭头函数
- transform-es2015-block-scoped-functions // 函数声明在作用域内
- transform-es2015-block-scoping // 编译const和let
- transform-es2015-classes // 编译class
- transform-es2015-computed-properties // 编译计算对象属性
- transform-es2015-destructuring // 编译解构赋值
- transform-es2015-duplicate-keys // 编译对象中重复的key,其实是转换成计算对象属性
- transform-es2015-for-of // 编译for...of
- transform-es2015-function-name // 将function.name语义应用于所有的function
- transform-es2015-literals // 编译整数(8进制/16进制)和unicode
- transform-es2015-modules-commonjs // 将modules编译成commonjs
- transform-es2015-modules-amd // 将modules编译成amdjs
- transform-es2015-object-super // 编译super
- transform-es2015-parameters // 编译参数,包括默认参数,不定参数和解构参数
- transform-es2015-shorthand-properties // 编译属性缩写
- transform-es2015-spread // 编译展开运算符
- transform-es2015-sticky-regex // 正则添加sticky属性
- transform-es2015-template-literals // 编译模版字符串
- transform-es2015-typeof-symbol // 编译Symbol类型
- transform-es2015-unicode-regex // 正则添加unicode模式
- transform-regenerator // 编译generator函数
3.载入css.js文件
首先以图中index.html为例,页面中引入main.js ,main.js加载在页面中,其实这个时候所有的相对路径使以html文件为标准的,并不是main.js
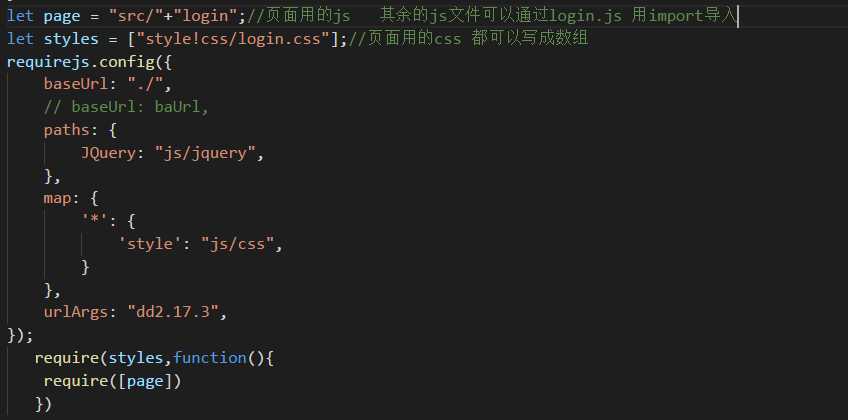
项目中不希望main.js每次都被编译,而且要公用main入口文件(动态改变baserl的用法会在下篇文章中讲解),所以被放在js文件夹中。动态加载文件,需要计算文件名。对应关心,此处以简例。

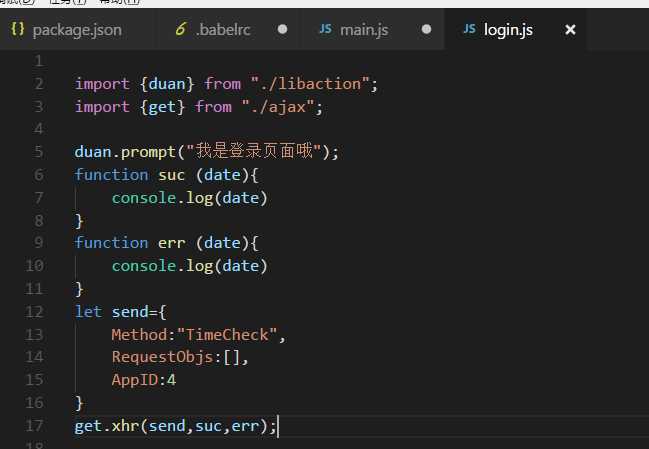
此处的page指向login.js 内容如下,引入文件就用import了

baseUrl 将目录指向根目录,index所在的页面。加载css要用到css.js,使用形式已经写了。想让css的页面效果先体验出来,不是页面变形,所以将js文件的引入放到css请求的回调函数里。
通过baseUrl将相对路径已经定位到项目根目录,所以之后使用,直接使用文件夹名字就可以了。
下一步把 【page,styles】,改成动态获取了,下篇文章具体讲解使用。
