自从vue2.0开始不对vue-resouce进行维护了,转而用axios进行代替,axios的官方文档写的很详细,附上链接一枚:http://www.jianshu.com/p/df464b26ae58
但是,我看完以后有一个疑问,跨域请求呢?where(黑人问号脸),在vue-resouce里面还有http.jsonp进行jsonp的跨域,但是axios,经过询问,是需要开代理才可以。
首先,我们需要在webpack的config的index里面进行代理设置:

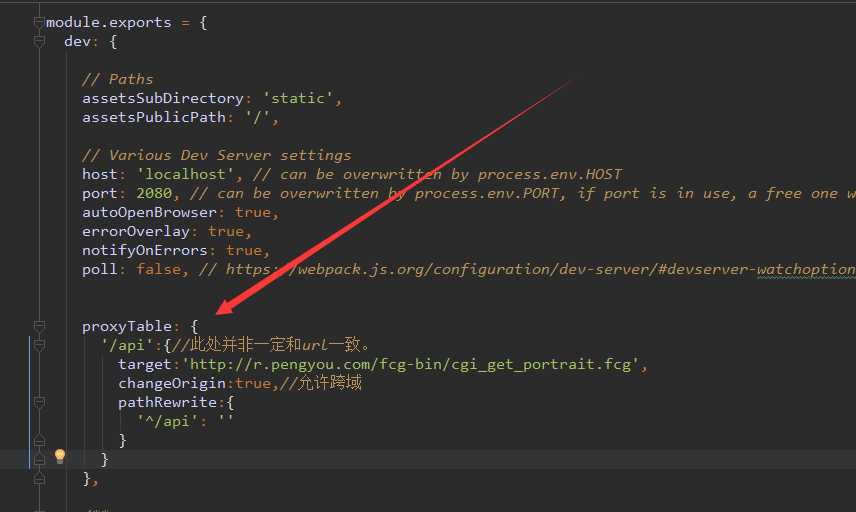
添加如下代码:
‘/api’指代的是,如果我们想要跨域,可以使用/api来代替‘http://r.pengyou.com/fcg-bin/cgi_get_portrait.fcg‘这个接口,剩下的选项什么意思看注释

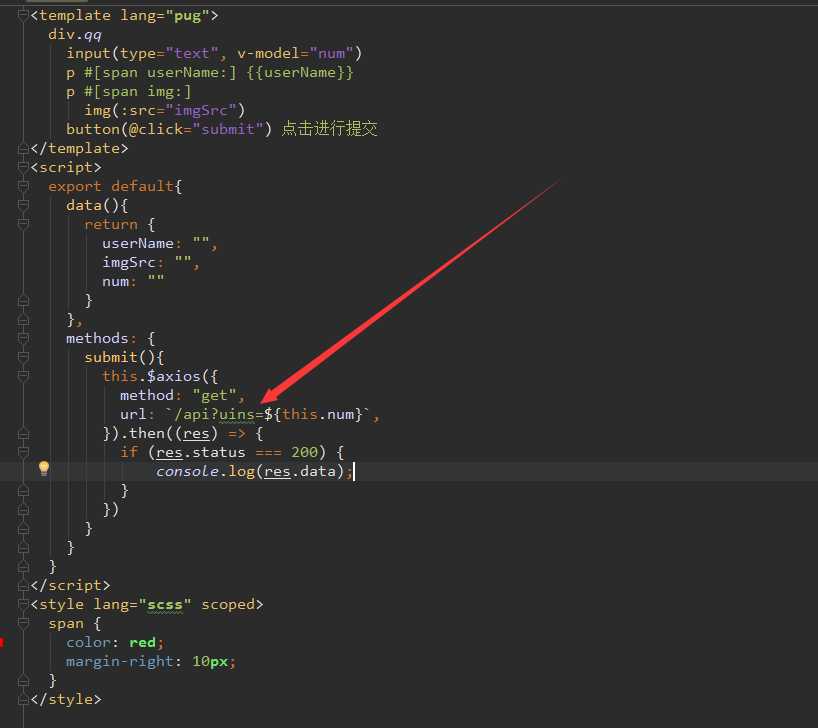
那么,我们怎么来使用呢,看图:

此时我们已经可以进行跨域请求了,如果还是无法进行跨域,那就需要后台小哥哥的配合了,让他在后台中开启跨域,我之前博客里面写过后台跨域的方法:http://www.cnblogs.com/mmykdbc/p/8024105.html
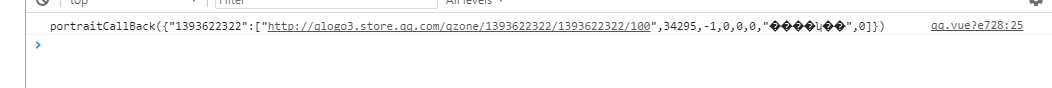
好,看一下效果:

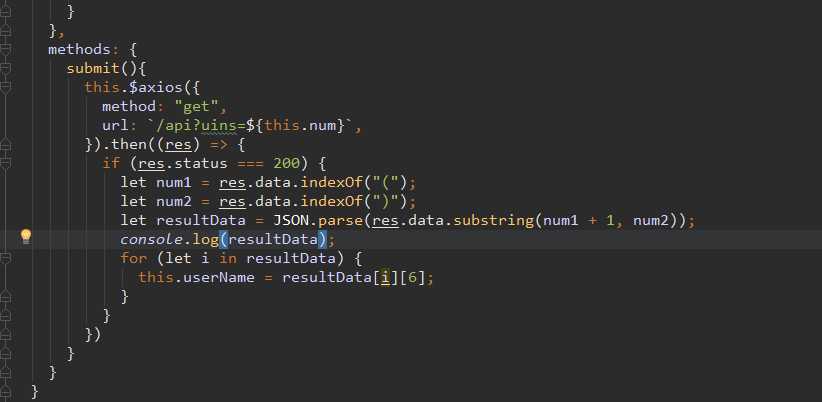
是一个字符串,那么我们用平常的JSON.parse来转换是行不通的,因为这是一个回调函数,那么我们如何进行转换呢,网上查了许多方法,原生js或者jq都没有对回调函数做处理,所以我只能在str方面下手,我可以截取{}里面的内容啊,那样在进行转换就可以了,说半就办,代码如下:

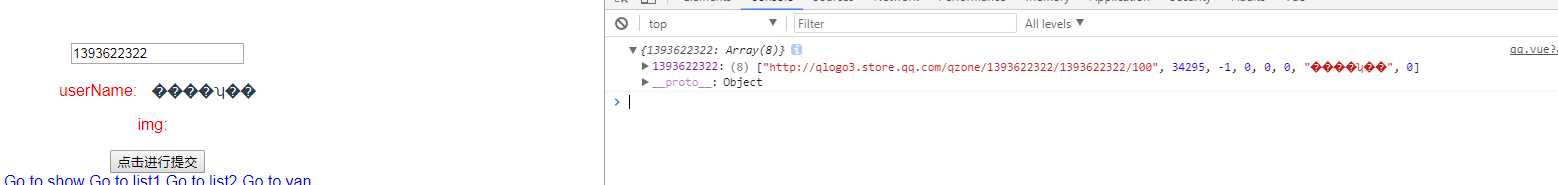
完美得到数据:

记得,配置完成之后一定要进行重启项目,配置完成之后一定要进行重启项目,配置完成之后一定要进行重启项目;重要的事情说三遍!!!!
