CSS的盒模型是CSS的基础,同时也是难点,这个问题经常在面试中会被问到,属于经典问题了。很多博客里讲得也很模糊不清,于是,我在这里重新整理一下。
可以认为每个html标签都是一个方块,然后这个方块又包着几个小方块,如同盒子一层层的包裹着,这就是所谓的盒模型。
盒模型分为IE盒模型和W3C标准盒模型。
IE盒模型和W3C标准盒模型的区别是什么?
1. W3C 标准盒模型:
属性width,height只包含内容content,不包含border和padding。
2. IE 盒模型:
属性width,height包含border和padding,指的是content+padding+border。
在ie8+浏览器中使用哪个盒模型可以由box-sizing(CSS新增的属性)控制,默认值为content-box,即标准盒模型;如果将box-sizing设为border-box则用的是IE盒模型。如果在ie6,7,8中DOCTYPE缺失会触发IE模式。在当前W3C标准中盒模型是可以通过box-sizing自由的进行切换的。
content-box(标准盒模型)
width = 内容的宽度
height = 内容的高度
border-box(IE盒模型)
width = border + padding + 内容的宽度
height = border + padding + 内容的高度
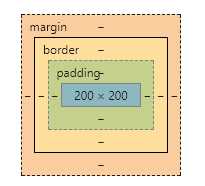
谷歌浏览器,按下F12,然后把右边栏的滚动条拉到最下面你就会看到一个东西:

通过代码来对其进行理解,更直观,如下
.box{ width:200px; height:200px; background-color:pink; }
此时,盒子大小就是content的大小。
.box{ width:200px; height:200px; background-color:pink; padding:20px; }
此时,盒子的长宽变成了240x240,显然,padding是能够改变盒子的大小的,这时盒子大小就等于content+padding。
.box{ width:200px; height:200px; background-color:pink; padding:20px; border:10px solid black; }
此时,盒子的长宽变成了260x260,所以这时盒子大小就等于content+padding+border。但是盒子的大小并未发生变化。
所以说,盒子的大小为content+padding+border即内容的(width)+内边距的再加上边框,而不加上margin。很多时候,我们会错误地把margin算入,若那样的话,上面这种情形盒子的大小应该是260x270,但实际情况并不是这样的。
css的盒模型由content(内容)、padding(内边距)、border(边框)、margin(外边距)组成。但盒子的大小由content+padding+border这几部分决定,把margin算进去的那是盒子占据的位置,而不是盒子的大小!
我们可以试着给上面的粉色方块设置box-sizing属性为border-box发现,会发现:无论我们怎么改border和padding盒子大小始终是定义的width和height。如下
.box{ width:200px; height:200px; background-color:pink; box-sizing:border-box; padding:20px; }
我们在编写页面代码时应尽量使用标准的W3C模型(需在页面中声明DOCTYPE类型),这样可以避免多个浏览器对同一页面的不兼容。
因为若不声明DOCTYPE类型,IE浏览器会将盒子模型解释为IE盒子模型,FireFox等会将其解释为W3C盒子模型;若在页面中声明了DOCTYPE类型,所有的浏览器都会把盒模型解释为W3C盒模型。
作者:哆来咪er
链接:https://juejin.im/post/59ef72f5f265da4320026f76
来源:掘金
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
