因为sublime只是敲代码的地方,最终运行结果还是得看官方的IDE,所以使用sublime开发微信小程序的流程是这样的:
创建小程序项目,直接将整个项目文件夹拖入sublime,即可在sublime里面进行编辑,而官方的IDE就只是单纯用来调试用的!!!
让代码提示加速你的编码速度
如今上架了微信小程序,果不其然,大神们开始写专属微信小程序的snippets(sublime通过 “Sublime-snippet” 实现快速补全代码),群友们也提供了插件下载的链接:https://github.com/Abbotton/weapp-snippet-for-sublime-text-2-3
这里就教程一波如何通过snippet实现微信小程序的代码提示
下载上方链接提供的snippet

将红色文件夹直接放入sublime的安装目录 PackagesUser 下
重启sublime
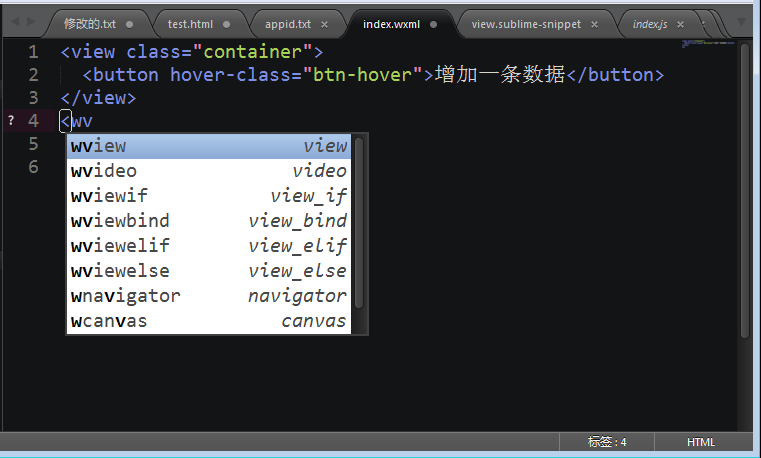
将小程序的wxml文件类型设置为html(才能有代码提示的功能)

为了防止这个snippet的代码提示和其它的冲突,该snippet的作者设定以w开头触发代码提示,至于具体的规则,请看下载地址下的readme文件
