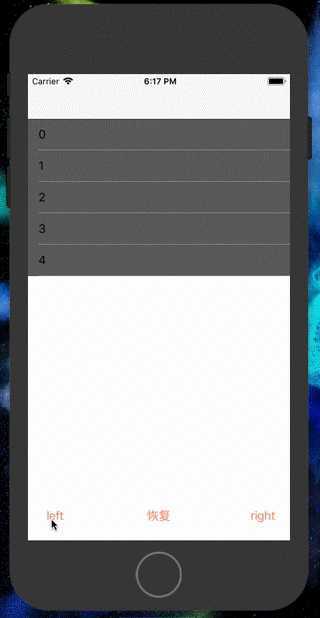
先上图:

具体代码如下:
#import "ViewController.h" @interface ViewController ()<UITableViewDelegate,UITableViewDataSource> @property(nonatomic,strong)UITableView *myTableV; @property(nonatomic,strong)NSArray *contentAry; @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; // Do any additional setup after loading the view, typically from a nib. self.contentAry = [NSArray array]; [self creatUI]; } - (IBAction)leftAction:(id)sender { self.contentAry = self.myTableV.visibleCells; NSLog(@"----%@",self.contentAry); UIButton *button = (UIButton*)sender; button.selected = !button.selected; CGAffineTransform transform; double duration = 0.1; if (button.tag == 1) { transform = CGAffineTransformMakeTranslation(-[UIScreen mainScreen].bounds.size.width, 0); }else if (button.tag == 2) { for (UITableViewCell *cell in self.contentAry) { [UIView animateWithDuration:duration delay:0 options:0 animations:^{ cell.transform = CGAffineTransformIdentity; } completion:^(BOOL finished) { }]; duration += 0.1; } return; }else { transform = CGAffineTransformMakeTranslation([UIScreen mainScreen].bounds.size.width, 0); } for (UITableViewCell *cell in self.contentAry) { [UIView animateWithDuration:duration delay:0 options:0 animations:^{ cell.transform = transform; } completion:^(BOOL finished) { }]; duration += 0.1; } } -(void)creatUI { self.myTableV = [[UITableView alloc]initWithFrame:CGRectMake(0, 0, self.view.bounds.size.width, self.view.bounds.size.height - 100) style:UITableViewStylePlain]; self.myTableV.delegate = self; self.myTableV.dataSource = self; self.myTableV.tableFooterView = [[UIView alloc]init]; [self.view addSubview:self.myTableV]; } -(NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section { return 5; } -(UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath { static NSString *celliden = @"CELLS"; UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:celliden]; if (!cell) { cell = [[UITableViewCell alloc]initWithStyle:UITableViewCellStyleDefault reuseIdentifier:celliden]; } cell.textLabel.text = [NSString stringWithFormat:@"%ld",(long)indexPath.row]; cell.backgroundColor = [[UIColor blackColor]colorWithAlphaComponent:0.6]; return cell; }
仅做记录!
