标签:style blog http color io os ar 文件 2014
学习IOS开发也差不多两个月了,赶鸭子上架的学习模式让我学习比较快,但是真心很累,每天有每天的工作进度,在学习的
时候需要边做一个项目真心有点累,但是看到自己的收获还是值得的。自己原来是做C#开发的,由于公司需求想开展手机业务,
想公司内部的人做,我觉得是机遇,我就选择了iOS。
学习了这么就吐槽下ios的学习环境,很多时候你问别人问题得不会回你,特别是QQ群,所以想写一些比较清楚的教程帮助那些像
我一样摸索前进的新学者更快的进入。我比较常去的一些论坛都是很牛逼的。cocoa China和code4app 这两个是我经常去逛的,还有就
是xcode带的帮助,感谢它们提供的帮助。
我的开发环境是Xcode 5.1.1,IOS SDK 7.1
0>实现后的界面效果


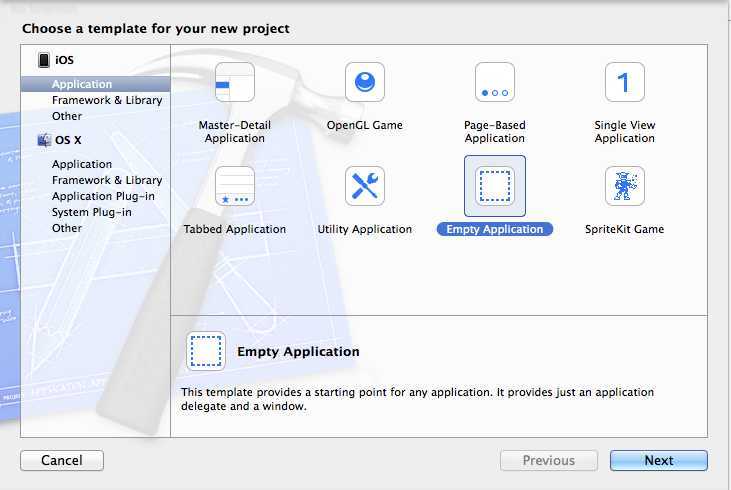
1>新建空项目

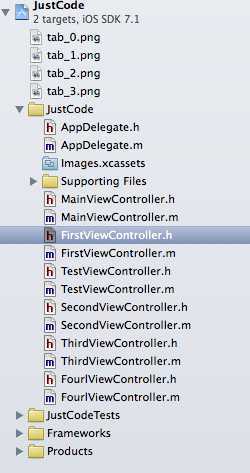
2>添加五个文件MainViewController,FirstViewController,SecondViewController,ThirdViewController,FourlViewController,
TestViewController分别继承至 UITabBarController, UIViewController,UIViewController,UIViewController,UIViewController,
UIViewController 后面五个可以随意,是Controller就好了,添加好的结构就是如下面。

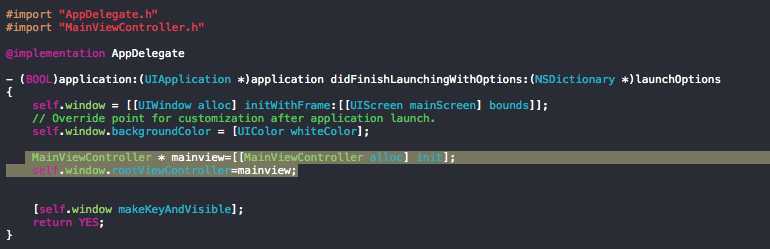
3>打开文件AppDelegate.m文件,引进MainViewController.h 头文件,并添加如下代码

MainViewController * mainview=[[MainViewController alloc] init];
self.window.rootViewController=mainview;
添加后的AppDelegate.m的文件如下

4>打开文件MainViewController.m,并引进FirstViewController.h ,SecondViewController.h, ThirdViewController.h ,FourlViewController.h
在viewDidLoad 函数添加如下代码

[self creatControls];
在添加函数

//将试图控制器添加到tabbar上面 - (void)creatControls { FirstViewController * firstview=[[FirstViewController alloc] init]; firstview.tabBarItem.image=[UIImage imageNamed:@"tab_0.png"]; firstview.tabBarItem.title=@"界面一"; UINavigationController * nvifirst=[[UINavigationController alloc] init]; [nvifirst addChildViewController:firstview]; SecondViewController * secondview=[[SecondViewController alloc]init]; secondview.tabBarItem.image=[UIImage imageNamed:@"tab_1.png"]; secondview.tabBarItem.title=@"界面二"; UINavigationController * nvisecond=[[UINavigationController alloc] init]; [nvisecond addChildViewController:secondview]; ThirdViewController * third=[[ThirdViewController alloc] init]; third.tabBarItem.image=[UIImage imageNamed:@"tab_2.png"]; third.tabBarItem.title=@"界面三"; UINavigationController * nvithird=[[UINavigationController alloc] init]; [nvithird addChildViewController:third]; FourlViewController * fourview=[[FourlViewController alloc]init]; fourview.tabBarItem.image=[UIImage imageNamed:@"tab_3.png"]; fourview.tabBarItem.title=@"界面四"; UINavigationController * nvifourview=[[UINavigationController alloc] init]; [nvifourview addChildViewController:fourview]; NSArray * controls=[NSArray arrayWithObjects:nvifirst,nvisecond,nvithird,nvifourview, nil]; self.viewControllers=controls; }
5.分别在FirstViewController.m ,SecondViewController.m, ThirdViewController.m ,FourlViewController.m的viewDidLoad函数里分别添加

self.view.backgroundColor=[UIColor redColor]; self.navigationItem.title=@"美女";
根据需要修改文字就好了。
6.在FirstViewController.m文件里引入头文件TestViewController.h,并在viewDidLoad函数里分别添加如下代码

UIBarButtonItem * right=[[UIBarButtonItem alloc]initWithTitle:@"我想要" style:(UIBarButtonItemStyleBordered) target:self action:@selector(select:)]; self.navigationItem.rightBarButtonItem=right;
再添加函数

- (void)select:(id)sender { NSLog(@"你想要什么"); TestViewController * testview=[[TestViewController alloc] init]; [self.navigationController pushViewController: testview animated:YES]; }
7.打开文件TestViewController.m 并在viewDidLoad函数里分别添加如下代码

UILabel * msg=[[UILabel alloc]init]; msg.text=@"哈哈好样的"; [self.view addSubview:msg];
8>编译运行就能得到一个tabbar的界面
标签:style blog http color io os ar 文件 2014
原文地址:http://www.cnblogs.com/try-wyh/p/3976915.html