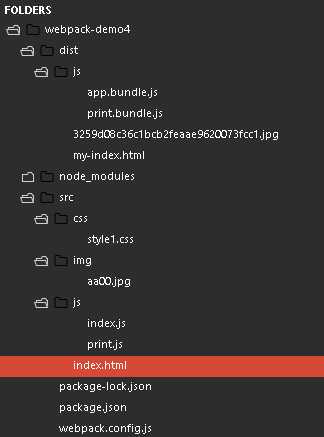
下面是案例目录:
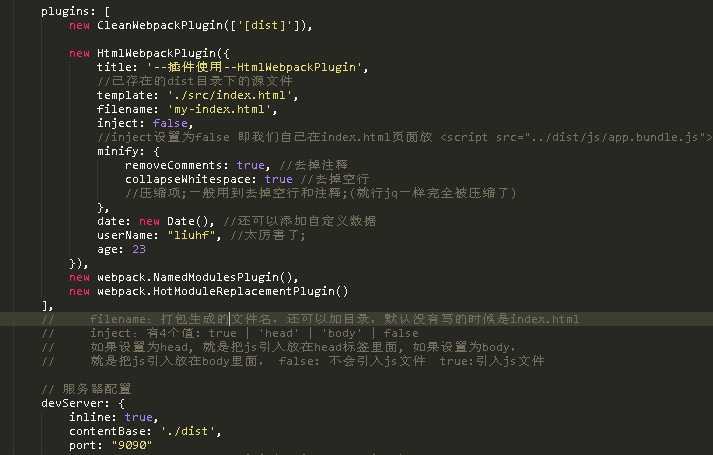
wepack.config.js部分选项;

说一说webpack-html-plugin的用处;他就是一个html文件生成器;
title是生成的html文件中的title标题;
template是模板,意思是根据哪个.html文件来生成;
inject是生成html文件的时候要不要把模板中的的html引入的js也一起带进去;默认是true的;
data是自定义的属性,在页面中也可以取到;
nimify是压缩,也没什么;它当中有两个选项,去掉注释去掉空行,当然还有其他的选项;
webpack 热更新(即不需要刷新浏览器的情况下,数据变化了页面自动变化) 选项:注意了,
先描述一下我的踩到的一些坑.........
原本以为把源文件.的html(只限html文件)编译的html分开放[即源文件放在src,编译的放在dist目录下,-上面这个就是的;]可以更加区分;
嗯哼,哪知道contentBase这种写法它只认"./dist"目录(也就是说网站跟目录就是只能是它);太没趣了;所以npm start (在package.json中配置) 之后再浏览器打开看不到那个html页面引入的js;
于是又看到了另一种写法,contentBase: path.join(__dirname, "../webpack-demo4/"), ../ 这种也是绝对路径,因为__dirname是webpack.config.js所在的绝对路径;意思是我把dist的父级目录作为网站的根节点; ok 浏览器没有出现js找不到的404了;瞬间觉得还行;
其实问题来了;根本就实现不了热更新....最后还是把src中的源文件移动到dist目录下面把,稍微更改一下webpack.config.js中的路径; (over)
