1 md-menu
是一个浮动型的选择面板,它必须依赖一个触发组件(按钮、单击等)
2 md-menu的使用
2.1 在共享模块中引入MdMenuModule


import { NgModule } from ‘@angular/core‘;
import { CommonModule } from ‘@angular/common‘;
import {
MdSidenavModule,
MdToolbarModule,
MdIconModule,
MdButtonModule,
MdIconRegistry,
MdCardModule,
MdInputModule,
MdListModule,
MdSlideToggleModule,
MdGridListModule,
MdDialogModule,
MdAutocompleteModule,
MdMenuModule
} from ‘@angular/material‘;
import { HttpModule } from ‘@angular/http‘;
@NgModule({
imports: [
CommonModule,
HttpModule,
MdSidenavModule,
MdToolbarModule,
MdIconModule,
MdButtonModule,
MdCardModule,
MdInputModule,
MdListModule,
MdSlideToggleModule,
MdGridListModule,
MdDialogModule,
MdAutocompleteModule,
MdMenuModule
],
declarations: [],
exports: [
CommonModule,
MdSidenavModule,
MdToolbarModule,
MdIconModule,
MdButtonModule,
HttpModule,
MdCardModule,
MdInputModule,
MdListModule,
MdSlideToggleModule,
MdGridListModule,
MdDialogModule,
MdAutocompleteModule,
MdMenuModule
],
providers: [
// MdDialog
]
})
export class SharedModule { }
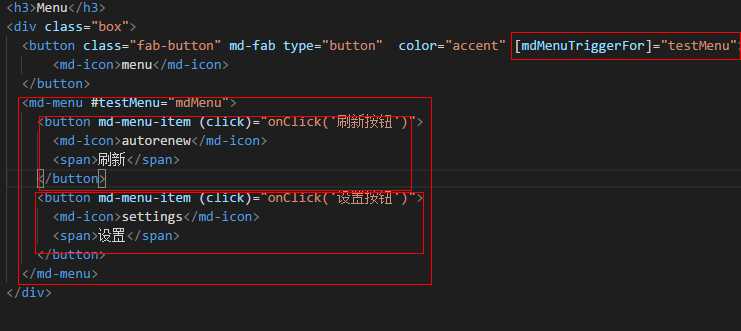
2.2 在组件中使用md-menu组件


<h3>GridList</h3>
<div class="box">
<md-grid-list cols="4">
<md-grid-tile>
<md-grid-tile-header>页眉</md-grid-tile-header>
<md-icon>menu</md-icon>测试01
<md-grid-tile-footer>页脚</md-grid-tile-footer>
</md-grid-tile>
</md-grid-list>
</div>
<hr />
<h3>Dialog</h3>
<div class="box">
<button class="fab-button" md-fab type="button" (click)="openNewProjectDialog()" color="primary">
<md-icon>add</md-icon>
</button>
</div>
<h3>Menu</h3>
<div class="box">
<button class="fab-button" md-fab type="button" color="accent" [mdMenuTriggerFor]="testMenu">
<md-icon>menu</md-icon>
</button>
<md-menu #testMenu="mdMenu">
<button md-menu-item (click)="onClick(‘刷新按钮‘)">
<md-icon>autorenew</md-icon>
<span>刷新</span>
</button>
<button md-menu-item (click)="onClick(‘设置按钮‘)">
<md-icon>settings</md-icon>
<span>设置</span>
</button>
</md-menu>
</div>
<!-- <md-grid-list cols="4" rowHeight="1:1" gutterSize="1px">
<md-grid-tile colspan="2">测试01:跨两行</md-grid-tile>
<md-grid-tile rowspan="2">测试02:跨两列</md-grid-tile>
<md-grid-tile>测试03</md-grid-tile>
<md-grid-tile colspan="2" rowspan="2">测试04:跨两行,跨两列</md-grid-tile>
<md-grid-tile>测试05</md-grid-tile>
<md-grid-tile>测试06</md-grid-tile>
<md-grid-tile>测试07</md-grid-tile>
</md-grid-list> -->
2.3 效果展示