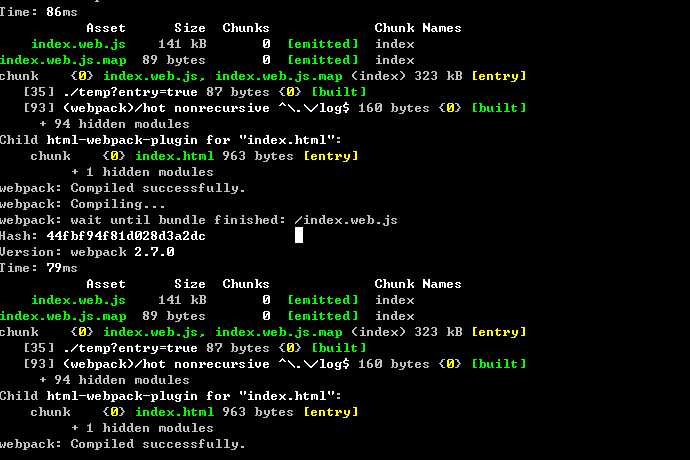
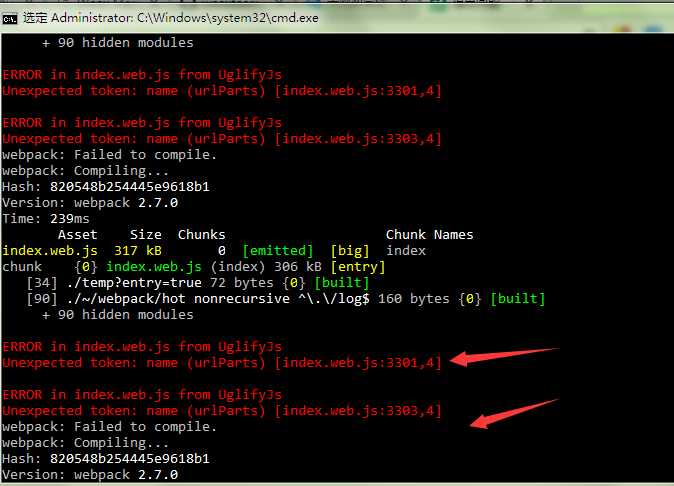
用weex create创建一个APP项目,安装依赖后运行报

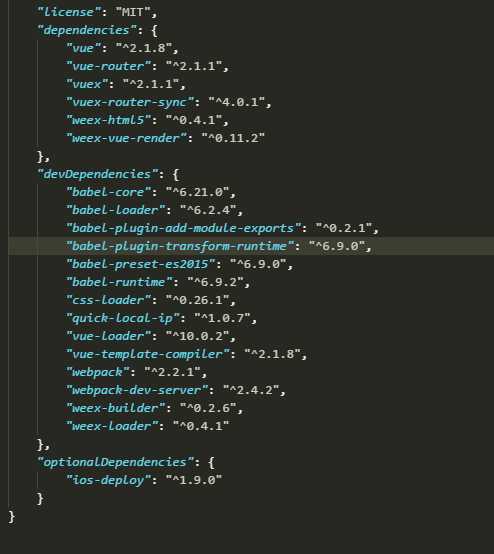
这个是package.json

index.web.js 在dist目录下是build时生成的.
上面的答案没有给大家细节,不好意思致歉下面进行补充:
- 卸载
npm uninstall weex-toolkit -g
// 卸载后一定用weex -v看下卸载了没!!!- 到你node 安装的目录下的nodejs下node_modules看weex-toolkit 还在没!!!(windows)
如果在删除之后再次重复上面的命令
删除 .xtoolkit (C:UsersAdministrator.xtoolkit)
删除 npm (C:UsersAdministratorAppDataRoamingnpm)
-
安装 (如果安装中有错误请重新安装!!)
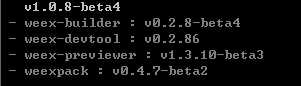
// cnpm我没有进行测试 npm install -g weex-toolkit // 安装weexpack npm install -g weexpack // 通过weex更新weexpack weex update weexpack - 请对照你的版本号和下面的是否一致

- 现在试着创建项目启动成功没有报错