Prepare
本文将使用一个NuGet公开的组件来实现一些特殊的控件显示,方便大家进行快速的开发系统。
在Visual Studio 中的NuGet管理器中可以下载安装,也可以直接在NuGet控制台输入下面的指令安装:
Install-Package HslCommunication
NuGet安装教程 http://www.cnblogs.com/dathlin/p/7705014.html
技术支持QQ群:592132877 (组件的版本更新细节也将第一时间在群里发布)
Summary
组件中包含了一些控件,主要是针对winform机制的,由于WPF的机制完全不一致,所以此处咱提供WPF的版本,只提供了winfrom版本的控件,开发这些控件源自于我之前的项目累积,趁着空闲的间隙重新整理开发完成。
- 首先便是对winfrom自身按钮的不满,实在是太过于丑了,而且容易被破解(假如你的按钮做了权限验证,权限不足的禁用,实际上这种操作是很危险的,用户完全可以从网上下载一个灰色按钮精灵来破解程序,将原先禁用的隐藏的按钮变得可以点击),所有就重新开发一个更加完善的按钮,而且也不那么丑了。
- 时间显示的控件就是纯粹为了好玩开发的,想做个更有意思的控件,顺便练练手,技能。
- 纵向的竖立着的进度条,由于微软没有提供竖立的进度条,而当你需要这种时就很麻烦,一般横向的进度条用微软的即可,但是本组件的进度条也提供了横着的选项。
- 饼图控件,为了方便的显示一些数据的占用比,而开发的。
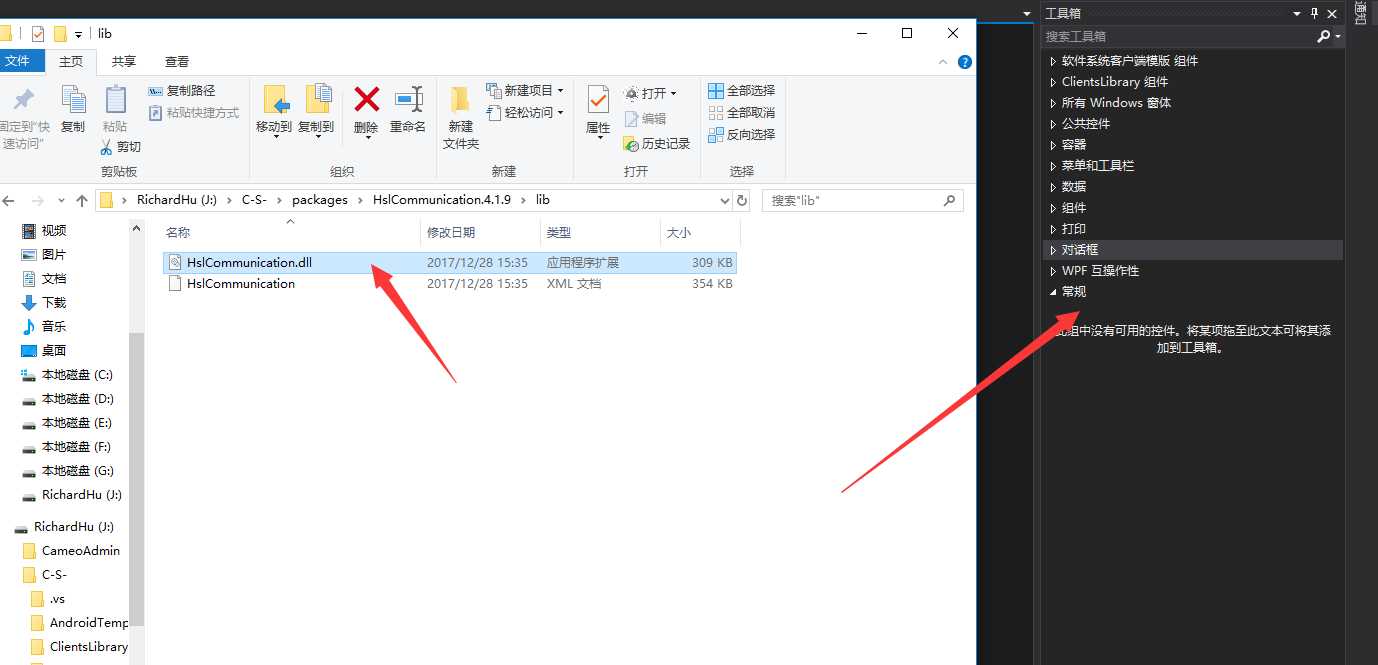
要想使用组件的控件,除了使用NuGet来安装组件外,还需要将组件的dll文件(在你的项目的packages里面可以找到,如果你本来就是引用本地的,就直接拖拽本地的即可)拖拽到工具栏:

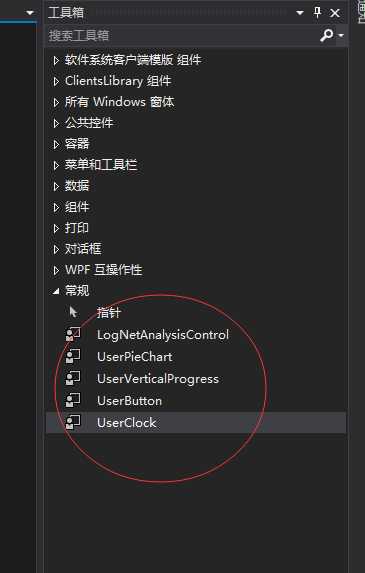
拖拽完成后效果如下:

ok,现在可以将控件拖到界面上了,接下来就分别讲解几个控件:
按钮控件:
直接拖到主界面效果如下:

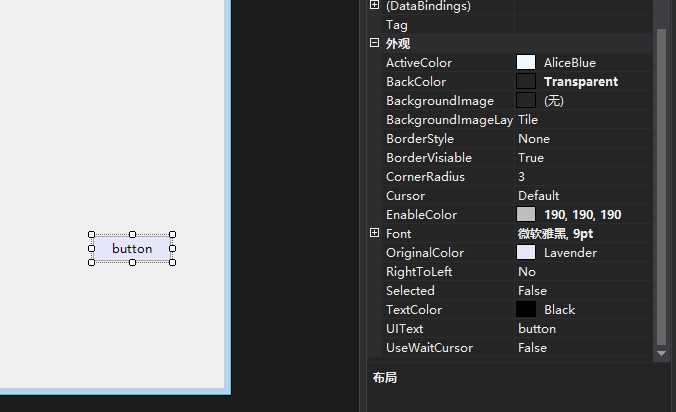
公开的属性如下:

基本的属性都是有注释的,要想设置显示的文本,设置UIText即可。可以设置文本颜色,按钮是否选中,以及圆角大小,基本常用的就这几项了。双击按钮,进入Click事件也是和button一致的,和button不一样的地方除了界面的区别,还有就是无法被灰色精灵破解,还有按钮自带一个string属性:CustomerInformation 便于扩展一些自定义的数据。
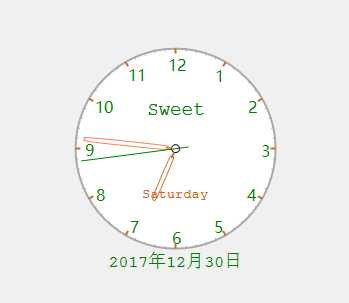
时间控件:
直接拖到主界面效果如下:

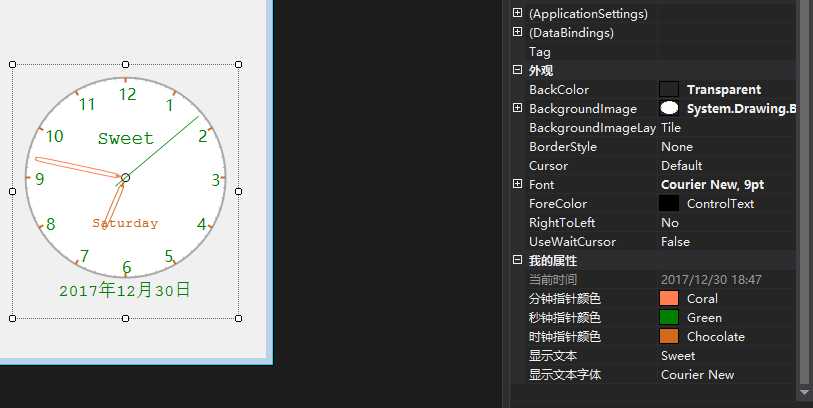
主要功能是自己获取系统的时间,然后进行显示,公开了一些允许设置的属性界面:

主要是指针的颜色设置,文本设置。
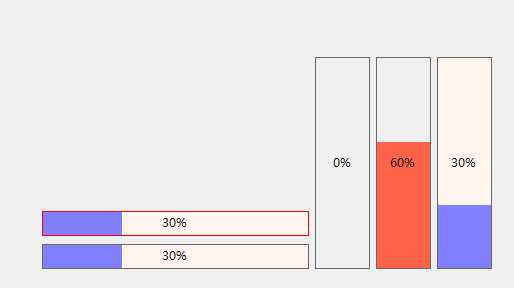
进度条控件:
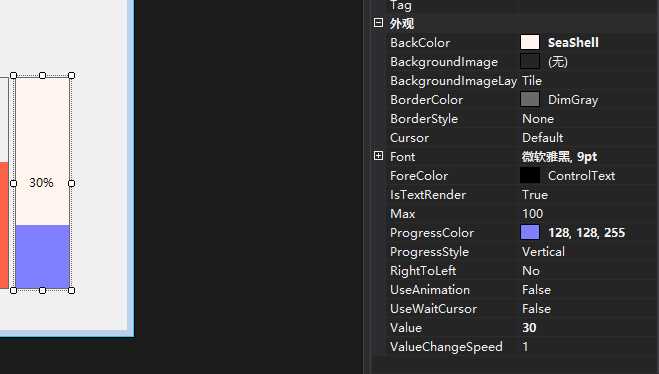
直接拖到主界面效果如下,演示了纵向和横向的两种进度条,以及一些颜色的设置,相关的属性,随便点点就可以明白:

主要设置的属性是背景色,前景色,是否显示文本,边框色,是否启动动画,等等

特别说明:Max是上限值,如果设置为100,那么Value = 10 就是10%, 而另一个属性 ValueChangeSpeed 则是和动画快慢有关的。
饼图控件:
直接拖到主界面效果如下,饼图数据的现实此处要是使用代码来实现:

然后通过代码来实现设置数据信息:
private void userButton1_Click(object sender, EventArgs e)
{
Random random = new Random();
HslCommunication.Controls.UserPieChart[] charts = new HslCommunication.Controls.UserPieChart[4];
charts[0] = userPieChart1;
charts[1] = userPieChart2;
charts[2] = userPieChart3;
charts[3] = userPieChart4;
for (int j = 0; j < 4; j++)
{
List<string> data = new List<string>();
List<int> ints = new List<int>();
for (int i = 0; i < random.Next(4, 8); i++)
{
data.Add(random.Next(100, 999).ToString());
ints.Add(random.Next(1, 5));
}
charts[j].SetDataSource(
data.ToArray(),
ints.ToArray());
}
}
}
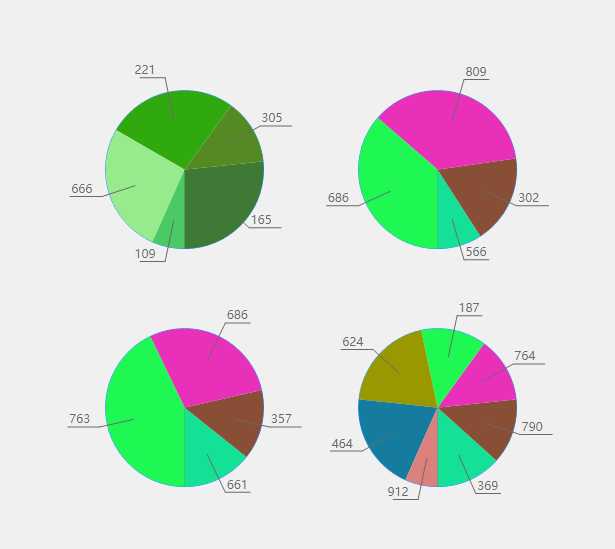
无非是生成了随机的名字和数据,通过SetDataSource来实现数据本身。效果如下:

此处的颜色也是随机获取的,禁止了白色及接近的白色的自动生成。如果需要指定自己的颜色,需要调用该方法的重载方法,传入另一种类型的数据,允许传入名字,值,及颜色。
其他控件:
未完待续...
