1.什么是json?
json(javascript object notation)全称是javascript对象表示法,它是一种数据交换的文本格式,而不是一种编程语言,用于读取结构化数据。
2.如何打印json每个key的值?
//打印以下json的key值 var obj1 = { ‘name‘: ‘小颖‘, ‘age‘: 23, ‘sex‘: ‘女‘ }; //实现方法 for (var i in obj1) { console.log(obj1[i]); }
3.json和字符串之间的转换
//字符串转json。 var str_obj1 = ‘{ "name": "小颖", "age": 23, "sex": "女" }‘; var str_obj2 = ‘[{ "name": "仔仔", "age": 1, "sex": "男" },{ "name": "黑妞", "age": 1, "sex": "女" }]‘; console.log(‘字符串转json‘) console.log(‘************************‘); //Javascript支持的转换方式 console.log(‘Javascript支持的转换方式‘); function strToJson(str) { var json = eval(‘(‘ + str + ‘)‘); return json; } console.log(eval(2+3)); console.log(eval(‘2‘+‘3‘)); console.log( typeof eval(‘2‘+‘3‘)); console.log(eval(‘"2"+"3"‘)); console.log( typeof eval(‘"2"+"3"‘)); console.log(strToJson(str_obj1)); console.log(strToJson(str_obj2)); console.log(JSON.parse(str_obj1)); console.log(JSON.parse(str_obj2)); // 注意:某些低级的浏览器尚不支持JSON.parse() //《高性能Javascript》一书即指出:警告:关于JSON和eval需要注意的是:在代码中使用eval是很危险的,特别是用它执行第三方的JSON数据(其中可能包含恶意代码)时,尽可能使用JSON.parse()方法解析字符串本身。该方法可以捕捉JSON中的语法错误,并允许你传入一个函数,用来过滤或转换解析结果。如果此方法以备Firfox 3.5 、IE8 及 Safari 4 原生支持。大多数javascript类库包含的JSON解析代码会直接调用原生版本,如果没有原生支持的话,会调用一个略微不那么强大的非原生版本来处理。 //jQuery插件支持的转换方式 console.log(‘jQuery插件支持的转换方式‘); console.log($.parseJSON(str_obj1)); console.log($.parseJSON(str_obj2)); console.log(‘************************‘); //JSON.parse()和jQuery.parseJSON()的区别:有的浏览器不支持JSON.parse()方法,使用jQuery.parseJSON()方法时,在浏览器支持时会返回执行JSON.parse()方法的结果,否则会返回类似执行eval()方法的结果,以上结论参考jquery 1.9.1 得出。 //json转字符串 console.log(‘json转字符串‘) console.log(‘------------------------‘); var obj1 = { "name": "小颖", "age": 23, "sex": "女" } var obj2 = [{ "name": "仔仔", "age": 1, "sex": "男" }, { "name": "黑妞", "age": 1, "sex": "女" }]; console.log(‘Javascript支持的转换方式‘) console.log(typeof obj1); console.log(JSON.stringify(obj1)); console.log(typeof JSON.stringify(obj1)); console.log(typeof obj2); console.log(JSON.stringify(obj2)); console.log(typeof JSON.stringify(obj2)); console.log(‘------------------------‘);
打印结果:

4.有关json的面试题
1.打印json对象每个key值。
//打印以下json的key值 var obj1 = { ‘name‘: ‘小颖‘, ‘age‘: 23, ‘sex‘: ‘女‘ }; //实现方法 for (var i in obj1) { console.log(obj1[i]); } var obj2 = [{ name: ‘父亲1‘, children: [{ name: ‘孩子1_1‘ }, { name: ‘孩子1_2‘, children: [{ name: ‘孩子1_1_1‘ }, { name: ‘孩子1_1_2‘ }] }] },{ name:‘父亲2‘, children: [{ name: ‘孩子2_1‘ }, { name: ‘孩子2_2‘, children: [{ name: ‘孩子2_2_1‘ }, { name: ‘孩子2_2_2‘ }] }] }]; function logKey(json){ json.map(function(item){ if(item.children){ console.log(item.name); logKey(item.children); }else{ console.log(item.name); } }); } logKey(obj2);
2.JSON.parse()、$.parseJSON()、JSON.stringify()
//将下面的字符串转json。 var str_obj1 = ‘{ "name": "小颖", "age": 23, "sex": "女" }‘; var str_obj2 = ‘[{ "name": "仔仔", "age": 1, "sex": "男" },{ "name": "黑妞", "age": 1, "sex": "女" }]‘; console.log(JSON.parse(str_obj1));//{name: "小颖", age: 23, sex: "女"} console.log(JSON.parse(str_obj2));//{name: "仔仔", age: 1, sex: "男"},{name: "黑妞", age: 1, sex: "女"} console.log($.parseJSON(str_obj1));//{name: "小颖", age: 23, sex: "女"} console.log($.parseJSON(str_obj2));//{name: "仔仔", age: 1, sex: "男"},{name: "黑妞", age: 1, sex: "女"} //将下面的json转为字符串 var obj1 = { "name": "小颖", "age": 23, "sex": "女" } var obj2 = [{ "name": "仔仔", "age": 1, "sex": "男" }, { "name": "黑妞", "age": 1, "sex": "女" }]; console.log(JSON.stringify(obj1));//{"name":"小颖","age":23,"sex":"女"} console.log(JSON.stringify(obj2));//[{"name":"仔仔","age":1,"sex":"男"}, //{"name":"黑妞","age":1,"sex":"女"}]
3.用sort对json进行升序和降序排序。
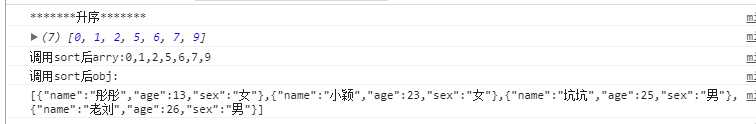
升序:
var arry = [1, 6, 2, 7, 5, 9, 0]; var obj = [{ "name": "小颖", "age": 23, "sex": "女" }, { "name": "彤彤", "age": 13, "sex": "女" }, { "name": "老刘", "age": 26, "sex": "男" }, { "name": "坑坑", "age": 25, "sex": "男" }];function ascending(v1, v2) { if ((typeof v1) === ‘object‘ && (typeof v2) === ‘object‘) { return v1.age - v2.age; } else { return v1 - v2; } } //升序 console.log(‘*******升序*******‘); console.log(arry.sort(ascending)); console.log(‘调用sort后arry:‘ + arry); obj.sort(ascending); console.log(‘调用sort后obj:‘); console.log(JSON.stringify(obj));
打印结果:

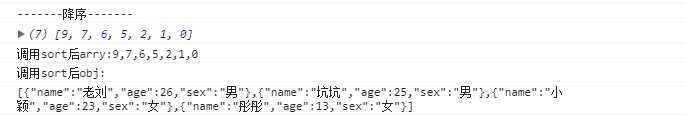
降序
var arry = [1, 6, 2, 7, 5, 9, 0]; var obj = [{ "name": "小颖", "age": 23, "sex": "女" }, { "name": "彤彤", "age": 13, "sex": "女" }, { "name": "老刘", "age": 26, "sex": "男" }, { "name": "坑坑", "age": 25, "sex": "男" }]; function descending(v1, v2) { if (typeof v1 === ‘object‘ && typeof v2 === ‘object‘) { return -(v1.age - v2.age); } else { return -(v1 - v2); } } //降序 console.log(‘-------降序-------‘) console.log(arry.sort(descending)); console.log(‘调用sort后arry:‘ + arry); obj.sort(descending); console.log(‘调用sort后obj:‘); console.log(JSON.stringify(obj));
打印结果: