应用场景
(1)产品介绍:提供在线预约寄快递功能,并通知快递网点或快递员上门揽件,并实时反向推送揽件前后订单状态信息、物流轨迹变更信息。 一次集成多家主流快递公司下单的功能。
(2)调用方式:在系统中集成无需对接快递公司寄快递接口,只需要加载一个js插件,稍加控制即可实现。可直接嵌入到网站或系统中的HTML页面,移动版可嵌入到APP、微信公众号、小程序等移动系统中。
(3)适用于:生活类网站、退换货电商业务、公司OA管理、CRM管理等业务。
(4)支持快递公司:已支持三通一达(申通不支持)、顺丰、EMS、宅急送、德邦、优速等物流公司。
服务使用流程:登陆快递鸟网站注册账号申请使用——插件安装——正式使用
插件使用说明
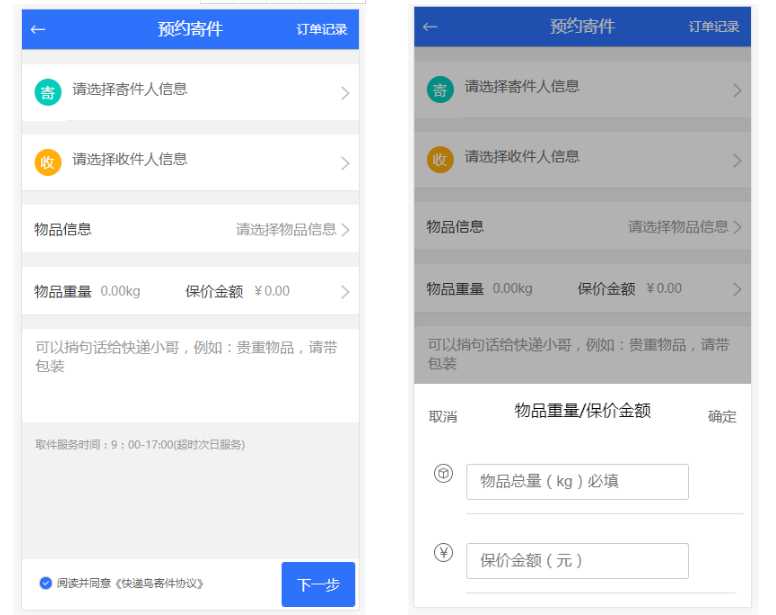
一、移动端-寄快递页面嵌入
(1)在您的项目中引入插件的库文件(KDNWidget.js/KDNWidget.css),点击下载文件KDNWidget.rar。
(2)在您的项目中加入控制代码(比如在点击“寄快递”按钮,执行插件,插件会给你跳转至快递鸟开发好的寄快递页面)。
(3)插件需要传入的参数:服务类型,具体请参考下面的参数列表。
如:中通物流单号应选择快递公司编码(ZTO)
(2)在您的项目中加入控制代码(比如在点击“寄快递”按钮,执行插件,插件会给你跳转至快递鸟开发好的寄快递页面)。
(3)插件需要传入的参数:服务类型,具体请参考下面的参数列表。
如:中通物流单号应选择快递公司编码(ZTO)
请求系统级参数说明:
| 参数名称 | 类型 | 说明 | 必须要求 |
|---|---|---|---|
| serviceType | String | 服务类型:此功能的服务类型值为"E" | R |
备注:R-必填(Required),O-可选(Optional),C-报文中该参数在一定条件下可选(Conditional)
调用示例
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<title>移动端-寄快递页面嵌入</title>
<link rel="stylesheet" href="http://www.kdniao.com/OutDemo/KDNWidget/KDNWidget.css" />
</head>
<body>
<script src="http://www.kdniao.com/OutDemo/KDNWidget/KDNWidget.js"></script>
<script>
window.onload = function () {
KDNWidget.run({
"serviceType": "E",
})
}
</script>
</body>
</html>

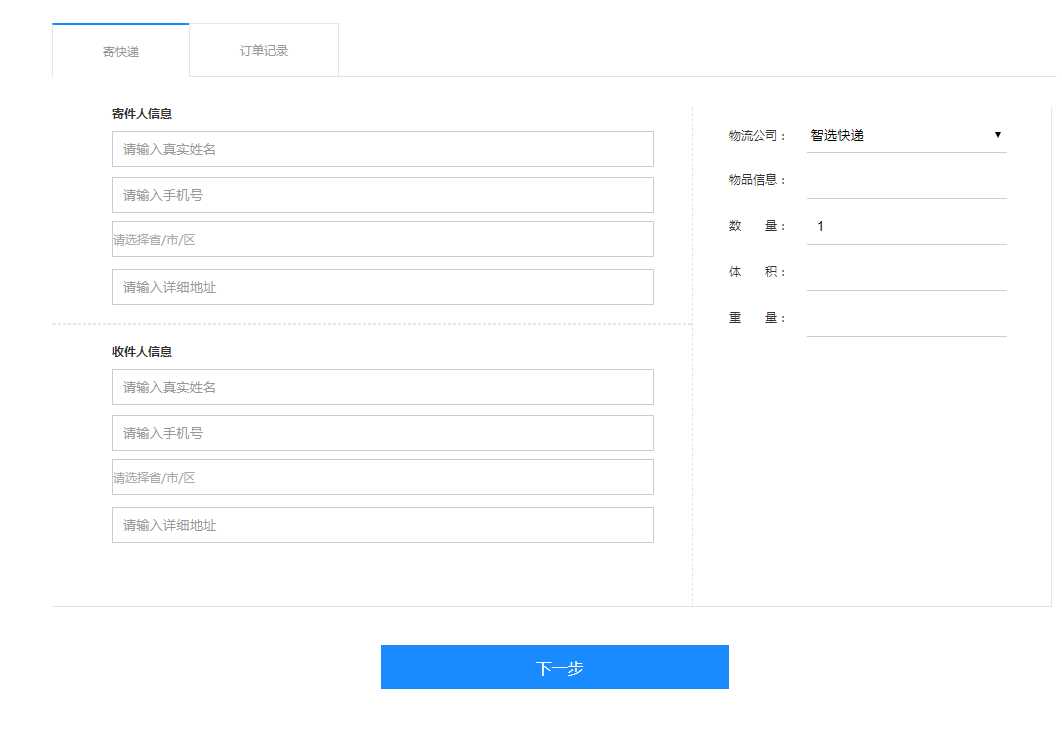
二、PC端-=寄快递页面嵌入
(1)在项目中引入插件的库文件(KDNWidget.js/KDNWidget.css),点击下载文件KDNWidget.rar。
(2)在项目中加入控制代码(比如在点击“寄快递”按钮,执行插件,插件会在指定的区域以iframe的方式加载快递鸟开发好的寄快递页面)。
(3)为了更好的展示和操作,建议在网站或者系统中单独开一个页面来放置此功能,插件需要传入的参数:服务类型、内容容器ID(一般是在页面上准备一个div),具体请参考下面的参数列表。
如:中通物流单号应选择快递公司编码(ZTO)
(2)在项目中加入控制代码(比如在点击“寄快递”按钮,执行插件,插件会在指定的区域以iframe的方式加载快递鸟开发好的寄快递页面)。
(3)为了更好的展示和操作,建议在网站或者系统中单独开一个页面来放置此功能,插件需要传入的参数:服务类型、内容容器ID(一般是在页面上准备一个div),具体请参考下面的参数列表。
如:中通物流单号应选择快递公司编码(ZTO)
请求系统级参数说明:
| 参数名称 | 类型 | 说明 | 必须要求 |
|---|---|---|---|
| serviceType | String | 服务类型:此功能的服务类型值为"F" | R |
| container | String | 您自定义的容器ID(一般是定义一个div,注意ID值不要加#)。 | R |
备注:R-必填(Required),O-可选(Optional),C-报文中该参数在一定条件下可选(Conditional)
调用示例
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<title>PC端-=寄快递页面嵌入</title>
<link rel="stylesheet" href="http://www.kdniao.com/OutDemo/KDNWidget/KDNWidget.css" />
</head>
<body>
<div id="demoID"></div>
<script src="http://www.kdniao.com/OutDemo/KDNWidget/KDNWidget.js"></script>
<script>
window.onload = function () {
KDNWidget.run({
"serviceType": "F",
"container": "demoID"
})
}
</script>
</body>
</html>