标签:css3中的弹性盒模型
css3中的弹性盒模型注意:在使用弹性盒子模型的时候 父元素必须要加display:box和display:inline-box
现在我先写上我的代码

注意!在使用盒子模型的时候要加display 这里我前面还加了-webkit 这是浏览器内核兼容问题,加了display之后就会变成水平显示
效果图如下

下面介绍几个盒子的功能
一、Box-orient定义盒子模型的布局方向
1:Horizontal 水平显示
2:vertical 垂直方向
没写都默认是水平显示的
我们可以给类名为box的div加样式
-webkit-box-orient: vertical;
结果会变成垂直方向显示,结果如下图

二、Box-direction元素排列顺序
Normal正序
Reverse 反序
Normal正序 为默认效果
本来效果为12345的顺序

-webkit-box-direction: Reverse;
现在会变成54321的顺序

三、Box-ordinal-group 设置元素的具体位置
有时候我们做效果想指定某个东西在某个位置,可以用到
还是拿上面的例子做
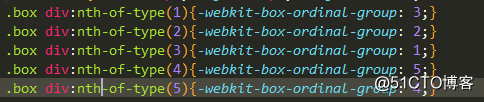
首先用css3获取元素的方法选择,选择之后在里面加样式

第一个div显示在第三个位置
第二个div显示在第二个位置
第3个div显示在第一个位置
效果为下图

三、富裕空间管理box-pack
什么是富裕空间,比如我一个div是400px的宽度,我里面有一段文字用了100px的宽度,那剩下的300px宽度就叫做富裕空间或者是剩余空间。
1:start 所有子元素在盒子左侧显示,富裕空间在右侧

2: end所有子元素在盒子右侧显示,富裕空间在左侧

3:center所有子元素居中

4:justify富裕空间在子元素之间平均分布

标签:css3中的弹性盒模型
原文地址:http://blog.51cto.com/xwxhvip/2055743