Web.py学习报告
Web.py是一个轻量型Python web架构,但是之前没学过Python,所以先在网上简单的了解了这门语言,发现Python可以很方便的使用c语言函数和c++库,使用起来也很灵活,今后应该会多接触接触这门语言。了解了这门语言之后,参考了web.py官网文档,看了一些入门教程,然后就跟着官网的几个例子进行学习。
系统: ubuntu
工具:VIM
例子:Todo list
主要是照着教程跟着写和调试,理解数据的传输流程
结构如下:,
/schema.sql
/templates:
/templates/base.html
/templates/index.html
/model.py
/todo.py
/schema.sql
CREATE TABLE todo (
id INT AUTO_INCREMENT,
title TEXT,
primary key (id)
);
这是创建todo表,主键是int类型的id,还有个title是text类型,我用的是mysql,首先要进入mysql,mysql -u root -p,输入密码进入,建立数据库todo,create database todo;,然后建立数据表也叫todo,方式是执行schema.sql,在mysql下,use todo;source schema.sql;,提示ok,然后desc todo;
mysql> desc todo;
+-------+---------+------+-----+---------+----------------+
| Field | Type | Null | Key | Default | Extra |
+-------+---------+------+-----+---------+----------------+
| id | int(11) | NO | PRI | NULL | auto_increment |
| title | text | YES | | NULL | |
+-------+---------+------+-----+---------+----------------+
2 rows in set (0.01 sec)
这还是空表,查看表内容,我们用select * from todo;查看
/model.py
import web
db = web.database(dbn=‘mysql‘, db=‘todo‘, user=‘root‘,pw=‘123456‘)
def get_todos():
return db.select(‘todo‘, order=‘id‘)
def new_todo(text):
db.insert(‘todo‘, title=text)
def del_todo(id):
db.delete(‘todo‘, where="id=$id", vars=locals())
model中定义了数据库连接的方式,三个函数,各自功能很容易理解
/todo.py
""" Basic todo list using webpy 0.3 """
import web
import model
### Url mappings
urls = (
‘/‘, ‘Index‘,
‘/del/(\d+)‘, ‘Delete‘
)
### Templates
render = web.template.render(‘templates‘, base=‘base‘)
class Index:
form = web.form.Form(
web.form.Textbox(‘title‘, web.form.notnull,
description="I need to:"),
web.form.Button(‘Add todo‘),
)
def GET(self):
""" Show page """
todos = model.get_todos() #调用model方法
form = self.form()
return render.index(todos, form)#把todos和form传入模板的index.html
def POST(self):
""" Add new entry """
form = self.form()
if not form.validates():#form校验
todos = model.get_todos()
return render.index(todos, form)
model.new_todo(form.d.title)#把form文本框的内容添加到数据库
raise web.seeother(‘/‘)#转到‘/’下的页面
class Delete:
def POST(self, id):
""" Delete based on ID """
id = int(id)
model.del_todo(id) #删除id的title
raise web.seeother(‘/‘)#转到index中的GET
if __name__ == ‘__main__‘:
app = web.application(urls, globals())
app.run()
urls定义了访问不同路径对应的处理类,render定义模板,Index中首先定义一个Form,一个文本框,一个按钮,然后分别定义GET和POST方法
/templates/index.html
$def with (todos, form) #传入todos,form
<table>
<tr>
<th>What to do ?</th>
<th></th>
</tr>
$for todo in todos: #循环显示todo.title
<tr>
<td>$todo.title</td>
<td>
<form action="/del/$todo.id" method="post">
<input type="submit" value="Delete"/>
</form>
</td>
</tr>
</table>
<form action="" method="post">
$:form.render()
</form>
/templates/base.html
$def with (page)
<html>
<head>
<title>Todo list</title>
</head>
<body>
$:page
</body>
</html>
页面都在body中显示
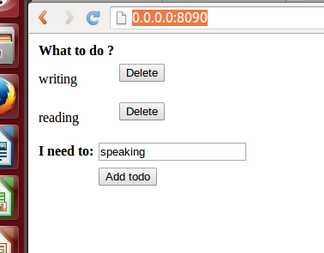
运行python todo.py 8090
浏览器中打开:http://0.0.0.0:8090/
运行界面如图: