MVC设计模式
1.MVC的概念:
MVC的全名是Model View Controller,是模型(Model)-视图(view)-控制器(controller)的缩写,是一种设计模式。它是用一种业务逻辑、数据与界面显示分离的方法来组织代码,将众多的业务逻辑聚集到一个部件里面,在需要改进和个性化定制界面及用户交互的同时,不需要重新编写业务逻辑,达到减少编码的时间,提高代码复用性。
目的:将这些对象、显示、控制分离以提高软件的的灵活性和复用性,使程序具有对象化的特征,也更容易维护。
模型层(Model):指从现实世界中抽象出来的对象模型,是应用逻辑的反应;它封装了数据和对数据的操作,是实际进行数据处理的地方(模型层与数据库才有交互)
视图层(View):是应用和用户之间的接口,它负责将应用显示给用户和显示模型的状态。
控制器(Controller):控制器负责视图和模型之间的交互,控制对用户输入的响应、响应方式和流程;它主要负责两方面的动作,一是把用户的请求分发到相应的模型,二是把模型的改变及时地反映到视图上。
在网页当中,
2.MVC工作原理

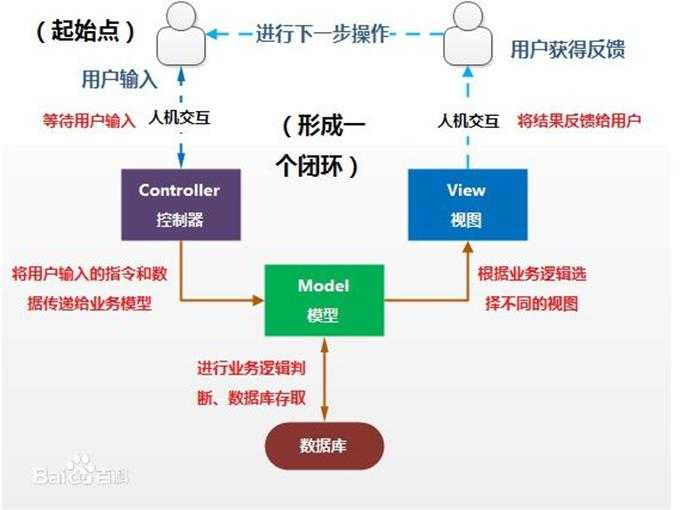
用户首先在界面中进行人机交互,然后请求发送到控制器,控制器根据请求类型和请求的指令发送到相应的模型,模型可以与数据库进行交互,进行增删改查操作,完成之后,根据业务的逻辑选择相应的视图进行显示,此时用户获得此次交互的反馈信息,用户可以进行下一步交互,如此循环。
需要注意的是:MVC三层结构与软件的三层结构是有区别的。MVC是一种设计模式,三层结构是软件结构,用MVC这种设计模式可以实现三层软件结构。在完整三层软件结构中 表现层包括了MVC中的表现层和控制层。而MVC中的模型层其实包括了三层软件结构的业务逻辑层、数据访问层、业务实体类(model)和共用类。软件三层结构的UI(Web)包含了MVC中的视图层(V)和控制层(C)。
3.MVC优点
1)低耦合性
视图层和业务层分离,这样就允许更改视图层代码而不用重新编译模型和控制器代码,同样,一个应用的业务流程或者业务规则的改变只需要改动MVC的模型层即可。因为模型与控制器和视图相分离,所以很容易改变应用程序的数据层和业务规则。
2)高重用性和可适用性
随着技术的不断进步,现在需要用越来越多的方式来访问应用程序。MVC模式允许你使用各种不同样式的视图来访问同一个服务器端的代码。它包括任何 WEB(HTTP)浏览器或者无线浏览器(wap),比如,用户可以通过电脑也可通过手机来订购某样产品,虽然订购的方式不一样,但处理订购产品的方式是
一样的。由于模型返回的数据没有进行格式化,所以同样的构件能被不同的界面使用。例如,很多数据可能用HTML来表示,但是也有可能用WAP来表示,而这 些表示所需要的命令是改变视图层的实现方式,而控制层和模型层无需做任何改变。
3)可维护性
分离视图层和业务逻辑层也使得WEB应用更易于维护和修改;
4.MVC应用:
1)Jsp+Servlet+JavaBean+JDBC;
2) Jsp+Struts+Hibernate;
