第一步:百度搜索阿里巴巴矢量图

第二步:把自己需要的图标放在购物车 然后添加至项目 首先这个项目是自己命名的


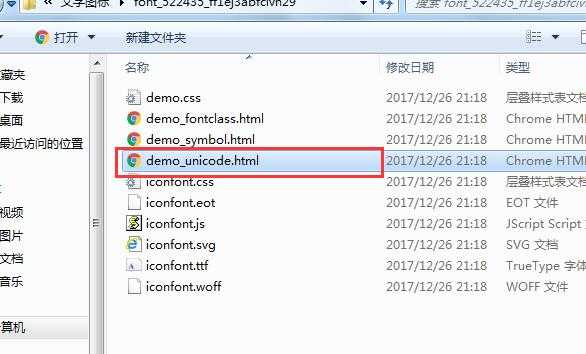
然后下载到本地

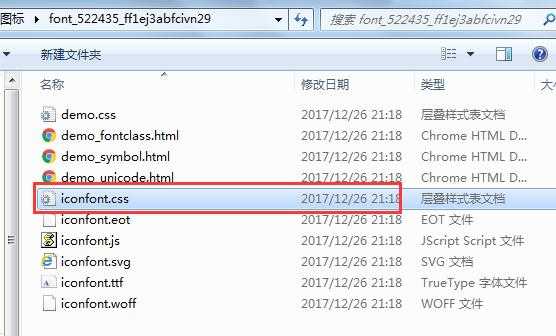
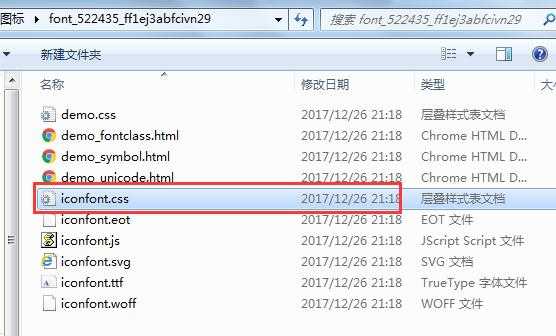
当然下载的压缩包 解压后打开里面的 iconfont.css

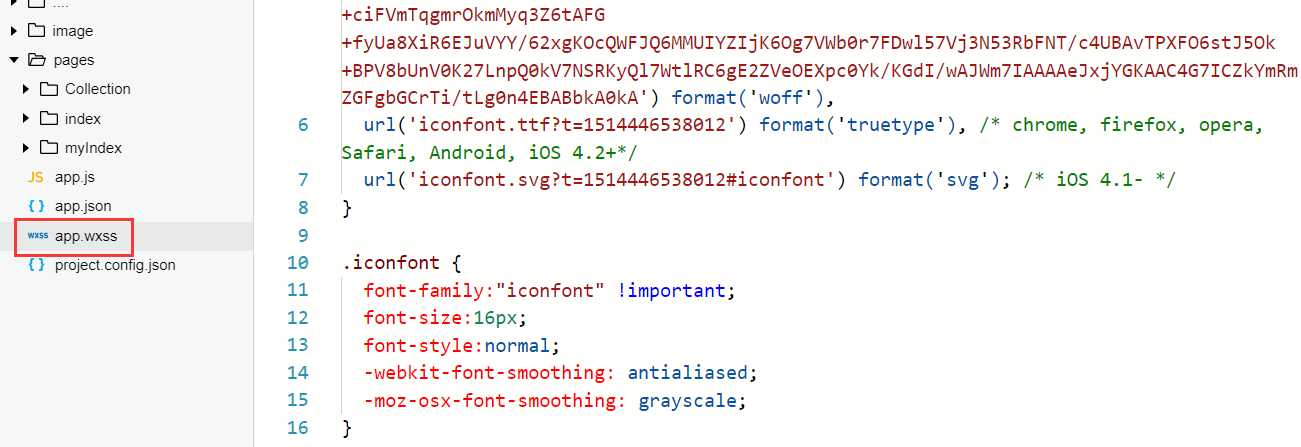
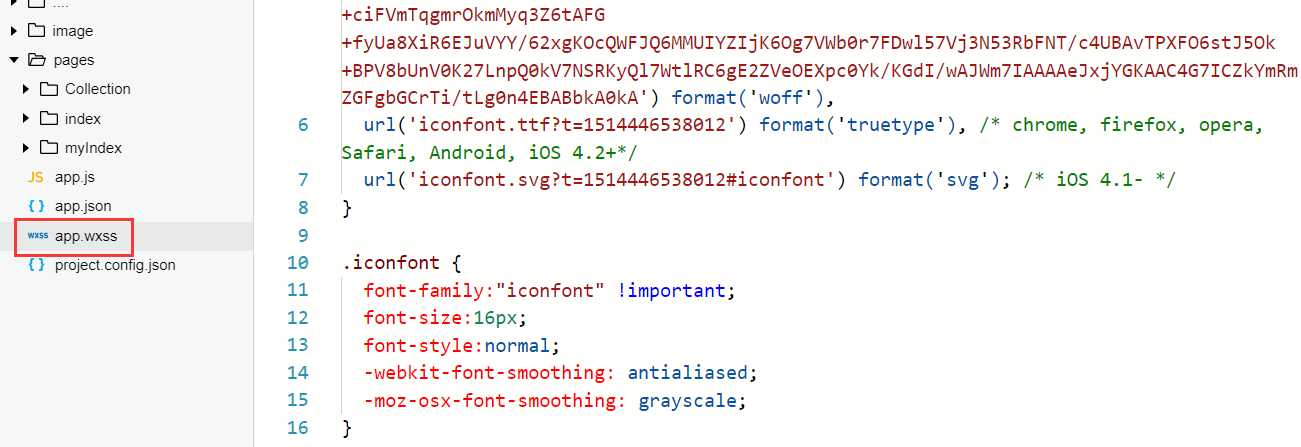
将里面的代码复制后,覆盖之前粘贴在 app.wxss里的代码



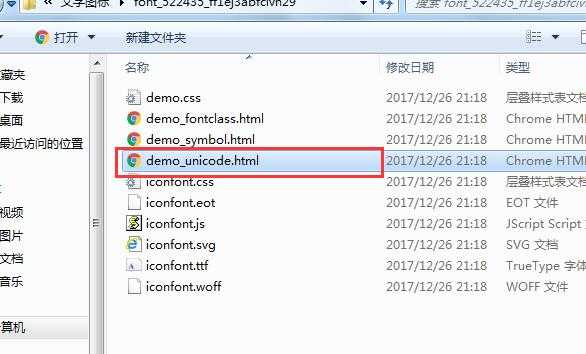
就可以查看相对应的图标样式

最后注意的是,在页面中用text引用,是用的类名

引用成功


标签:src ext upload www. 复制 width 本地 覆盖 9.png
第一步:百度搜索阿里巴巴矢量图

第二步:把自己需要的图标放在购物车 然后添加至项目 首先这个项目是自己命名的


然后下载到本地

当然下载的压缩包 解压后打开里面的 iconfont.css

将里面的代码复制后,覆盖之前粘贴在 app.wxss里的代码



就可以查看相对应的图标样式

最后注意的是,在页面中用text引用,是用的类名

引用成功


这两天在学习微信小程序,不可避免的又要用到一些图标,通过问朋友解决了这个事情 想分享给你们一下 希望对你们有用
标签:src ext upload www. 复制 width 本地 覆盖 9.png
原文地址:https://www.cnblogs.com/mi99/p/8136288.html