定义一个类
public class Book
{
public int ID { get; set; }
public string Title { get; set; }
public string Author { get; set; }
public double Price { get; set; }
public double Action { get; set; }
}
{
public int ID { get; set; }
public string Title { get; set; }
public string Author { get; set; }
public double Price { get; set; }
public double Action { get; set; }
}
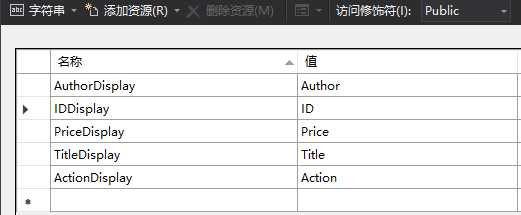
右击项目-添加ASP.NET文件夹-创建App_GlobalResources-右击此文件夹-添加-资源文件,命名为Resource1.resx。这个文件是一个以文件名为类名的类型,名称和值分别代表了Book模型的属性名字的存取键和属性名字的存取值,Book的属性们是以键值对的方式被添加到资源文件的。注意将资源文件类的访问修饰符设为public。

接下来再复制一份Resource1.resx,命名为Resource1.zh.resx,前一个表示默认的英文,后一个表示中文。

为Book的属性添加数据注解
public class Book
{
[Display(Name = "IDDisplay", ResourceType = typeof(App_GlobalResources.Resource1))]
public int ID { get; set; }
[Display(Name = "TitleDisplay", ResourceType = typeof(App_GlobalResources.Resource1))]
public string Title { get; set; }
[Display(Name = "AuthorDisplay", ResourceType = typeof(App_GlobalResources.Resource1))]
public string Author { get; set; }
[Display(Name = "PriceDisplay", ResourceType = typeof(App_GlobalResources.Resource1))]
public double Price { get; set; }
[Display(Name = "ActionDisplay", ResourceType = typeof(App_GlobalResources.Resource1))]
public double Action { get; set; }
}
{
[Display(Name = "IDDisplay", ResourceType = typeof(App_GlobalResources.Resource1))]
public int ID { get; set; }
[Display(Name = "TitleDisplay", ResourceType = typeof(App_GlobalResources.Resource1))]
public string Title { get; set; }
[Display(Name = "AuthorDisplay", ResourceType = typeof(App_GlobalResources.Resource1))]
public string Author { get; set; }
[Display(Name = "PriceDisplay", ResourceType = typeof(App_GlobalResources.Resource1))]
public double Price { get; set; }
[Display(Name = "ActionDisplay", ResourceType = typeof(App_GlobalResources.Resource1))]
public double Action { get; set; }
}
接下来在Test方法中将默认显示的属性名绑定到ViewBag中,然后从客户端读取这些字段名称
public class DefaultController : Controller
{
private List<Book> books = new List<Book>
{
new Book{ ID=1, Title="寂静的春天", Author="xxx",Price=18.9 },
new Book{ ID=2, Title="此时此地", Author="xxx",Price=11.9 },
new Book{ ID=3, Title="无人生还", Author="xxx",Price=12.9 },
new Book{ ID=4, Title="万有引力之虹", Author="xxx",Price=15.9 },
new Book{ ID=5, Title="全球通史", Author="xxx",Price=18.9 },
new Book{ ID=6, Title="来自民间的叛逆", Author="xxx",Price=18.1 },
new Book{ ID=7, Title="雨天炎天", Author="xxx",Price=18.5 },
new Book{ ID=8, Title="荒凉天使", Author="xxx",Price=17.9 },
new Book{ ID=9, Title="精神分析引论", Author="xxx",Price=28.9 },
new Book{ ID=10, Title="伯罗奔尼撒战争史", Author="xxx",Price=48.9 }
};
//默认显示英语
public ActionResult Test()
{
ViewBag.Title = App_GlobalResources.Resource1.TitleDisplay;
ViewBag.Author = App_GlobalResources.Resource1.AuthorDisplay;
ViewBag.Price = App_GlobalResources.Resource1.PriceDisplay;
ViewBag.ID = App_GlobalResources.Resource1.IDDisplay;
ViewBag.Action = App_GlobalResources.Resource1.ActionDisplay;
return View(books);
}
//语言切换
public ActionResult ChangeLanguage(string language)
{
Session["CurrentLanguage"] = new System.Globalization.CultureInfo(language);
return Redirect("Test");
}
}
{
private List<Book> books = new List<Book>
{
new Book{ ID=1, Title="寂静的春天", Author="xxx",Price=18.9 },
new Book{ ID=2, Title="此时此地", Author="xxx",Price=11.9 },
new Book{ ID=3, Title="无人生还", Author="xxx",Price=12.9 },
new Book{ ID=4, Title="万有引力之虹", Author="xxx",Price=15.9 },
new Book{ ID=5, Title="全球通史", Author="xxx",Price=18.9 },
new Book{ ID=6, Title="来自民间的叛逆", Author="xxx",Price=18.1 },
new Book{ ID=7, Title="雨天炎天", Author="xxx",Price=18.5 },
new Book{ ID=8, Title="荒凉天使", Author="xxx",Price=17.9 },
new Book{ ID=9, Title="精神分析引论", Author="xxx",Price=28.9 },
new Book{ ID=10, Title="伯罗奔尼撒战争史", Author="xxx",Price=48.9 }
};
//默认显示英语
public ActionResult Test()
{
ViewBag.Title = App_GlobalResources.Resource1.TitleDisplay;
ViewBag.Author = App_GlobalResources.Resource1.AuthorDisplay;
ViewBag.Price = App_GlobalResources.Resource1.PriceDisplay;
ViewBag.ID = App_GlobalResources.Resource1.IDDisplay;
ViewBag.Action = App_GlobalResources.Resource1.ActionDisplay;
return View(books);
}
//语言切换
public ActionResult ChangeLanguage(string language)
{
Session["CurrentLanguage"] = new System.Globalization.CultureInfo(language);
return Redirect("Test");
}
}
在Global文件中创建Application_AcquireRequestState事件
protected void Application_AcquireRequestState(object sender, EventArgs e)
{
if (HttpContext.Current.Session != null)
{
System.Globalization.CultureInfo ci = (System.Globalization.CultureInfo)this.Session["CurrentLanguage"];
if (ci == null)
{
ci = new System.Globalization.CultureInfo("en");
this.Session["CurrentLanguage"] = ci;
}
System.Threading.Thread.CurrentThread.CurrentUICulture = ci;
System.Threading.Thread.CurrentThread.CurrentCulture = System.Globalization.CultureInfo.CreateSpecificCulture(ci.Name);
}
}
{
if (HttpContext.Current.Session != null)
{
System.Globalization.CultureInfo ci = (System.Globalization.CultureInfo)this.Session["CurrentLanguage"];
if (ci == null)
{
ci = new System.Globalization.CultureInfo("en");
this.Session["CurrentLanguage"] = ci;
}
System.Threading.Thread.CurrentThread.CurrentUICulture = ci;
System.Threading.Thread.CurrentThread.CurrentCulture = System.Globalization.CultureInfo.CreateSpecificCulture(ci.Name);
}
}
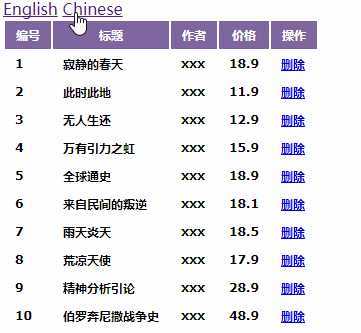
在客户端读取数据
@model IEnumerable<WebErp.Controllers.Book>
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Test</title>
<style>
#table-5 th { background:#7F66A0;color: #fff; border-bottom-width: 0; }
#table-5 td {color: #000; }
#table-5 tr, #table-5 th{border-width: 1px; border-style: solid; border-color: #7F66A0; }
#table-5 td, #table-5 th{ padding: 5px 10px; font-size: 12px;font-family: Verdana; font-weight: bold; }
</style>
</head>
<body>
@Html.ActionLink("English", "ChangeLanguage", new { language = "en" })
@Html.ActionLink("Chinese", "ChangeLanguage",new { language="zh" })
<table id="table-5" >
<tr>
<th>@ViewBag.ID</th>
<th>
@ViewBag.Title
</th>
<th>
@ViewBag.Author
</th>
<th>
@ViewBag.Price
</th>
<th>@ViewBag.Action</th>
</tr>
@foreach (var item in Model)
{
<tr>
<td>@item.ID</td>
<td>@Html.DisplayFor(list => item.Title)</td>
<td>@Html.DisplayFor(list => item.Author)</td>
<td>@Html.DisplayFor(list => item.Price)</td>
<td>@Html.ActionLink("删除","delete?ID="+item.ID)</td>
</tr>
}
</table>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Test</title>
<style>
#table-5 th { background:#7F66A0;color: #fff; border-bottom-width: 0; }
#table-5 td {color: #000; }
#table-5 tr, #table-5 th{border-width: 1px; border-style: solid; border-color: #7F66A0; }
#table-5 td, #table-5 th{ padding: 5px 10px; font-size: 12px;font-family: Verdana; font-weight: bold; }
</style>
</head>
<body>
@Html.ActionLink("English", "ChangeLanguage", new { language = "en" })
@Html.ActionLink("Chinese", "ChangeLanguage",new { language="zh" })
<table id="table-5" >
<tr>
<th>@ViewBag.ID</th>
<th>
@ViewBag.Title
</th>
<th>
@ViewBag.Author
</th>
<th>
@ViewBag.Price
</th>
<th>@ViewBag.Action</th>
</tr>
@foreach (var item in Model)
{
<tr>
<td>@item.ID</td>
<td>@Html.DisplayFor(list => item.Title)</td>
<td>@Html.DisplayFor(list => item.Author)</td>
<td>@Html.DisplayFor(list => item.Price)</td>
<td>@Html.ActionLink("删除","delete?ID="+item.ID)</td>
</tr>
}
</table>
</body>
</html>

用过滤器实现切换多语言效果,参考:https://www.cnblogs.com/zoro-zero/p/6674442.html
