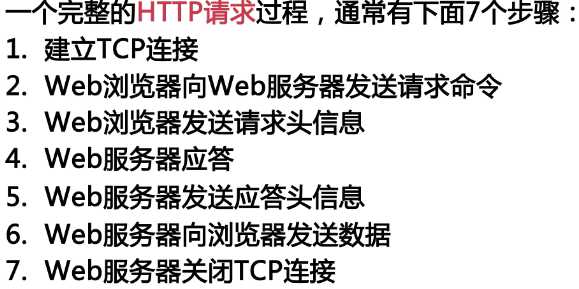
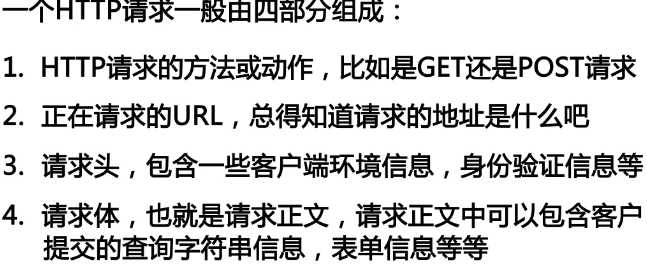
HTTP请求介绍
HTTP是一种无状态协议



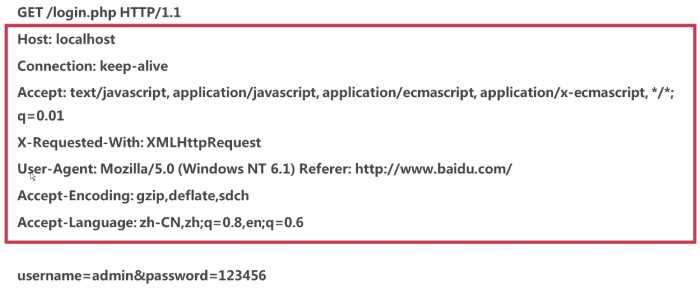
最上面一行为请求方式和地址,红框中为请求头,最下面一行为请求体


第一章
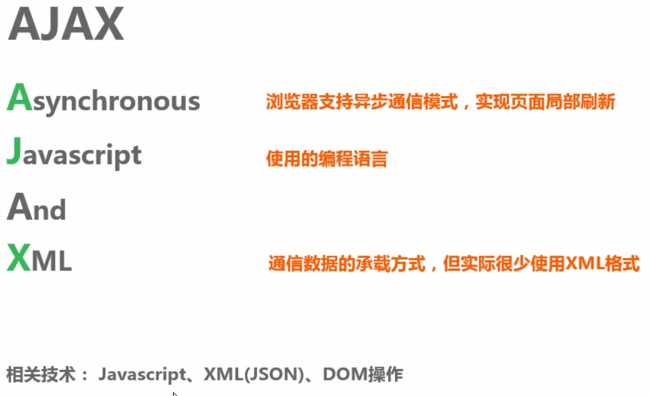
- ajax简介
在ajax出现以前,web世界是通过同步的方式求情服务器的,填写一个复杂表单,提交给服务器,等待服务其响应,响应后提示有错误,然后重新填写表单,再提交,再等待响应,如此往复。Ajax出现以后支持了异步请求,填写表单,填写手机号的时候,给服务器发送了一个异步请求,但是不需要等待服务器的响应,可以继续填写其他信息,这时候响应提示手机号错误,并没有重新刷新整个页面,实现了局部刷新。
Ajax技术的出现是因为有了XMLHttpRequest对象
- 技术支持
- html+css的页面
- 运用XMLHttpRequest对象和服务器进行数据的异步交换
- 运用javascript操作dom,实现异步刷新
- 创建XMLHttpRequest对象
是Ajax的核心对象,现在的浏览器几乎都内置了XMLHttpRequest,但是对于IE6和更早版本的IE是不支持XMLHttpRequest的
 创建XMLHttpRequest对象
创建XMLHttpRequest对象1 function getXhr (){ 2 var xhr=null; 3 if(window.XMLHttpRequest){ 4 xhr=new XMLHttpRequest(); 5 }else if(window.ActiveXObject){ 6 try { 7 xhr = new ActiveXObject(‘Msxml2.XMLHTTP‘);//IE6支持 8 } catch (e) { 9 try { 10 xhr = new ActiveXObject(‘Miscrosofr.XMLHTTP‘);//ie5等 11 } catch (e) { 12 } 13 } 14 } 15 return xhr; 16 }
- XMLHttpRequest对象发送请求
-
open(method,url,async) 初始化请求的一些信息,async表示同步还是异步,默认为true(异步)
-
send(String) 发送请求
get方式的请求,参数是放在url里的,所以可以直接用不带参数的send()就可以
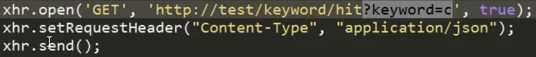
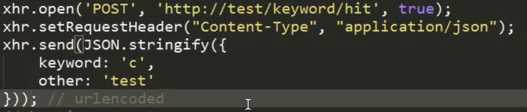
post方式的请求,并且希望把参数放在request的body里面,就可以用带参数的send(String),String表示要携带的参数默认情况下,请求参数的格式为:urlencoded 类似于在url中拼接参数的方式
如果希望以json字符串的方式发送给服务器,就要通过setRequestHeader()方法设置请求头的content-type,然后使用JSON.styingify()方法将json对象格式化为json字符串,一般情况下浏览器都内置了JSON对象,如果不支持,需要导入某个第三方的库
-
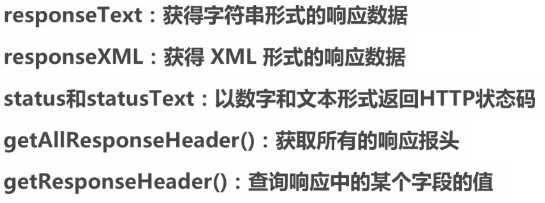
- XMLHttpRequest获取响应

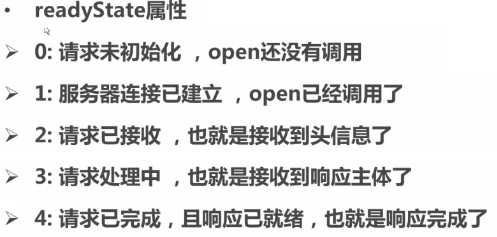
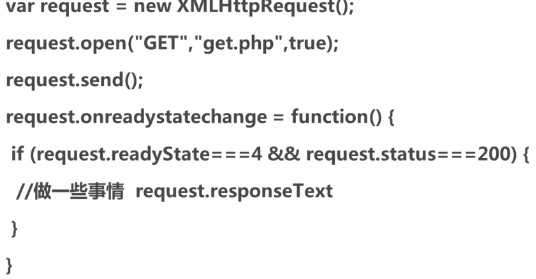
通过onreadystatechange监听XMLHttpRequest对象的readyState属性的值的变化,判断服务器是否做出了正确的响应,有5个值


第二章
通常我们不会来实现原生的Ajax请求,我们常常会在页面中用第三放的JS库,比如JQuery,这些库中已经封装了Ajax请求的方法,这样我们在实际使用中可以不再去关注浏览器的兼容性,他的不同的实现,可以很方便的调用这些第三方库里面的一些方法,可以大大简化一些操作
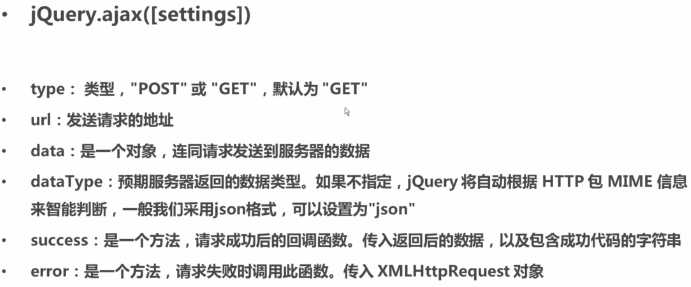
JQuery的ajax()方法