封装简单的折线图、柱状图、扇形图
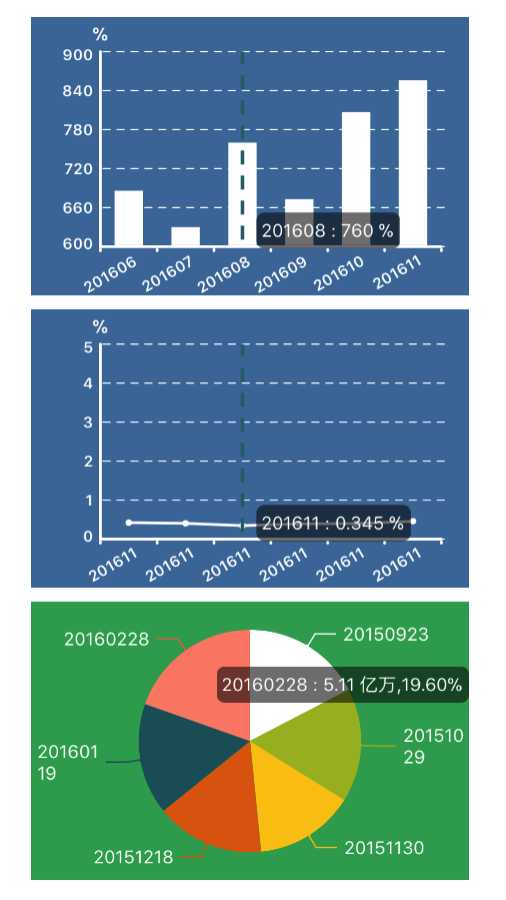
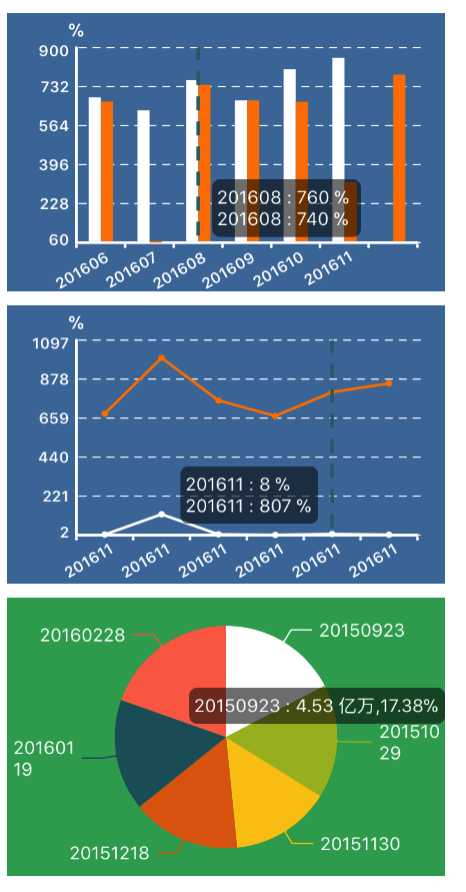
效果图:


git地址:https://github.com/lulushen/SLChart.git
1、集成折线图、柱状图、扇形图
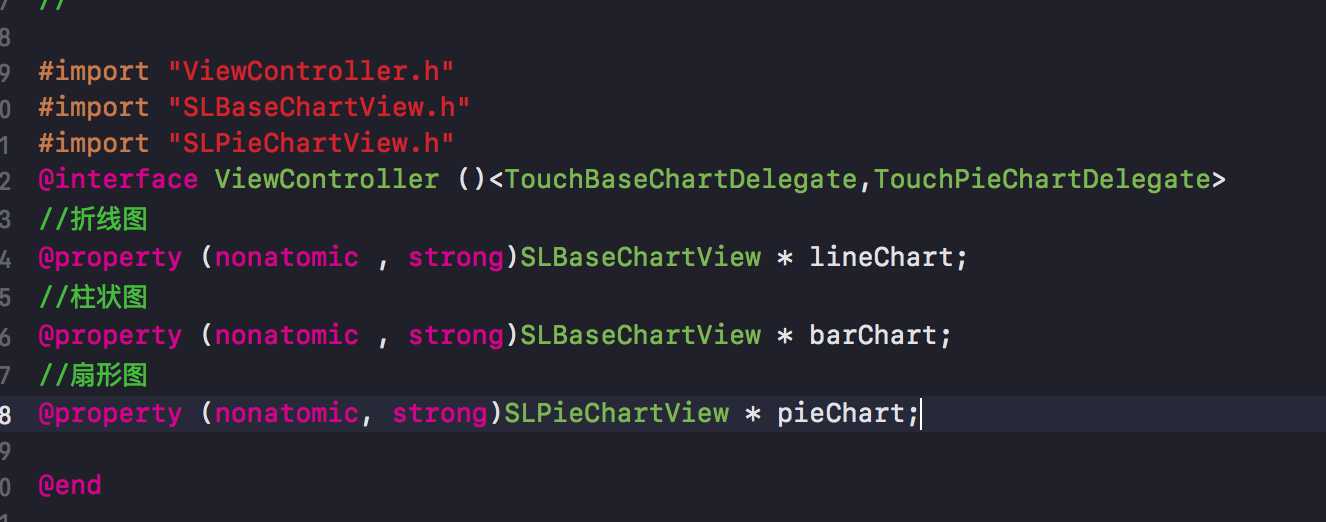
在ViewController.h里面导入SLBaseChartView.h和 SLPieChartView.h 并实现代理<TouchBaseChartDelegate,TouchPieChartDelegate> 并声明属性,如下图所示:

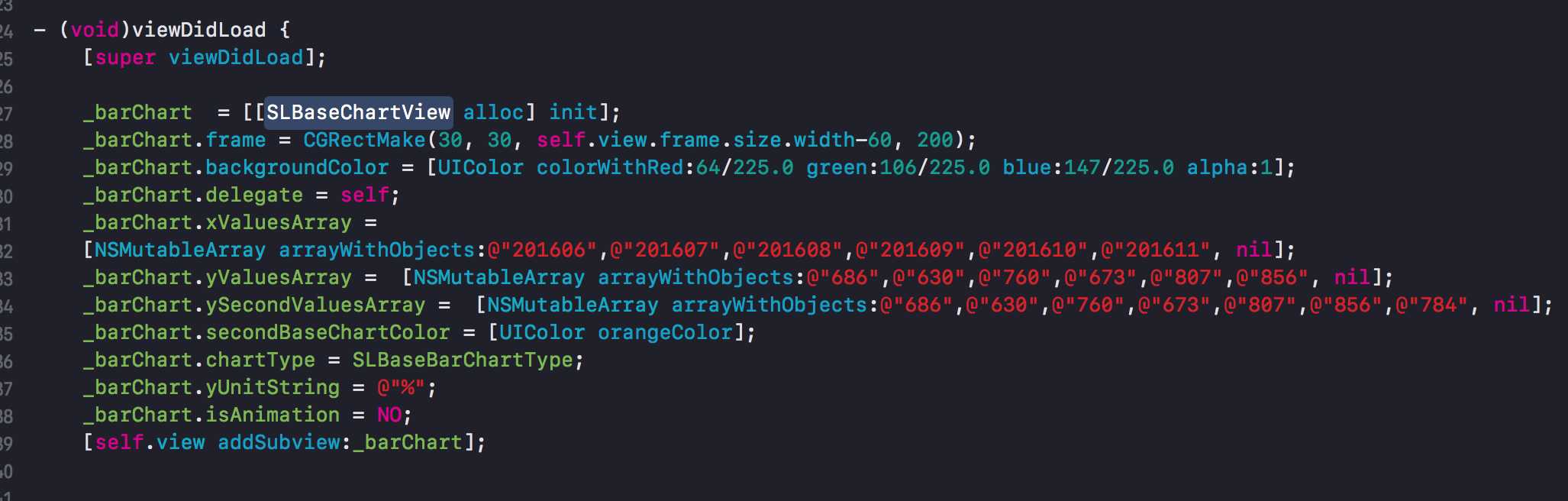
2、在实现文件文件中实现柱状图,效果图中的柱状图实现代码如下图:

只要传入x,y轴的值即可,并且很多属性都可以更改,轴线的颜色宽度等属性可以更改,具体的可观看SLBaseChartView.h文件的声明属性。
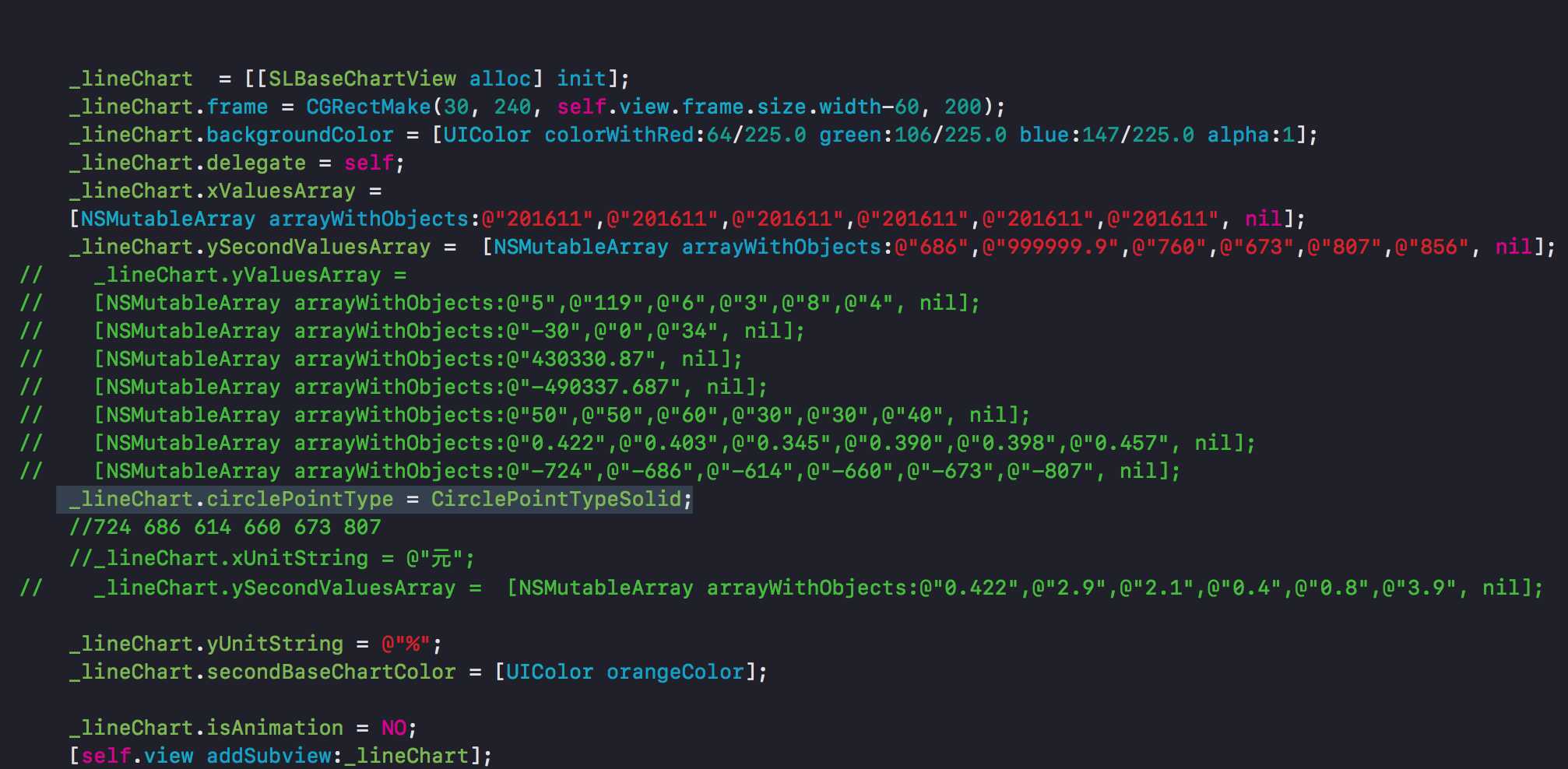
3、效果图中的折线图实现代码:

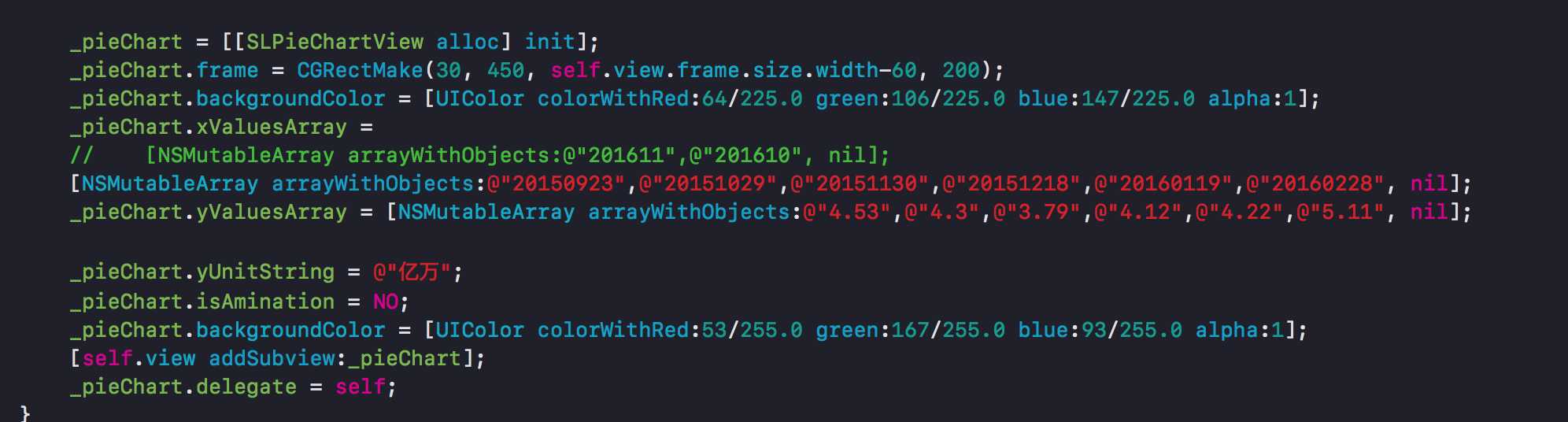
4、效果图中的扇形图实现代码:

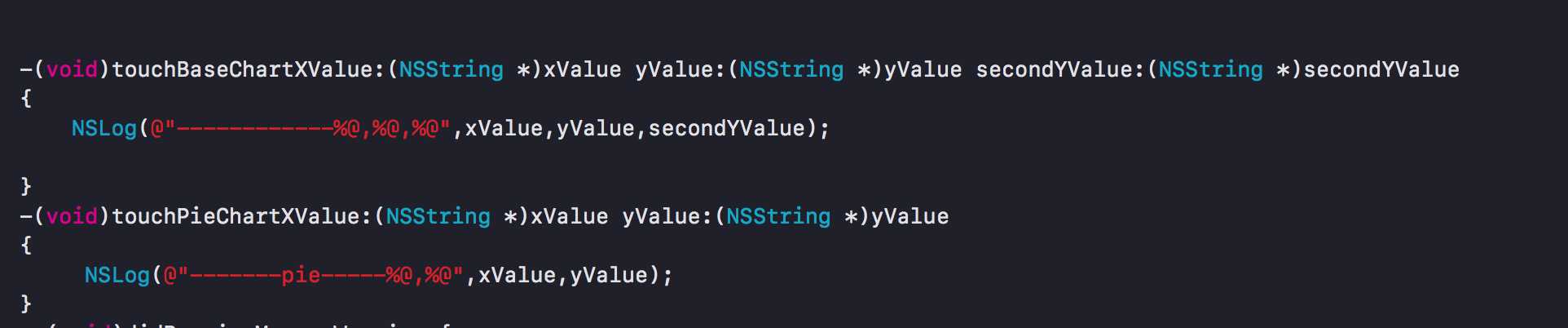
5、代理方法,当点击图形的时候调用: