讲一下开发项目中微信公众号发送模板消息的实现过程(我用的还是Thinkphp5.0)。
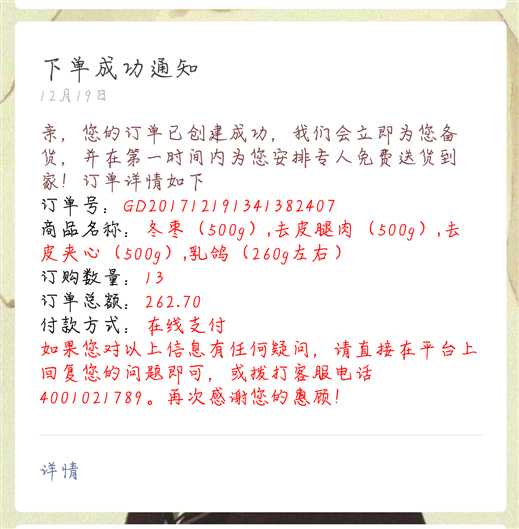
先看一下效果,如图:

就是类似于这样的,下面讲一下实现过程:
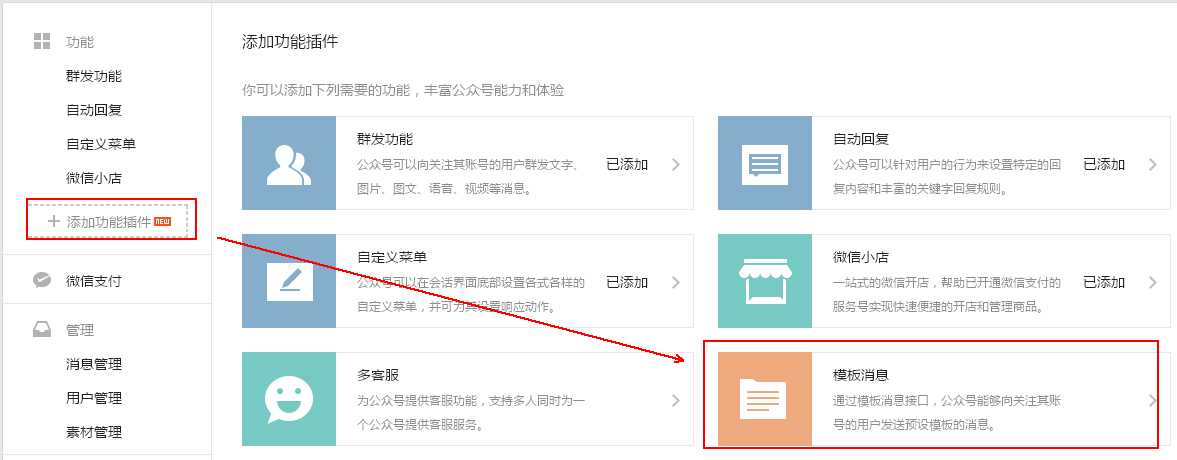
第一步:微信公众号申请模板消息权限:

立即申请:

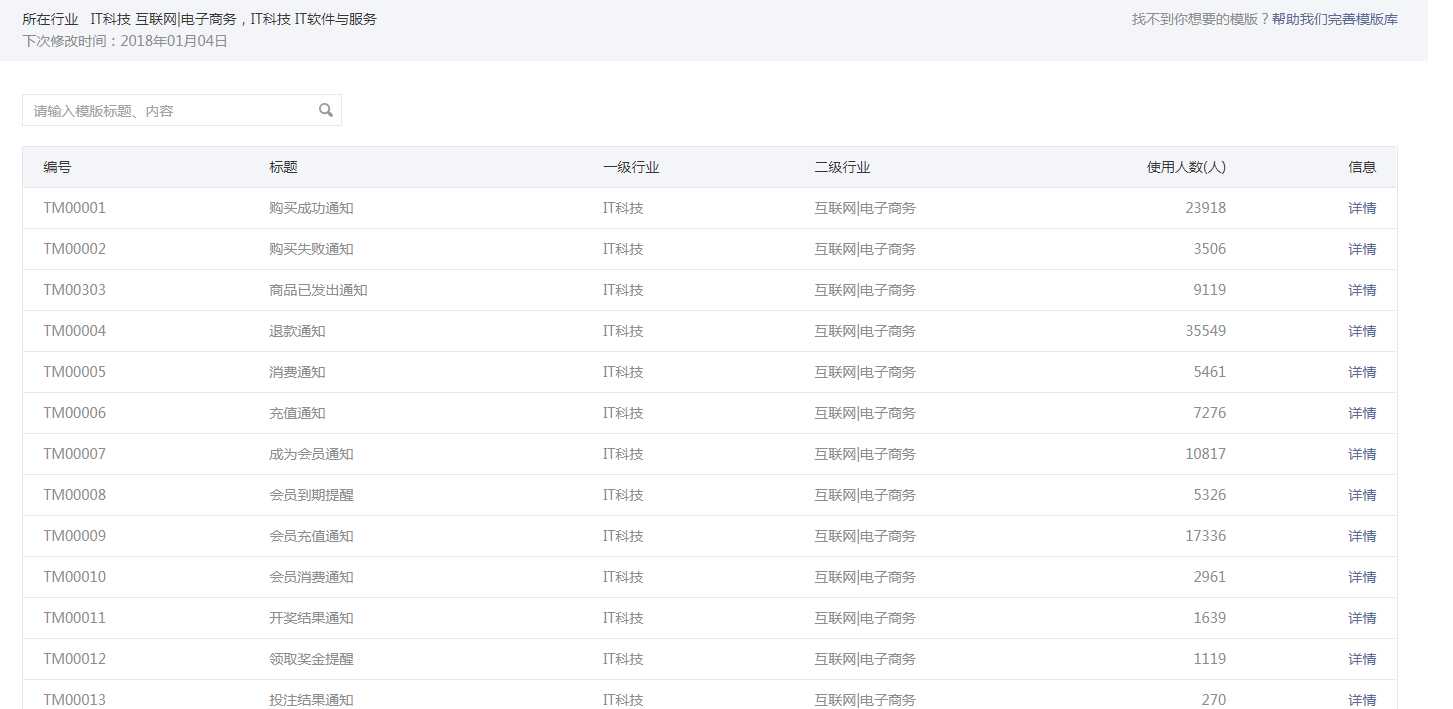
申请过程就不说了,提交并且申请通过后,可以在模板库中看到模板消息列表:

想用哪个模板点击进去添加就行了:

添加模板后就存放到“我的模板库”中了,这是我添加的需要用到的一些:

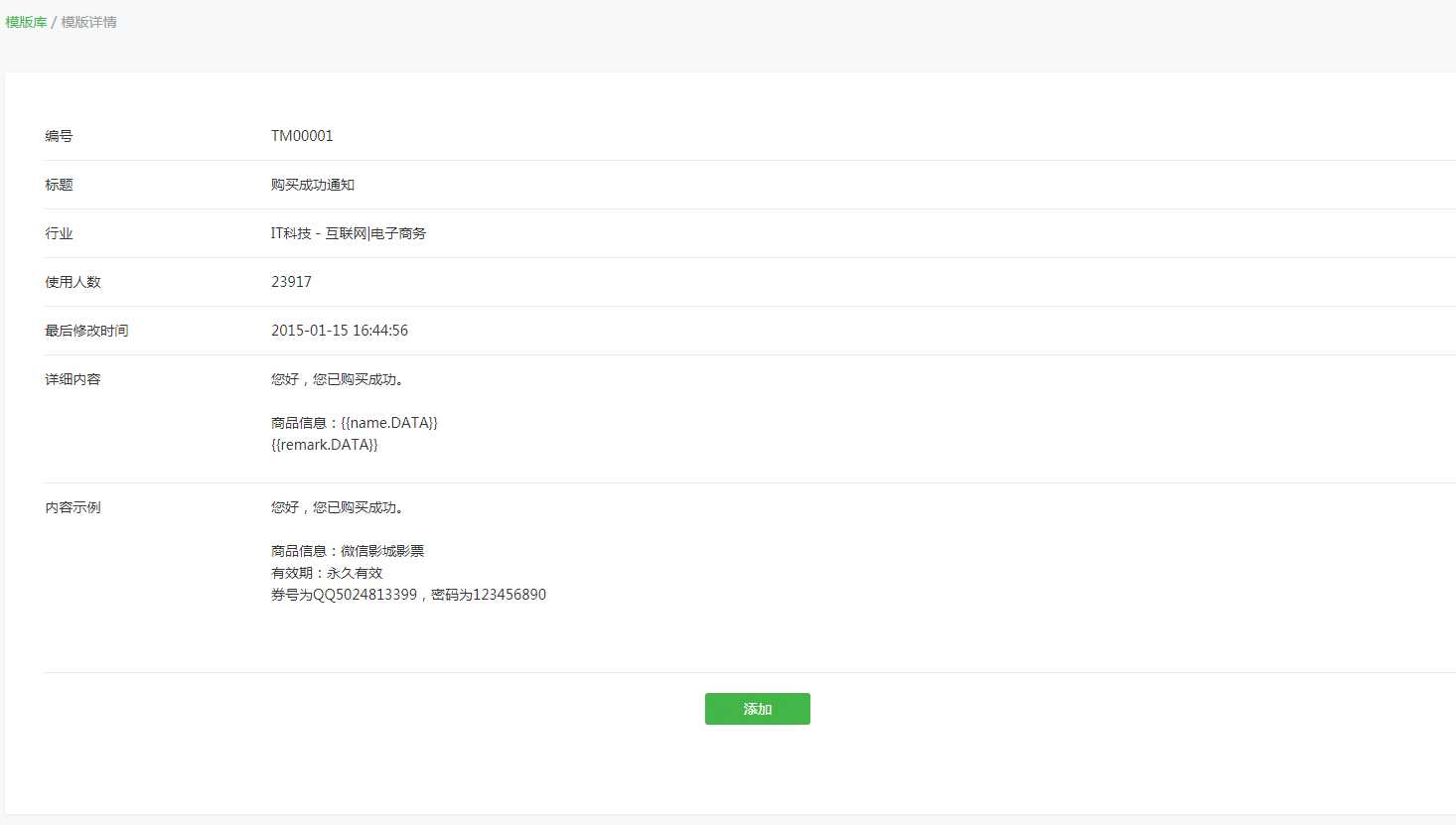
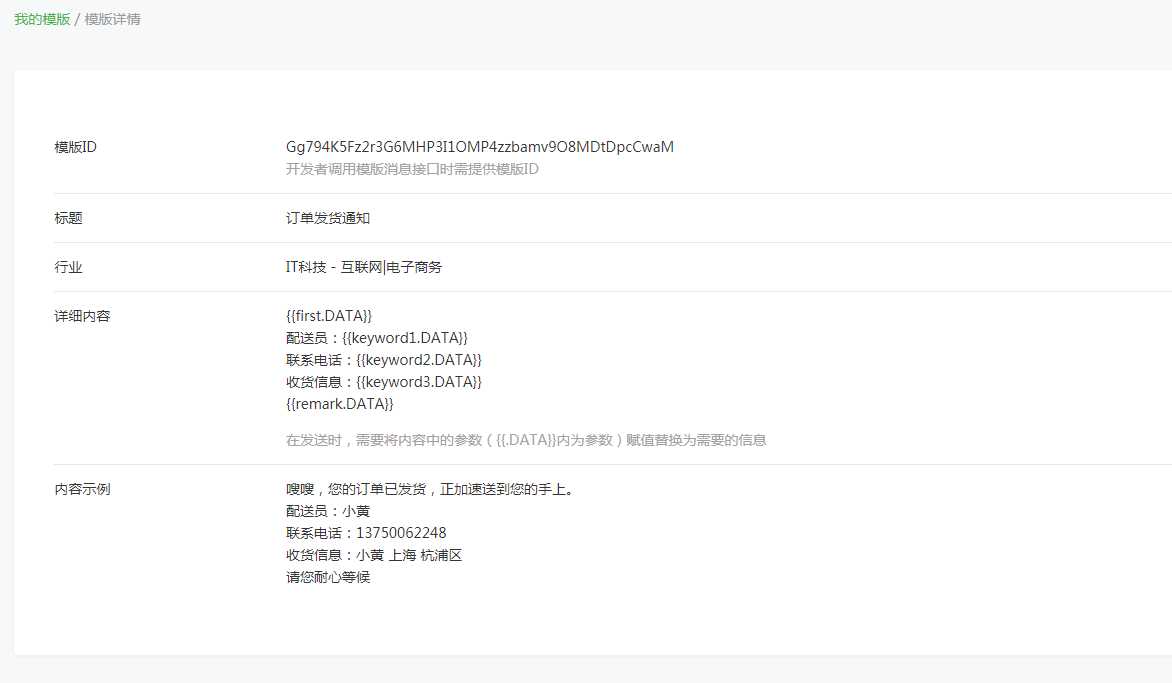
点击查看模板的详情,可以看到模板的id及各项内容参数名,不同的模板消息的内容结构不一样。这些id及字段名在程序中会使用到:

第二步:程序实现模板消息SDK:
同样的,模板消息是使用access token来发送的,所以要获取token。
我把模板消息的类文件放在了extend下面,大致位置如图:

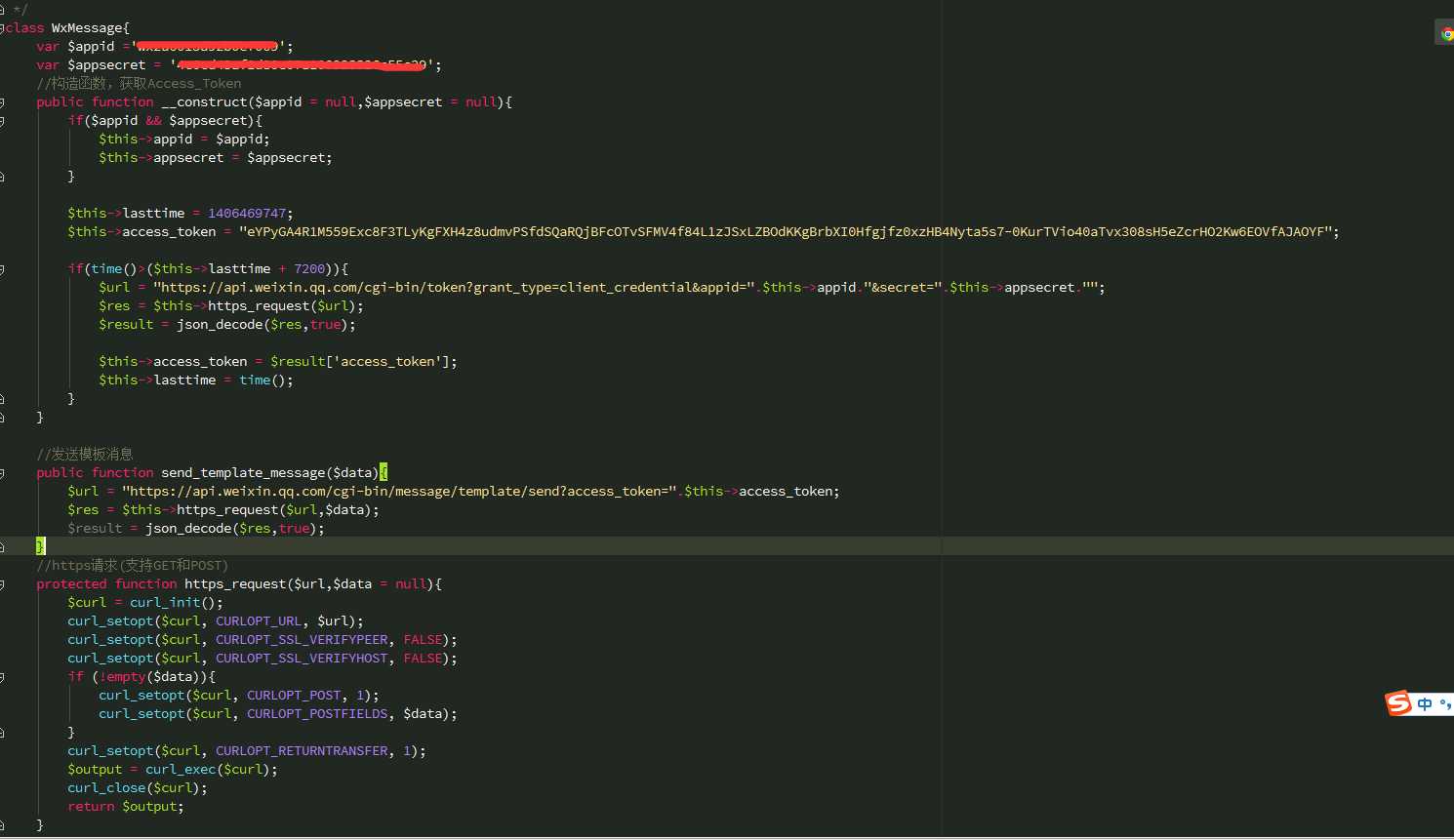
代码截图如下:

类文件这样就可以了,到时候直接引入使用就可以了。
第三步:构建模板消息:
我把需要用到的模板消息 都写成一个个方法,放在公共类文件中了,可以参考一下:
1 //下单成功通知模板 2 /* 3 * openid:微信唯一标识 4 * orderSn:订单号 5 * goods_name:商品名称 6 * goods_num:商品数量 7 * allMoney:总价格 8 */ 9 function orderSuccess($openid=null,$orderSn=null,$goods_name=null,$goods_num=null,$allMoney=null){ 10 $template = array( 11 "touser" => "$openid", 12 "template_id" => "gApc7CzZSiJOZ7OeoXKK8APmz-dcuQuwfBTzPblEWv4", 13 ‘url‘ => ‘跳转地址‘, 14 ‘topcolor‘ => ‘#ccc‘, 15 ‘data‘ => array(‘first‘ => array(‘value‘ =>urlencode(‘亲,您的订单已创建成功,我们会立即为您备货,并在第一时间内为您安排专人免费送货到家!订单详情如下‘), 16 ‘color‘ =>"#743A3A", 17 ), 18 ‘keyword1‘ => array(‘value‘ =>urlencode($orderSn), 19 ‘color‘ =>‘#FF0000‘ 20 ), 21 ‘keyword2‘ => array(‘value‘ =>urlencode($goods_name), 22 ‘color‘ =>‘#FF0000‘ 23 ), 24 ‘keyword3‘ => array(‘value‘ =>urlencode($goods_num), 25 ‘color‘ =>‘#FF0000‘ 26 ), 27 ‘keyword4‘ => array(‘value‘ =>urlencode($allMoney), 28 ‘color‘ =>‘#FF0000‘ 29 ), 30 ‘keyword5‘ => array(‘value‘ =>urlencode(‘在线支付‘), 31 ‘color‘ =>‘#FF0000‘ 32 ), 33 ‘remark‘ => array(‘value‘ =>urlencode(‘如果您对以上信息有任何疑问,请直接在平台上回复您的问题即可,或拨打客服电话4001021789。再次感谢您的惠顾!‘), 34 ‘color‘ =>‘#FF0000‘ 35 ), 36 ) 37 ); 38 return $template; 39 }
这只是我写的其中一个下单成功的模板消息,放在common文件中了,这样基本上就完成了:
下面引用模板消息发送到微信公众号中
1 2 //构造消息模板 3 $template =orderSuccess($openid,$reoderSn,$goodsNames,$sum,$money); 4 //引入模板消息类 5 Loader::import(‘org\WxMessage‘, EXTEND_PATH); 6 //实例化消息类 7 $message = new \WxMessage(); 8 //发送消息 9 $message->send_template_message(urldecode(json_encode($template)));
用loader引入extend下的消息类文件,发送消息后,就得到了刚开始的那张图片内容。
挺简单的,感觉有用的可以参考一下试试看。
本文属原创内容,为了尊重他人劳动,转载请注明本文地址:
