前言
经过2个多月的艰苦奋斗,app的第一个版本已经快完工了,期间遇到了太多的坑,作为一个喜欢分享的人,我当然不会吝啬分享这爬坑历程。不要问我有多坑,我会告诉你很多,很多.....
过去一直从事.net web开发工作,直到几个月前,公司需要开发一个h5+,于是我这样的全能型选手自然而然就被派去搞web app开发,在开发中遇到了太多的问题,一路过来也解决了太多的问题。
技术选型
html5、html5+、vue.js、mui、js
为什么没有jquery?因为,根本用不着,我们知道jquery它是对js的再次封装,而其为了兼容各个版本的浏览器,写了许多许多代码,而对我们app而言,基本上都是Webkit内核,根本不需要考虑浏览器之间的兼容性问题,所以请忘掉jquery。
为什么有vue.js?vue.js是一款mvvm框架,也是目前三大流行的mvvm前端框架之一(另外两种:react和angular),在做技术选型之前,我有先对这三种框架去做一个简单的研究,后面感觉还是vue.js的语法比较优雅,就像我喜欢C#语言一样。
为什么用MUI?因为感觉MUI上手简单,因为项目工期紧,人又少(app加上我2个人)。在使用MUI之前有研究过ionic。
知识储备
在开发H5混合应用之前,你必须要有一点前端的基础。
css3、html、js、vue.js、h5+、mui
html、js、css相信只要做过web开发,相信就不会陌生,但是有许多开发人员这一块比较薄弱,可能是因为长期做后端开发的缘故。如果基础实在太差,建议先临时抱佛脚充充电,学个入门还是很简单的,敲几天代码就可以了。
感觉一样学一天,三天就够了。
至于vue.js的话,去官网过一篇文档,官网:https://cn.vuejs.org/v2/guide/,然后就可以用起来了,一天足矣。
mui,官网:http://dev.dcloud.net.cn/mui/ui/,建议初略过一遍,相信你看完依旧有点云里雾里,没关系,先了解就行了,同样用一天时间。
h5+的话,网上查资料了解一下它是做什么的,还有它的一些常用接口,半天。HTML5+ API文档:http://www.html5plus.org/doc/zh_cn/android.html
现在基础知识就准备得差不多了,就开始搞起来。
开发工具
由于是采用的mui框架,那么自然而然就是用其官网提供的开发工具HBuilder。官网下载地址:http://www.dcloud.io/
下载下来之后直接安装就行了,没什么好说的,需要注意的是,HBuilder专为MUI框架提供了太多的快捷键,请熟记,对提升编码效率非常有帮助。在第一次打开HBuilder会有一个使用的帮助文档,对照那上面去敲一遍,半天就应该熟练了。
你也可以直接查看MUI官网提供的代码块手册:http://dev.dcloud.net.cn/mui/snippet/
对着多敲几遍,你会很惊喜的。不过即便HBuilder如此牛叉的快捷键和提示,但是它依旧存在一个硬伤,那就是代码格式化功能,用过VS的人,对其它IDE总是会有各种吐槽点,所以我通常都是用HBuilder写代码,用VS查错和格式化代码。
开始
新建官网的Demo项目
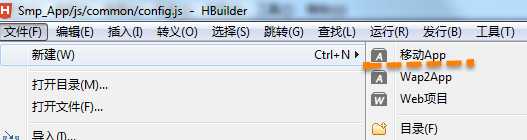
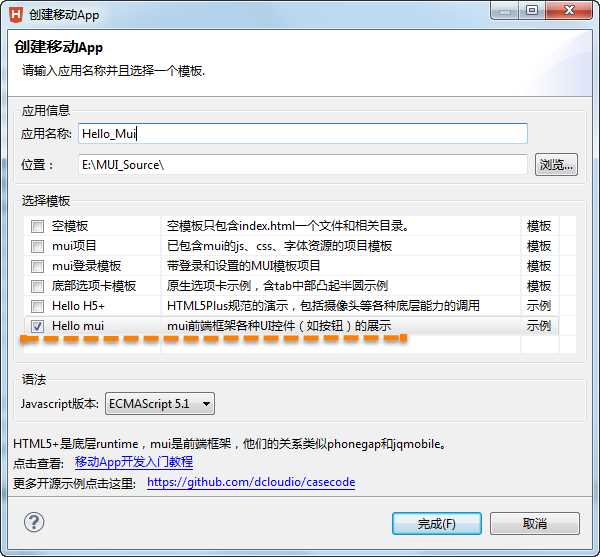
打开HBuilder,新建”移动App“


代码目录结构如下:

这就是官网提供的Demo的源码,可以看下这些示例。但是既然叫做示例,就表示,这里面很多东西无法直接在正式项目上那样用,否则就是作死,而我所谓的各种坑也正是因为生产和示例终究是不一样的。尤其是配合vue.js一起用的时候,坑更多了。
MUI有坑,H5+有坑,Vue有坑,而他们汇聚一起的时候,就是各种坑.....
HBuilder目前已经在频繁更新、频繁打补丁,一旦有更新,我们在打开HBuilder的时候,它就会自动提示,然而更新有风险,升级需谨慎,升级之前先看下更新的日志,看它修复了什么?新增了什么,然后再观望一周,再更新,这样比较保险。
而且需要注意的是,如果我们已经新建了app项目,更新了HBuilder之后,我们项目中的mui.js和mui.css等这些文件是不会自动更新的,我们需要用最新版本的HBuilder新建一个demo,然后从哪个demo中把这些文件拷贝到项目中去。否则,你只升级HBuilder,而不去升级相关的js和css文件,会出现问题。
你准备好了吗?开始一起来和我吐槽那些坑吧!
相关学习资料,可以参考我之前发的文章:MUI开发大全
从下一篇开始,我们开始一步一步来做app开发。我用上班时间写的博客,老板,你要给我开工资!!!
