前些时候就是别人问我他的android APP怎么做一个广告的欢迎界面,就是过几秒后自动跳转到主界面的实现。
也就是下面这种类似的效果。要插什么广告的话你就换张图吧。

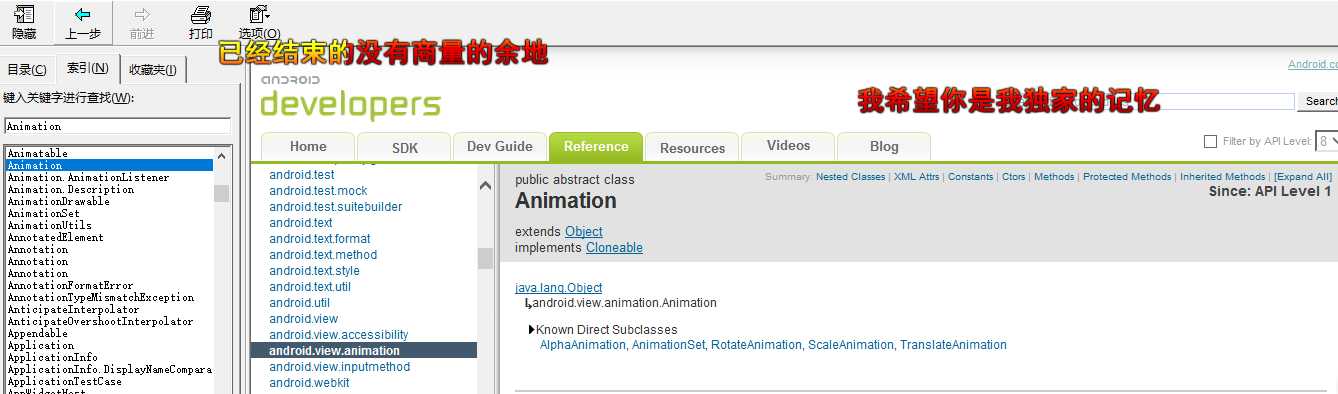
那么我就思考了下,就用了android 的一个动画类Animation...其实在Android 的API开发文档上就有的一个东西。自己可以去查下看。就像下面的这个图上面的一样的。也是属于界面View 下的一个类方法...
其实这个东西,怎么讲呢。
咱主要的话还是来一个小白都看的懂的一个教程类的文章吧。
第一步的话
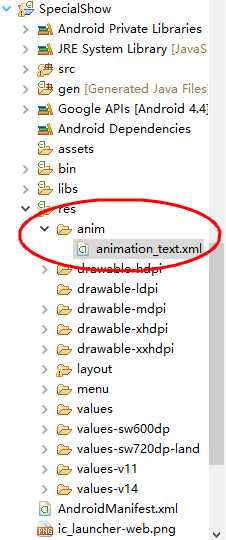
咱先开始在咱的项目中新建一个anim的文件夹用来存等会要用到的一些 倒计时 的文字的动态效果的吧。(想想还是截个屏吧,怕有些同志还是看不懂...没别的意思)
 看到了么,就是这样的,在你的Android项目下的存放资源的那个文件夹中新建一个anim文件夹,再新建一个animation_text.xml
看到了么,就是这样的,在你的Android项目下的存放资源的那个文件夹中新建一个anim文件夹,再新建一个animation_text.xml
的xml文件,待会就知道有啥用了。
咱下面
第二步的话,咱就开始添加内容了。
1 <?xml version="1.0" encoding="utf-8"?> 2 <set xmlns:android="http://schemas.android.com/apk/res/android" > 3 4 <alpha 5 android:duration="1000" 6 android:fromAlpha="0.0" 7 android:toAlpha="1.0" /> 8 9 <scale 10 android:duration="800" 11 android:fromXScale="1.5" 12 android:fromYScale="1.5" 13 android:pivotX="50%" 14 android:pivotY="50%" 15 android:toXScale="1.0" 16 android:toYScale="1.0" /> 17 18 </set>
上面的效果的话,如果是不知道这些属性是什么意思的话那你可以百度的,我这一一讲的话就感觉有点啰嗦的了。
咱还是讲正题吧,那上面这些写的有什么用呢。就看下面了,那么我们下面就得开始把那个界面布局出来了吧,然后我们下面就开始吧,
做一个类似我上面的界面吧。咱就用FrameLayout布局了,如果知道是什么布局方式的话,我觉得应该看的懂吧。
1 <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 xmlns:tools="http://schemas.android.com/tools" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:background="@drawable/page24" 6 tools:context="${relativePackage}.${activityClass}" > 7 8 <LinearLayout 9 android:layout_width="wrap_content" 10 android:layout_height="wrap_content" 11 android:layout_gravity="right" 12 android:orientation="horizontal" > 13 14 <TextView 15 android:layout_width="wrap_content" 16 android:layout_height="wrap_content" 17 android:layout_gravity="right" 18 android:text="广告倒计时:" 19 android:textColor="#ffffff" 20 android:textSize="20sp" /> 21 22 <TextView 23 android:id="@+id/textView" 24 android:layout_width="wrap_content" 25 android:layout_height="wrap_content" 26 android:layout_gravity="right" 27 android:text="5" 28 android:textColor="#ffffff" 29 android:textSize="20sp" /> 30 31 <TextView 32 android:layout_width="wrap_content" 33 android:layout_height="wrap_content" 34 android:layout_gravity="right" 35 android:text="s" 36 android:textColor="#ffffff" 37 android:textSize="20sp" /> 38 </LinearLayout> 39 40 </FrameLayout>
下面的话咱就开始要写怎么在app内部实现的方法了吧,这就到了我们的Java的程序天地来了。
这时候我们就在项目下的src文件下的包里面写上你的Java文件吧。咱慢慢来,别急。
1 /** 2 * 3 * 1.声明界面 4 * 2.定义变量 5 * 3.调用类Animation 6 * 4.写方法让它动起来 7 * @author Rain 8 * 9 */ 10 public class WelcomeActivity extends Activity{ 11 12 // 声明控件对象 13 private TextView textView; 14 //声明时间有多少; 15 private int count = 5; 16 private Animation animation; 17 18 @Override 19 protected void onCreate(Bundle savedInstanceState) { 20 super.onCreate(savedInstanceState); 21 // 下面的话就是去除标题的方法 22 requestWindowFeature(Window.FEATURE_NO_TITLE); 23 setContentView(R.layout.activity_welcome); 24 // 初始化控件对象textView 25 textView = (TextView) findViewById(R.id.textView); 26 animation = AnimationUtils.loadAnimation(this, R.anim.animation_text); 27 handler.sendEmptyMessageDelayed(0, 1000); 28 29 30 } 31 32 //咱在写一个计算Welcome界面的广告时间结束后进入主界面的方法 33 private int getCount() { 34 count--; 35 if (count == 0) { 36 Intent intent = new Intent(this, MainActivity.class); 37 startActivity(intent); 38 finish(); 39 } 40 return count; 41 } 42 43 //进行一个消息的处理 44 @SuppressLint("HandlerLeak") 45 private Handler handler = new Handler() { 46 public void handleMessage(android.os.Message msg) { 47 if (msg.what == 0) { 48 textView.setText(getCount()+""); 49 handler.sendEmptyMessageDelayed(0, 1000); 50 animation.reset(); 51 textView.startAnimation(animation); 52 } 53 54 }; 55 56 }; 57 58 }
用的时候可得注意导入下包哈。
这样一个会自动跳转到主界面的广告界面就完成了。
谢谢观看。大家可以畅所欲言,发表看法,吾等虚心接受的。
