Swiper插件大家都知道的,手机端页面开发过程中,轮播用这个插件灰常方便的!关键是调用简单,大大的提高了开发的效率;
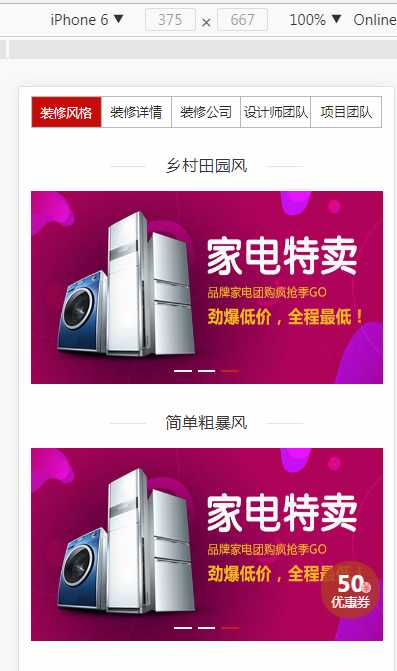
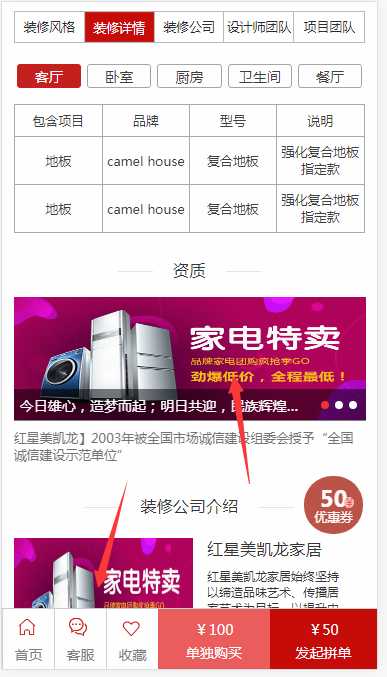
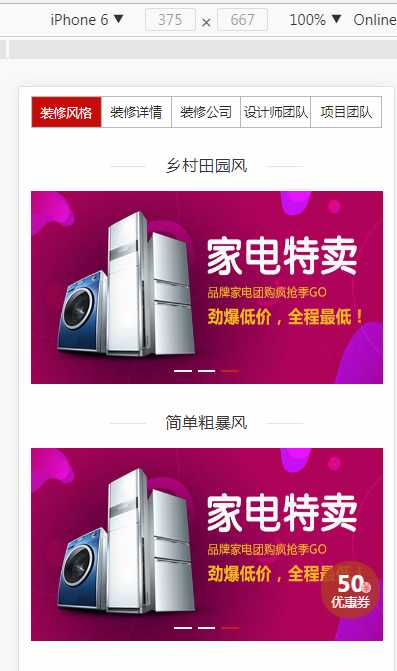
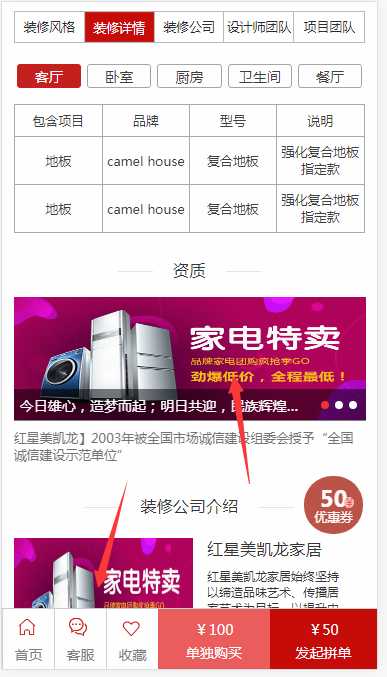
但是在Tab切换中调用,Swiper插件就会出问题,失效了,布局结构如下图:


解决办法:

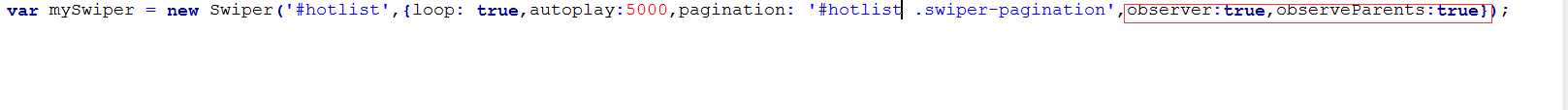
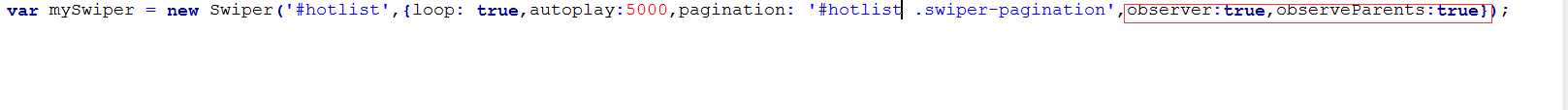
调用的时候加入observer:true,observeParents:true这两个属性值就完美解决了;
这个是启动动态检查器(OB/观众/观看者),当改变swiper的样式(例如隐藏/显示)或者修改swiper的子元素时,自动初始化swiper。
标签:滑动 初始化 img 问题 body log 分享 .com 技术分享
但是在Tab切换中调用,Swiper插件就会出问题,失效了,布局结构如下图:


解决办法:

调用的时候加入observer:true,observeParents:true这两个属性值就完美解决了;
这个是启动动态检查器(OB/观众/观看者),当改变swiper的样式(例如隐藏/显示)或者修改swiper的子元素时,自动初始化swiper。
关于Tab切换中嵌套Swiper移动端滑动插件,导致Swiper插件失效的问题
标签:滑动 初始化 img 问题 body log 分享 .com 技术分享
原文地址:https://www.cnblogs.com/qiuye812/p/8134037.html