标签:style blog http color io os 使用 ar strong
最近被css的定位要搞疯了。。。下面我总结一下最近学习东西。
先介绍几个概念:
块框:div、h1 或 p 元素常常被称为块级元素。这意味着这些元素显示为一块内容,即“块框”。
行内框:与之相反,span 和 strong 等元素称为“行内元素”,这是因为它们的内容显示在行中,即“行内框”。
行框:由一行形成的水平框称为行框(Line Box)。
position属性:
static
元素框正常生成。块级元素生成一个矩形框,作为文档流的一部分,行内元素则会创建一个或多个行框,置于其父元素中。
relative
元素框偏移某个距离。元素仍保持其未定位前的形状,它原本所占的空间仍保留。(tips:相对定位实际上被看作普通流定位模型的一部分,因为元素的位置相对于它在普通流中的位置。)
理解:相对定位会按照元素的原始位置对该元素进行移动。
tips:在使用相对定位时,无论是否进行移动,元素仍然占据原来的空间。因此,移动元素会导致它覆盖其它框。
h2.pos_right
{
position:relative;
left:20px
}向元素的原始左侧位置增加 20 像素。也就是向右移动20像素。
absolute
元素框从文档流完全删除,并相对于其包含块定位。包含块可能是文档中的另一个元素或者是初始包含块。元素原先在正常文档流中所占的空间会关闭,就好像元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
理解:通过绝对定位,元素可以放置到页面上的任何位置。
tips:绝对定位的元素的位置相对于最近的已定位祖先元素,如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块。
fixed
元素框的表现类似于将 position 设置为 absolute,不过其包含块是视窗本身。
Z-index可被用于将在一个元素放置于另一元素之后。
css 浮动:
浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。
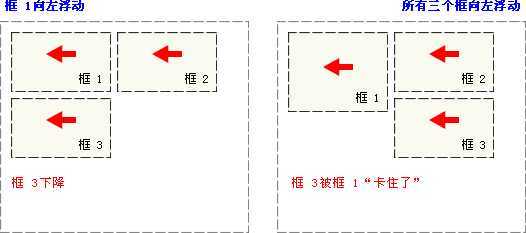
如下图所示,如果包含框太窄,无法容纳水平排列的三个浮动元素,那么其它浮动块向下移动,直到有足够的空间。如果浮动元素的高度不同,那么当它们向下移动时可能被其它浮动元素“卡住”:

css clear 属性:
clear 属性规定元素的哪一侧不允许其他浮动元素。
| 值 | 描述 |
|---|---|
| left | 在左侧不允许浮动元素。 |
| right | 在右侧不允许浮动元素。 |
| both | 在左右两侧均不允许浮动元素。 |
| none | 默认值。允许浮动元素出现在两侧。 |
| inherit | 规定应该从父元素继承 clear 属性的值。 |
标签:style blog http color io os 使用 ar strong
原文地址:http://www.cnblogs.com/tina-smile/p/3976569.html