
CSS3动画属性:
transform(变换):大小、位置、颜色、变形等状态的变化
transition(过渡):初始状态过渡到结束状态这个过程中产生的动画
animation(动画):定义关键帧动画
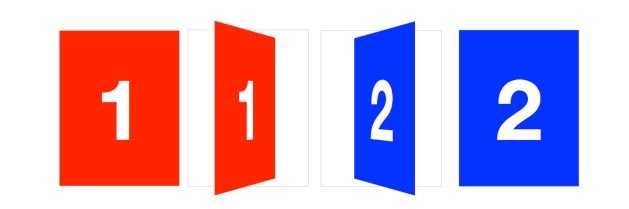
CSS3可以实现多种动画效果,下面说的是CSS3实现一个3D翻转的动画效果。
<div class="container"> <div class="wrapHover> <div class="wrap"> <div class="font"> <img src="img/01.png"> </div> <div class="back"> <img src="img/02.png"> </div> </div> </div> </div>
.container{ perspective: 800px; perspective-origin: 50% 50%; } //创建3D环境 .wrapHover{ width: 200px; height: 200px; overflow: hidden; } .wrap{ position: relative; backface-visibility: hidden; transform-style: preserve-3d; } .wrap div{ position: absolute; top: 0; left: 0; } .font{ backface-visibility: hidden; } .back{ backface-visibility: hidden; transform: rotateY(180deg); } .wrapHover:hover .wrap{ transform: rotateY(180deg); }
属性介绍:
perspective 指定观察者与z=0平面的距离,perspective-origin 指定透视点坐标值,首先使用 perspective 和 perspective-origin 属性创建一个3D环境;
transform-style 指定某元素的子元素是否位于三维空间内;backface-visibility 指定元素背面面向用户时是否可见,该属性不可继承。
